Notice
Recent Posts
Recent Comments
Link
투케이2K
91. (TWOK/ALGORITHM) [Spring] 문법 - 타임리프 CDATA 를 사용해 자바스크립트에서 모델 (model) 데이터 호출 실시 본문
투케이2K 알고리즘
91. (TWOK/ALGORITHM) [Spring] 문법 - 타임리프 CDATA 를 사용해 자바스크립트에서 모델 (model) 데이터 호출 실시
투케이2K 2023. 1. 22. 13:31[환경 설정 및 설명]
언어 / 플랫폼 : Java / Spring
설 명 : 문법 - 타임리프 CDATA 를 사용해 자바스크립트에서 모델 (model) 데이터 호출 실시
[소스 코드]
<!-- 내부 js -->
<script>
/* [onload : 웹브라우저 로드 완료 상태 체크] */
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
/*
* [요약 설명]
* 1. 사용자는 특정 컨트롤러 api를 호출합니다
* 2. 타임리프 매핑을 수행하는 컨트롤에서 Model 객체를 사용해 타임리프 뷰로 넘길 데이터를 지정합니다
* 3. 타임리프 뷰가 호출되면서 >> 자바스크립트에서 Model에서 지정한 데이터를 확인합니다
* 4. 참고 : 자바스크립트에서 Model 데이터를 확인하기 위해서는 CDATA 를 사용해야합니다
* */
/*
[컨트롤러에서 지정한 model 모델 형식]
model.addAttribute("name", "twok"); // [key, value]
model.addAttribute("age", 28); // [key, value]
model.addAttribute("sex", "M"); // [key, value]
*/
// [CDATA 를 사용해서 자바스크립트에서 모델에서 지정한 값 호출 실시 : 주석까지 필수 등록]
/*<![CDATA[*/
var jsName = "[[${name}]]";
var jsAge = "[[${age}]]";
var jsSex = "[[${sex}]]";
/*]]>*/
// [데이터 결과 확인 실시]
console.log("");
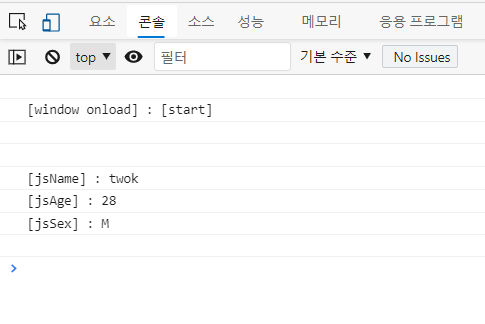
console.log("[jsName] : " + jsName);
console.log("[jsAge] : " + jsAge);
console.log("[jsSex] : " + jsSex);
console.log("");
};
</script>[결과 출력]

반응형
'투케이2K 알고리즘' 카테고리의 다른 글
Comments




