Notice
Recent Posts
Recent Comments
Link
투케이2K
177. (RxKotlin/코틀린) [Observable] filter 사용해 조건을 만족하는 데이터만 출력 실시 본문
[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Kotlin

[설 명]
/**
* // -----------------------------------------
* [요약 설명]
* // -----------------------------------------
* 1. 개발 환경 : 안드로이드 스튜디오
* // -----------------------------------------
* 2. Rx 관련 라이브러리 설치 (build.gradle) :
*
* implementation 'io.reactivex.rxjava3:rxandroid:3.0.0'
* implementation 'io.reactivex.rxjava3:rxkotlin:3.0.1'
* implementation 'io.reactivex.rxjava3:rxjava:3.0.7'
*
* // -----------------------------------------
* 3. Rx 관련 설명 :
*
* ReactiveX 는 관찰가능한 절차를 통해 비동기, 이벤트 기반 프로그램을 구성하기 위한 라이브러리 입니다
* ReactiveX 는 Observer Pattern 옵저버 패턴 을 확장하며, Sequence 를 조합할 수 있는 연산자를 지원 합니다
* ReactiveX 는 low-level Thread, 동기화, Thread 안전성, non-blocking I/O에 관한 우려를 줄입니다
* // -----------------------------------------
* 4. Observable 구분 종류 설명 (Cold / Subject) :
*
* RxJava 의 Observable 에는 [Cold (차가운) : Observable] / [Hot (뜨거운) : Subject] 두 종류의 Obsevable 이 있습니다
*
* Observable / Subject 차이점 :
*
* - [구독자 등록 기준] : [Observable] : 적어도 한 명의 관찰자가 있을 때 코드가 실행 (구독하기 전까지 데이터를 방출하지 않음)
*
* - [구독자 수 기준] : [Observable] : 유니캐스트 (1:1 전송) 방식으로 옵저버 하나만을 구독 (subscribe) 할 수 있음
*
* - [코드 실행 기준] : [Observable] : Observable 은 단지 하나의 함수이기 때문에 어떤 상태도 가지지 않으므로 모든 새로운 옵저버에 대해 관찰 가능한 create 코드를 반복해서 실행 (주요 버그와 비효율이 발생)
*
* - [구독자 등록 기준] : [Subject] : 관찰자가 없더라도 코드가 실행되고 데이터가 발행 됨 (구독자의 존재 여부 관계없이 데이터 발행)
*
* - [구독자 수 기준] : [Subject] : 멀티캐스트 (1:N 전송) 방식으로 여러개 옵저버를 구독 (subscribe) 할 수 있음
*
* - [코드 실행 기준] : [Subject] : Subject 는 관찰자 세부 정보를 저장하고 코드를 한 번만 실행해 모든 관찰자에게 결과를 제공함
* // -----------------------------------------
* */[소스 코드]
// [로직 처리 실시]
try {
/**
* // -----------------------------------------
* [코드 설명]
* // -----------------------------------------
* 1. just() : 가장 간단한 생성 방식으로 함수에 인자로 넣은 데이터를 그대로 차례대로 발행 (인자로 10개 까지 전달), 자동으로 onNext, onComplete 혹은 onError가 호출 됨
* // -----------------------------------------
* 2. filter : 조건식을 만족하는 아이템만 발행 (필터링 수행)
* // -----------------------------------------
* 3. 흐름 : observable.filter(x -> x == "A") 아이템 값이 A 인 것 만 발행
* // -----------------------------------------
* */
// [Observable just 사용해 생성 실시 : 생성자]
var observable: Observable<String> = Observable.just("A", "B", "C")
// [구독 (Subscribe) 해 데이터를 소비]
observable.filter { x -> x === "A" }.subscribe(
{ value ->
Log.i("---","---")
Log.d("//===========//","================================================")
Log.i("","\n"+"[A_Test >> main() :: onNext()]")
Log.i("","\n"+"-----------------------------------------")
Log.i("","\n"+"[value :: "+value+"]")
Log.d("//===========//","================================================")
Log.i("---","---")
},
{ error ->
Log.i("---","---")
Log.e("//===========//","================================================")
Log.i("","\n"+"[A_Test >> main() :: onError()]")
Log.i("","\n"+"-----------------------------------------")
Log.i("","\n"+"[error :: "+error.message+"]")
Log.e("//===========//","================================================")
Log.i("---","---")
}
)
{
Log.i("---","---")
Log.w("//===========//","================================================")
Log.i("","\n"+"[A_Test >> main() :: onComplete()]")
Log.w("//===========//","================================================")
Log.i("---","---")
}
}
catch (e: Exception) {
e.printStackTrace()
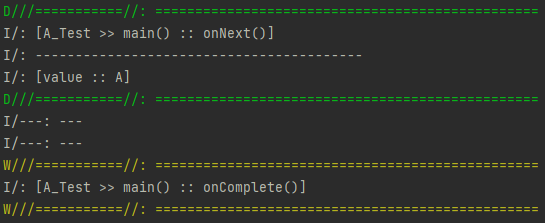
}[결과 출력]

반응형
'Kotlin' 카테고리의 다른 글
Comments





