Notice
Recent Posts
Recent Comments
Link
투케이2K
74. (TWOK/ALGORITHM) [JavaScript] 문법 - 클로저 (Closure) 사용해 void 함수 , return 함수 정의 본문
투케이2K 알고리즘
74. (TWOK/ALGORITHM) [JavaScript] 문법 - 클로저 (Closure) 사용해 void 함수 , return 함수 정의
투케이2K 2022. 11. 28. 10:01[환경 설정 및 설명]
언 어 : JavaScript
설 명 : 문법 - 클로저 (Closure) 사용해 void 함수 , return 함수 정의
[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style></style>
<!-- [CDN 로드 설정 수행 실시] -->
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* // ------------------------------------
* [요약 설명]
* // ------------------------------------
* 1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
* // ------------------------------------
* 2. 클로저는 실행 가능한 코드 블럭입니다
* // ------------------------------------
* 3. 클로저는 함수 내부에 중첩으로 다시 선언하는 내부 방법이 있고, 전역에 선언해서 공통으로 사용하는 외부 방법이 있습니다
* // ------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출 실시]
testMain();
};
// [void 클로저 함수 정의 실시]
let voidFunction = function(){
console.log("");
console.log("=========================================");
console.log("[voidFunction] : [start]");
console.log("=========================================");
console.log("");
};
// [return 클로저 함수 정의 실시]
let returnFunction = function(one, two){
return one + two;
};
// [test 함수 정의 실시]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [void 클로저 함수 호출 실시]
voidFunction();
// [return 클로저 함수 호출 실시]
var sum = returnFunction(10, 20);
console.log("");
console.log("=========================================");
console.log("[testMain] : [return 결과]");
console.log("[return] : " + sum);
console.log("=========================================");
console.log("");
// [내부 클로저 선언 실시]
var multi = 0;
let inner = function(){
multi = sum * 2; // [곱하기 연산 수행]
console.log("");
console.log("=========================================");
console.log("[testMain] : [inner 결과]");
console.log("[multi] : " + multi);
console.log("=========================================");
console.log("");
};
inner();
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body></body>
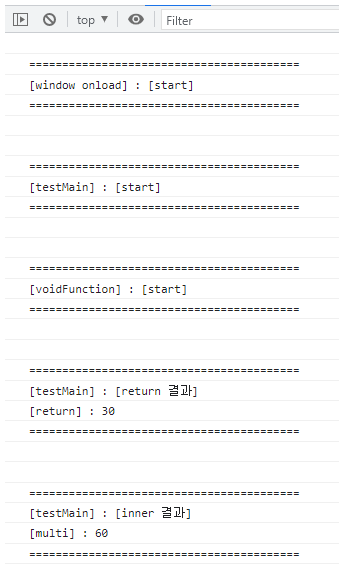
</html>[결과 출력]

반응형
'투케이2K 알고리즘' 카테고리의 다른 글
Comments




