Notice
Recent Posts
Recent Comments
Link
투케이2K
234. (RxJs) [CDN 5.5.12] [Observable] zip 사용해 방출 가능한 항목을 배열로 만들어 반환 실시 본문
JavaScript
234. (RxJs) [CDN 5.5.12] [Observable] zip 사용해 방출 가능한 항목을 배열로 만들어 반환 실시
투케이2K 2023. 1. 15. 16:19[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : RxJavascript
[소스 코드]
<!-- [CDN 설정 실시] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/rxjs/5.5.12/Rx.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
-----------------------------------------
2. CDN 설치 참고 사이트 :
https://rxjs.dev/guide/installation
https://cdnjs.com/libraries/rxjs
-----------------------------------------
3. 문법 참고 사이트 : https://junwoo45.gitbook.io/learn-rxjs-korean/
-----------------------------------------
4. zip : 관찰 가능한 항목을 배열로 만들어 방출합니다
-----------------------------------------
5. subscribe : 구독해 데이터를 소비 합니다
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
};
// [자바스크립트 테스트 코드]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [리소스 선언]
const sourceOne = Rx.Observable.of('Hello');
const sourceTwo = Rx.Observable.of('twok');
// [Observable 선언]
const obser = Rx.Observable.zip(sourceOne, sourceTwo);
// [subscribe 구독해 데이터 소비]
obser.subscribe(
function (value) {
console.log("");
console.log("=========================================");
console.log("[testMain] : [onNext]");
console.log("-----------------------------------------");
console.log("[value] : " + value);
console.log("=========================================");
console.log("");
},
function (error) {
console.log("");
console.log("=========================================");
console.log("[testMain] : [onError]");
console.log("-----------------------------------------");
console.log("[error] : " + error);
console.log("=========================================");
console.log("");
},
function () {
console.log("");
console.log("=========================================");
console.log("[testMain] : [onCompleted]");
console.log("=========================================");
console.log("");
}
);
};
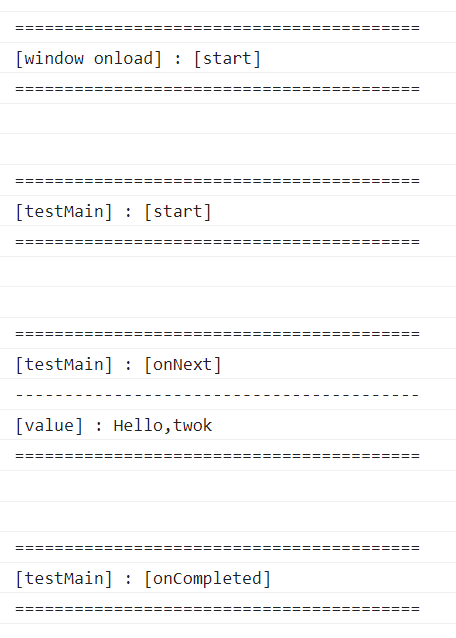
</script>[결과 출력]

반응형


