Notice
Recent Posts
Recent Comments
Link
투케이2K
52. (Http/Ajax) PATCH 방식 http 요청 수행 및 response 응답 결과 확인 실시 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 기술 : Ajax
[소스 코드]
<!-- [CDN 설정 실시] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/rxjs/5.5.12/Rx.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
-----------------------------------------
2. $.ajax : 비동기 http 요청을 수행합니다
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
};
// [자바스크립트 테스트 코드]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [URL 선언 실시]
var urlData = "https://jsonplaceholder.typicode.com/posts/1";
// [Ajax 요청 수행 실시]
$.ajax({
// [요청 시작 부분]
url: urlData, // 주소
type: "PATCH", // 전송 타입
async: true, // 비동기 여부
timeout: 5000, // 타임 아웃 설정
dataType: "TEXT", // 응답받을 데이터 타입 (XML,JSON,TEXT,HTML)
cache : false, // 캐시 사용 여부
contentType: "application/json; charset=UTF-8", // 헤더의 Content-Type을 설정
data: JSON.stringify({ // body 데이터 삽입
title: 'foo'
}),
// [응답 확인 부분]
success: function(response) {
console.log("");
console.log("=========================================");
console.log("[testMain] : [response] : [http 응답 결과 확인]");
console.log("-----------------------------------------");
console.log("[response] : " + response);
console.log("=========================================");
console.log("");
},
// [에러 확인 부분]
error: function(xhr) {
console.log("");
console.log("=========================================");
console.log("[testMain] : [error] : [http 에러 결과 확인]");
console.log("-----------------------------------------");
console.log("[error] : " + xhr);
console.log("=========================================");
console.log("");
},
// [완료 확인 부분]
complete:function(data, textStatus) {
console.log("");
console.log("=========================================");
console.log("[testMain] : [complete] : [http 완료 상태 확인]");
console.log("-----------------------------------------");
console.log("[status] : " + textStatus);
console.log("=========================================");
console.log("");
}
});
};
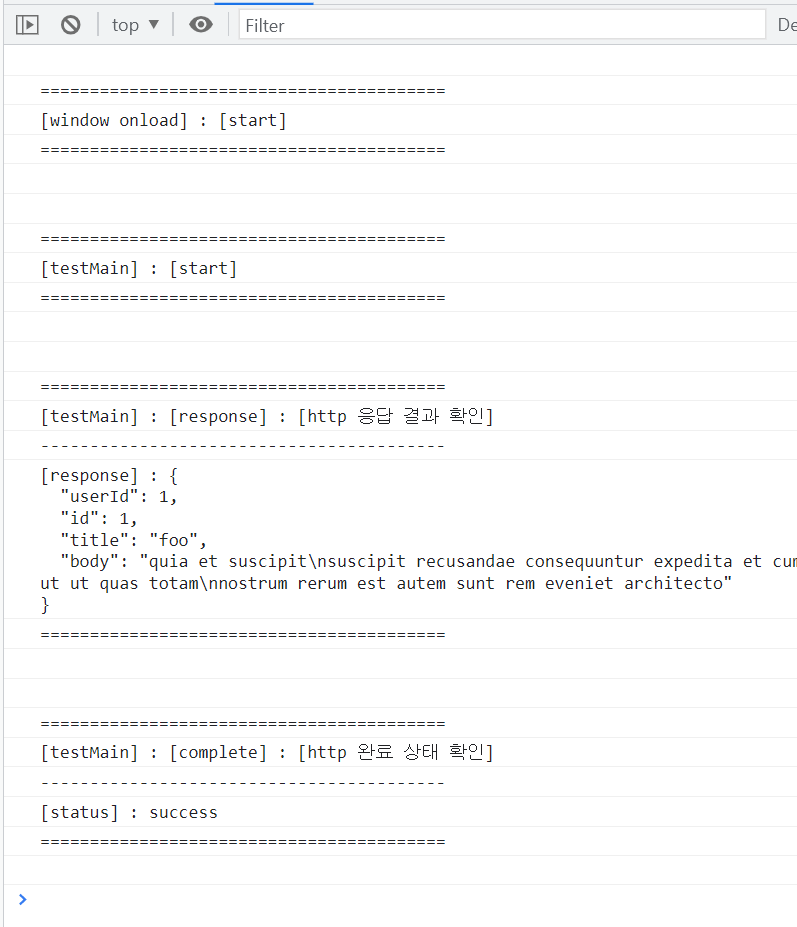
</script>[결과 출력]

반응형
'Http & Api' 카테고리의 다른 글
| 54. (Http/axios) 액시오스 http put 방식 요청 수행 및 응답 확인 (0) | 2023.07.11 |
|---|---|
| 53. (Http/Ajax) ajax http 통신 retry 재요청 수행 실시 (0) | 2023.05.01 |
| 51. (Http/ApiTester) Talend API Tester (http 통신 테스터) 사용해 PATCH 방식 요청 수행 방법 (0) | 2023.01.27 |
| 50. (Http/ApiTester) Talend API Tester (http 통신 테스터) 사용해 DELETE 방식 요청 수행 방법 (0) | 2023.01.26 |
| 49. (Http/ApiTester) Talend API Tester (http 통신 테스터) 사용해 PUT 방식 요청 수행 방법 (0) | 2023.01.26 |





