Notice
Recent Posts
Recent Comments
Link
투케이2K
241. (JavaScript) [pickadate 라이브러리] - pickadate , pickatime 사용해 기본 date , time 선택 실시 본문
JavaScript
241. (JavaScript) [pickadate 라이브러리] - pickadate , pickatime 사용해 기본 date , time 선택 실시
투케이2K 2023. 2. 1. 07:15[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : JavaScript
[소스 코드]
<!-- [CDN 설정 실시] -->
<link rel="stylesheet" href="https://amsul.ca/pickadate.js/css/main.css">
<link rel="stylesheet" href="https://amsul.ca/pickadate.js/vendor/pickadate/lib/themes/default.css" id="theme_base">
<link rel="stylesheet" href="https://amsul.ca/pickadate.js/vendor/pickadate/lib/themes/default.date.css" id="theme_date">
<link rel="stylesheet" href="https://amsul.ca/pickadate.js/vendor/pickadate/lib/themes/default.time.css" id="theme_time">
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<script src="https://amsul.ca/pickadate.js/vendor/pickadate/lib/picker.js"></script>
<script src="https://amsul.ca/pickadate.js/vendor/pickadate/lib/picker.date.js"></script>
<script src="https://amsul.ca/pickadate.js/vendor/pickadate/lib/picker.time.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
-----------------------------------------
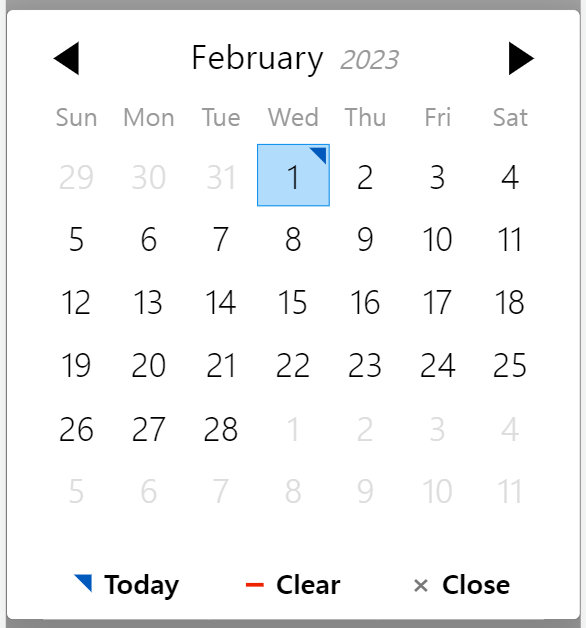
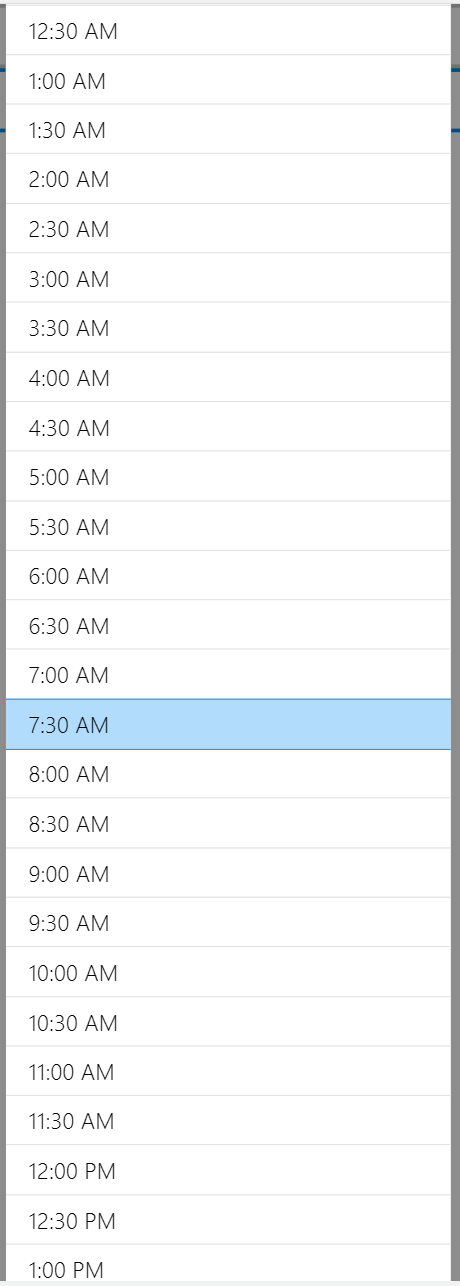
2. pickadate : 모바일 친화적이고 반응이 빠르고 가벼운 jQuery 날짜 및 시간 입력 선택기입니다
-----------------------------------------
3. 참고 사이트 :
https://amsul.ca/pickadate.js/
https://code.tutsplus.com/tutorials/best-javascript-date-picker-widgets--cms-39659
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
};
// [자바스크립트 테스트 코드]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [타입 지정 및 초기화 실시]
$('.pickadate').pickadate();
$('.pickatime').pickatime();
};
</script>
<body>
<!-- [input pickadate 선언 실시] -->
<input type="text" value="" id="pickadate" class="pickadate"/>
<!-- [input pickatime 선언 실시] -->
<input type="text" value="" id="pickatime" class="pickatime"/>
</body>[결과 출력]


반응형
'JavaScript' 카테고리의 다른 글
Comments





