Notice
Recent Posts
Recent Comments
Link
투케이2K
85. (jquery/제이쿼리) each 사용해 array 배열 인덱스 , 데이터 확인 실시 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : jquery

[소스 코드]
<!-- [CDN 라이브러리 설치] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* --------------------------------
* [요약 설명]
* --------------------------------
* 1. load : html 최초 로드 수행 시 호출 되는 함수입니다
* --------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
$(window).load(function(){
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
});
// [테스트 자바스크립트 함수]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [1] : [초기 배열 선언 실시]
var array = ["하나", "둘", "셋"];
// [2] : [each 사용해 배열 인덱스 , 데이터 출력 실시]
$.each(array, function(index, item){
console.log("");
console.log("=========================================");
console.log("[testMain] : [로그 출력 실시]");
console.log("[index] : " + index);
console.log("[item] : " + item);
console.log("=========================================");
console.log("");
});
};
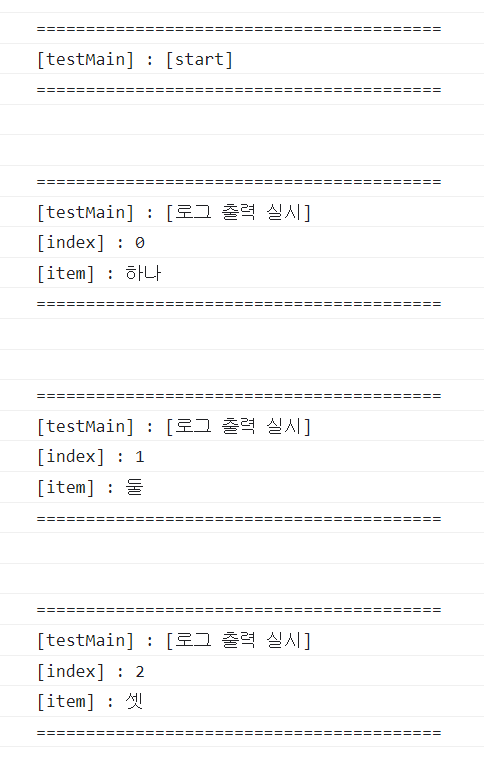
</script>[결과 출력]

반응형
'Jquery' 카테고리의 다른 글
Comments





