Notice
Recent Posts
Recent Comments
Link
투케이2K
244. (JavaScript) [pickadate 라이브러리] - pickadate disable 사용해 from , to 특정 일자 선택 막기 실시 본문
JavaScript
244. (JavaScript) [pickadate 라이브러리] - pickadate disable 사용해 from , to 특정 일자 선택 막기 실시
투케이2K 2023. 2. 1. 08:40[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : JavaScript
[소스 코드]
<!-- [CDN 설정 실시] -->
<link rel="stylesheet" href="https://amsul.ca/pickadate.js/css/main.css">
<link rel="stylesheet" href="https://amsul.ca/pickadate.js/vendor/pickadate/lib/themes/default.css" id="theme_base">
<link rel="stylesheet" href="https://amsul.ca/pickadate.js/vendor/pickadate/lib/themes/default.date.css" id="theme_date">
<link rel="stylesheet" href="https://amsul.ca/pickadate.js/vendor/pickadate/lib/themes/default.time.css" id="theme_time">
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<script src="https://amsul.ca/pickadate.js/vendor/pickadate/lib/picker.js"></script>
<script src="https://amsul.ca/pickadate.js/vendor/pickadate/lib/picker.date.js"></script>
<script src="https://amsul.ca/pickadate.js/vendor/pickadate/lib/picker.time.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
-----------------------------------------
2. pickadate : 모바일 친화적이고 반응이 빠르고 가벼운 jQuery 날짜 및 시간 입력 선택기입니다
-----------------------------------------
3. 참고 사이트 :
https://amsul.ca/pickadate.js/
https://code.tutsplus.com/tutorials/best-javascript-date-picker-widgets--cms-39659
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
};
// [자바스크립트 테스트 코드]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [타입 지정 및 초기화 실시]
$('.pickadate').pickadate({
// [월 명칭 수정]
monthsShort: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월'],
// [주간 명칭 수정]
weekdaysShort: ['일', '월', '화', '수', '목', '금', '토'],
// [월 / 주간 수정된 명칭 적용]
showMonthsShort: true,
// [연도 드롭 박스 형태 선택 적용]
// selectYears: true,
// [월 드롭 박스 형태 선택 적용]
// selectMonths: true,
// [today / clear / close 명칭 수정]
today: 'Now',
clear: 'Remove',
close: 'Leave',
// [일자 포맷 형식 수정]
formatSubmit: 'yyyy/mm/dd',
// [특정 일자는 선택하지 못하게 설정]
disable: [
{ from: new Date(moment("2023-02-01", "YYYY-MM-DD")), to: new Date(moment("2023-02-08", "YYYY-MM-DD")) }
],
// [이벤트 정의]
onStart: function() {
console.log("");
console.log("=========================================");
console.log("[pickadate] : [onStart]");
console.log("=========================================");
console.log("");
},
onRender: function() {
console.log("");
console.log("=========================================");
console.log("[pickadate] : [onRender]");
console.log("=========================================");
console.log("");
},
onOpen: function() {
console.log("");
console.log("=========================================");
console.log("[pickadate] : [onOpen]");
console.log("=========================================");
console.log("");
},
onClose: function() {
console.log("");
console.log("=========================================");
console.log("[pickadate] : [onClose]");
console.log("=========================================");
console.log("");
},
onStop: function() {
console.log("");
console.log("=========================================");
console.log("[pickadate] : [onStop]");
console.log("=========================================");
console.log("");
},
onSet: function(context) {
console.log("");
console.log("=========================================");
console.log("[pickadate] : [onSet]");
console.log("[context] : " + JSON.stringify(context));
console.log("=========================================");
console.log("");
// [context 타임스탬프 형식을 커스텀 date 표시 변환]
try {
var jsonData = JSON.parse(JSON.stringify(context));
var timeStamp = jsonData["select"];
var date = new Date(timeStamp);
var format = moment(date).format("YYYY-MM-DD");
// [input text 에 표시]
$('.pickadate').val(String(format));
console.log("");
console.log("=========================================");
console.log("[pickadate] : [onSet]");
console.log("[timeStamp] : " + timeStamp);
console.log("[format] : " + format);
console.log("=========================================");
console.log("");
}
catch (exception) {
console.log("");
console.log("=========================================");
console.log("[pickadate] : [onSet]");
console.log("[exception] : " + exception.message);
console.log("=========================================");
console.log("");
}
}
});
};
</script>
<body>
<!-- [input pickadate 선언 실시] -->
<input type="text" value="" id="pickadate" class="pickadate"/>
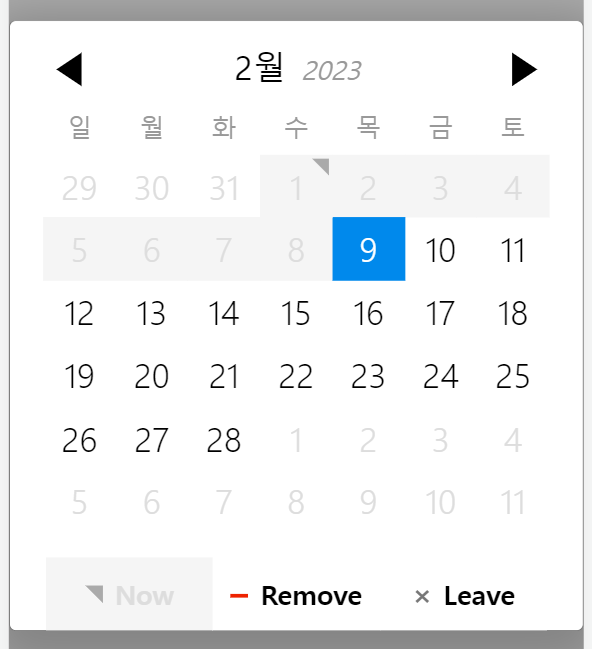
</body>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





