Notice
Recent Posts
Recent Comments
Link
투케이2K
276. (ios/swift) [iOS 14 이상] PHPickerViewController 사용해 갤러리 열기 및 사진 선택 표시 수행 실시 - photo , PHPicker 본문
IOS
276. (ios/swift) [iOS 14 이상] PHPickerViewController 사용해 갤러리 열기 및 사진 선택 표시 수행 실시 - photo , PHPicker
투케이2K 2022. 11. 13. 13:40[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT

[소스 코드]
// MARK: - [테스트 메인 함수 정의 실시]
func testMain() {
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> testMain() :: 테스트 함수 시작 실시]")
print("====================================")
print("")
/*
// -----------------------------
[요약 설명]
// -----------------------------
1. PHPickerViewController : ios14 이상 사용할 수 있습니다
// -----------------------------
2. 필요 import :
import PhotosUI
// -----------------------------
*/
DispatchQueue.main.async {
// [프로젝트 내에 첨부된 이미지 파일을 이미지 뷰에 표시 실시]
if #available(iOS 14.0, *) {
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> testMain() :: IOS 14 이상 ColorPicker 호출 실시]")
print("====================================")
print("")
var configuration = PHPickerConfiguration()
configuration.selectionLimit = 1 // 선택 제한
//configuration.filter = .any(of: [.images, .videos]) // 선택 필터링
configuration.filter = .any(of: [.images]) // 선택 필터링
let picker = PHPickerViewController(configuration: configuration)
picker.delegate = self // 딜리게이트 지정
self.present(picker, animated: true, completion: nil)
}
else {
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> testMain() :: IOS 14 미만]")
print("====================================")
print("")
}
}
}
// MARK: - [extension 정의 실시]
extension A_Intro : PHPickerViewControllerDelegate {
@available(iOS 14.0, *)
func picker(_ picker: PHPickerViewController, didFinishPicking results: [PHPickerResult]) {
picker.dismiss(animated: true) // 창 닫기 수행 실시
let itemProvider = results.first?.itemProvider // 선택된 결과 가져오기
if let itemProvider = itemProvider, itemProvider.canLoadObject(ofClass: UIImage.self) { // nil 체크
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> didFinishPicking() :: 파일 선택 완료]")
print("====================================")
print("")
itemProvider.loadObject(ofClass: UIImage.self) { (image, error) in // load 파일
DispatchQueue.main.async {
self.imageView.image = image as? UIImage // 이미지 뷰에 표시
}
}
}
else {
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> didFinishPicking() :: 파일 선택 없음]")
print("====================================")
print("")
}
}
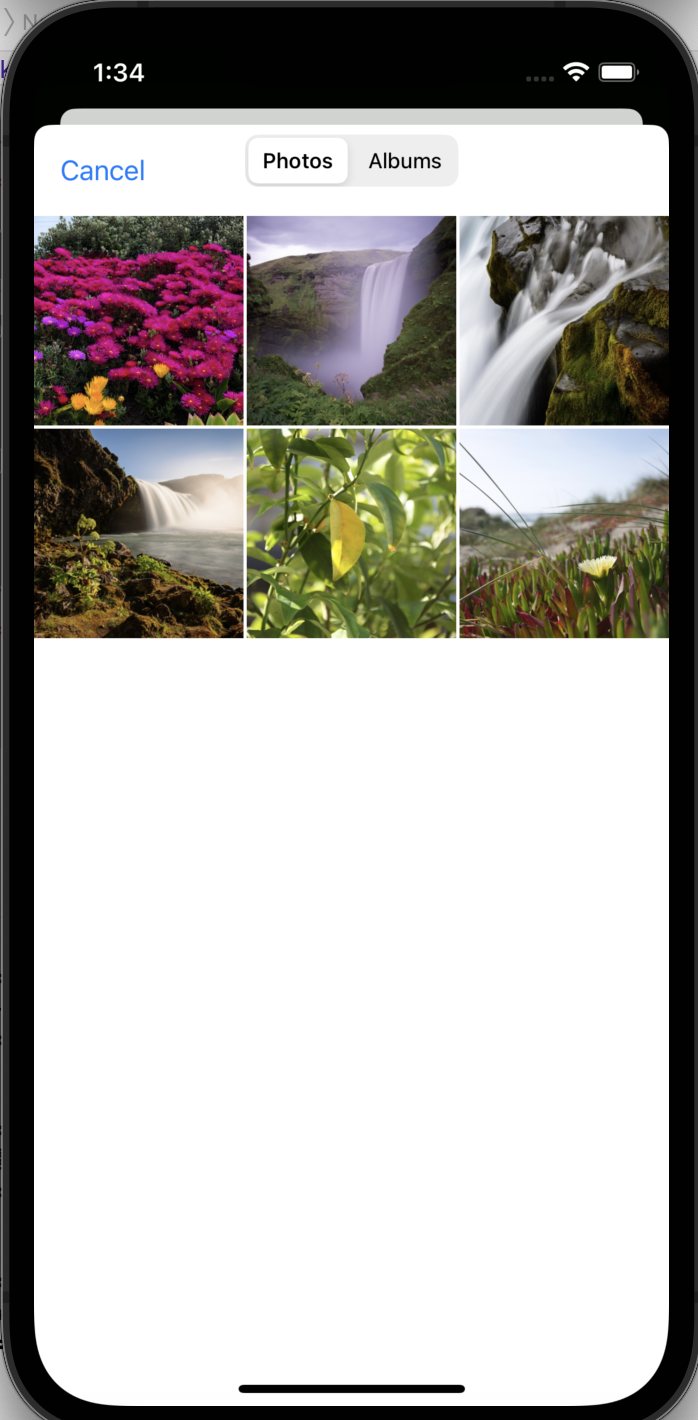
}[결과 출력]


반응형
'IOS' 카테고리의 다른 글
Comments





