Notice
Recent Posts
Recent Comments
Link
투케이2K
224. (RxJs) [CDN 5.5.12] [Observable] range 사용해 주어진 범위의 숫자 내보내기 및 subscribe 구독 결과 확인 실시 본문
JavaScript
224. (RxJs) [CDN 5.5.12] [Observable] range 사용해 주어진 범위의 숫자 내보내기 및 subscribe 구독 결과 확인 실시
투케이2K 2023. 1. 11. 17:58[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : RxJavascript
[설 명]
/**
* // -----------------------------------------
* [요약 설명]
* // -----------------------------------------
* 1. 개발 환경 : Web
* // -----------------------------------------
* 2. CDN 라이브러리 설치 :
*
* https://rxjs.dev/guide/installation
* https://cdnjs.com/libraries/rxjs
*
* // -----------------------------------------
* 3. Rx 관련 설명 :
*
* ReactiveX 는 관찰가능한 절차를 통해 비동기, 이벤트 기반 프로그램을 구성하기 위한 라이브러리 입니다
* ReactiveX 는 Observer Pattern 옵저버 패턴 을 확장하며, Sequence 를 조합할 수 있는 연산자를 지원 합니다
* ReactiveX 는 low-level Thread, 동기화, Thread 안전성, non-blocking I/O에 관한 우려를 줄입니다
* // -----------------------------------------
* 4. Observable 구분 종류 설명 (Cold / Subject) :
*
* RxJava 의 Observable 에는 [Cold (차가운) : Observable] / [Hot (뜨거운) : Subject] 두 종류의 Obsevable 이 있습니다
*
* Observable / Subject 차이점 :
*
* - [구독자 등록 기준] : [Observable] : 적어도 한 명의 관찰자가 있을 때 코드가 실행 (구독하기 전까지 데이터를 방출하지 않음)
*
* - [구독자 수 기준] : [Observable] : 유니캐스트 (1:1 전송) 방식으로 옵저버 하나만을 구독 (subscribe) 할 수 있음
*
* - [코드 실행 기준] : [Observable] : Observable 은 단지 하나의 함수이기 때문에 어떤 상태도 가지지 않으므로 모든 새로운 옵저버에 대해 관찰 가능한 create 코드를 반복해서 실행 (주요 버그와 비효율이 발생)
*
* - [구독자 등록 기준] : [Subject] : 관찰자가 없더라도 코드가 실행되고 데이터가 발행 됨 (구독자의 존재 여부 관계없이 데이터 발행)
*
* - [구독자 수 기준] : [Subject] : 멀티캐스트 (1:N 전송) 방식으로 여러개 옵저버를 구독 (subscribe) 할 수 있음
*
* - [코드 실행 기준] : [Subject] : Subject 는 관찰자 세부 정보를 저장하고 코드를 한 번만 실행해 모든 관찰자에게 결과를 제공함
* // -----------------------------------------
* */[소스 코드]
<!-- [CDN 설정 실시] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/rxjs/5.5.12/Rx.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
-----------------------------------------
2. CDN 설치 참고 사이트 :
https://rxjs.dev/guide/installation
https://cdnjs.com/libraries/rxjs
-----------------------------------------
3. 문법 참고 사이트 : https://junwoo45.gitbook.io/learn-rxjs-korean/
-----------------------------------------
4. range : 주어진 범위의 숫자를 순서대로 내보냅니다
-----------------------------------------
5. subscribe : 구독해 데이터를 소비 합니다
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
};
// [자바스크립트 테스트 코드]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [Observable 선언]
const obser = Rx.Observable.range(1, 3);
// [subscribe 구독해 데이터 소비]
obser.subscribe(
function (value) {
console.log("");
console.log("=========================================");
console.log("[testMain] : [onNext]");
console.log("-----------------------------------------");
console.log("[value] : " + value);
console.log("=========================================");
console.log("");
},
function (error) {
console.log("");
console.log("=========================================");
console.log("[testMain] : [onError]");
console.log("-----------------------------------------");
console.log("[error] : " + error);
console.log("=========================================");
console.log("");
},
function () {
console.log("");
console.log("=========================================");
console.log("[testMain] : [onCompleted]");
console.log("=========================================");
console.log("");
}
);
};
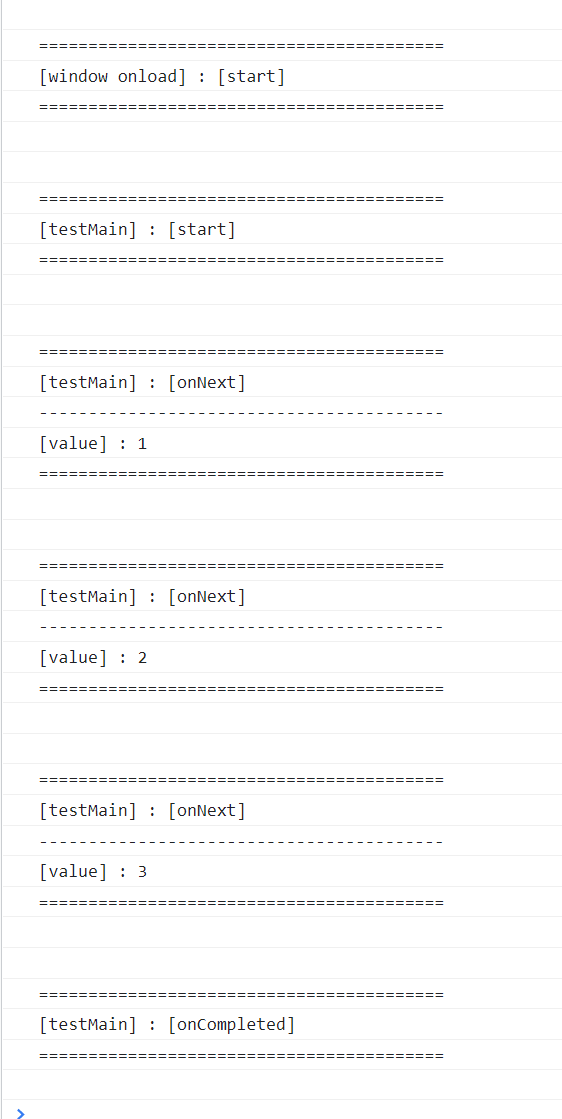
</script>[결과 출력]

반응형



