Notice
Recent Posts
Recent Comments
Link
투케이2K
275. (javaScript) [lodash 라이브러리] - intersection 사용해 array 배열 교집합 데이터 출력 본문
JavaScript
275. (javaScript) [lodash 라이브러리] - intersection 사용해 array 배열 교집합 데이터 출력
투케이2K 2023. 5. 13. 21:39[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : JavaScript
[소스 코드]
<!-- [CDN 설정 실시] -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1. Lodash 는 객체, 배열 등의 데이터의 구조를 쉽게 사용할 수 있게해주는 자바스크립트 라이브러리입니다
-----------------------------------------
2. Lodash 설치 및 CDN 참고 사이트 : https://cdnjs.com/libraries/lodash.js
-----------------------------------------
3. Lodash 문법 참고 사이트 : https://lodash.com/docs/4.17.15
-----------------------------------------
4. intersection : 각 배열에서 교집합 데이터를 반환합니다
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
};
// [자바스크립트 테스트 코드]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [변수 선언 실시]
var one = [1, 2, 3];
var two = [2, 3, 4];
// [intersection 사용해 교집합 데이터 출력]
const result = _.intersection(one, two);
// [로그 출력 실시]
console.log("");
console.log("=========================================");
console.log("[testMain] : [result]");
console.log("------------------------------------");
console.log("[result] : " + JSON.stringify(result));
console.log("=========================================");
console.log("");
};
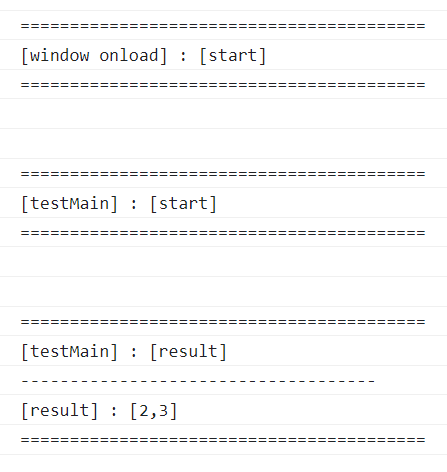
</script>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





