Notice
Recent Posts
Recent Comments
Link
투케이2K
261. (ios/swift) NVActivityIndicatorView 라이브러리 사용해 로딩 프로그레스 바 표시 수행 본문
728x90
[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT

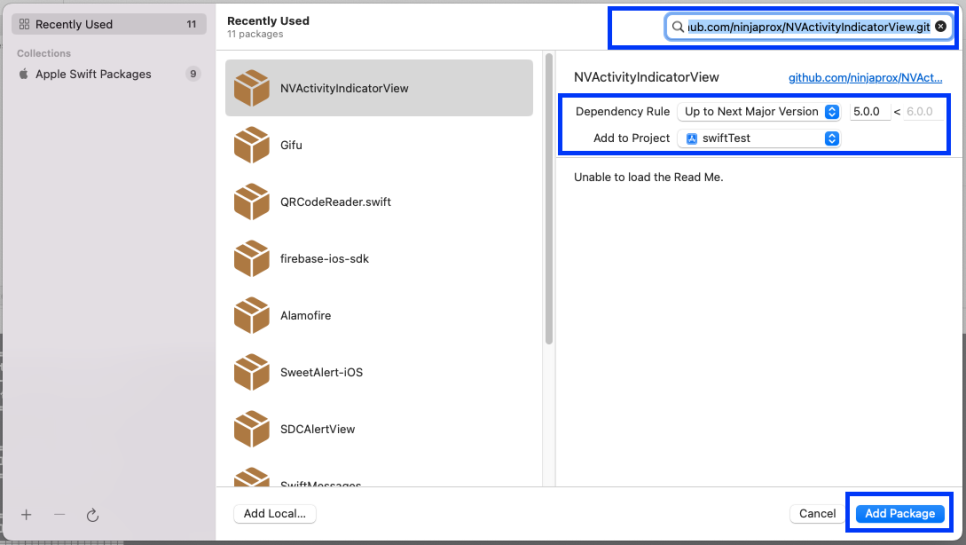
[SPM 사용해 라이브러리 설치 방법]




[소스 코드]
// MARK: - [테스트 함수 정의]
func testMain() {
print("")
print("===============================")
print("[ViewController >> testMain() :: 테스트 함수 수행]")
print("===============================")
print("")
/*
-------------------------------
[요약 설명]
-------------------------------
1. 라이브러리 설치 주소 : https://github.com/ninjaprox/NVActivityIndicatorView.git
-------------------------------
2. 라이브러리 사용 import :
import NVActivityIndicatorView
-------------------------------
3. 참고 사이트 : https://github.com/ninjaprox/NVActivityIndicatorView
-------------------------------
*/
// [로직 처리 수행]
DispatchQueue.main.async {
// [indicator 값 설정]
let indicator = NVActivityIndicatorView(frame: CGRect(x: 162, y: 100, width: 50, height: 50),
type: .circleStrokeSpin, // 로딩 프로그레스 타입
color: .blue, // 색상
padding: 0)
self.view.addSubview(indicator) // 뷰에 추가
indicator.startAnimating() // 재생 시작
//indicator.stopAnimating() // 재생 정지
//indicator.isAnimating // 애니메이션 구동 상태 확인 (true / false)
}
}[결과 출력]

728x90
반응형
'IOS' 카테고리의 다른 글
Comments





