Notice
Recent Posts
Recent Comments
Link
투케이2K
271. (JavaScript) Navigator language 사용해 브라우저 UI 언어 표시 확인 수행 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : JavaScript
[소스 코드]
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1. Navigator.language : 일반적으로 브라우저 UI의 언어를 나타내는 문자열을 반환합니다
-----------------------------------------
2. 유효한 언어 코드의 예로는 "en", "en-US", "fr", "fr-FR", "es-ES" 등이 있습니다
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
};
// [자바스크립트 테스트 코드]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [변수 선언 실시]
var language = window.navigator.language;
// [로그 출력 실시]
console.log("");
console.log("=========================================");
console.log("[testMain] : [result]");
console.log("------------------------------------");
console.log("[language] : " + language);
console.log("=========================================");
console.log("");
};
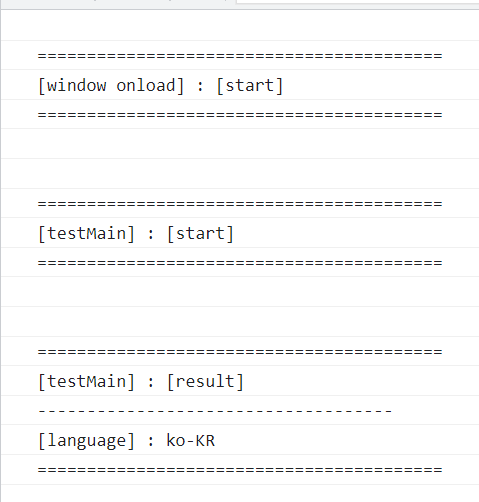
</script>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments



