Notice
Recent Posts
Recent Comments
Link
투케이2K
56. (Http/axios) 액시오스 http patch 방식 요청 수행 및 응답 확인 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 기술 : Axios
[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>javaScriptTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 반응형 구조 만들기 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- 내부 CSS 스타일 지정 -->
<style>
html, body {
width : 100%;
height : 100%;
margin : 0 auto;
padding : 0;
border : none;
}
</style>
<!-- [CDN 라이브러리 설치] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1. load : html 최초 로드 수행 시 호출 되는 함수입니다
-----------------------------------------
2. PATCH 메소드는 리소스의 부분적인 수정을 할 때에 사용됩니다.
-----------------------------------------
3. PATCH 메소드는 PUT 메소드와 달리 멱등성을 가지지 않는데, 이는 동일한 patch 요청이 다른 결과를 야기할 수도 있음을 뜻합니다.
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
$(window).load(function(){
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
});
// [테스트 자바스크립트 함수]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [주소 정의 실시]
var REQ_URL = "http://jsonplaceholder.typicode.com/posts/1";
// [데이터 전송 파라미터 정의]
var REQ_PARAM = {
title: 'foo'
};
// [요청 데이터 확인 실시]
console.log("");
console.log("=========================================");
console.log("REQ_TYPE : " + "PATCH");
console.log("-----------------------------------------");
console.log("REQ_URL : " + REQ_URL);
console.log("-----------------------------------------");
console.log("REQ_PARAM : " + JSON.stringify(REQ_PARAM));
console.log("=========================================");
console.log("");
// [axios 요청 수행 실시]
axios({
method: "PATCH", // [요청 타입]
url: REQ_URL, // [요청 주소]
data: JSON.stringify(REQ_PARAM), // [요청 데이터]
headers: {"Content-Type" : "application/json; charset=UTF-8"}, // [요청 헤더]
timeout: 5000 // [타임 아웃 시간]
})
.then(function(response) {
console.log("");
console.log("=========================================");
console.log("RESPONSE : " + JSON.stringify(response.data));
console.log("=========================================");
console.log("");
})
.catch(function(error) {
console.log("");
console.log("=========================================");
console.log("ERROR : " + JSON.stringify(error));
console.log("=========================================");
console.log("");
});
};
</script>
</head>
<body>
</body>
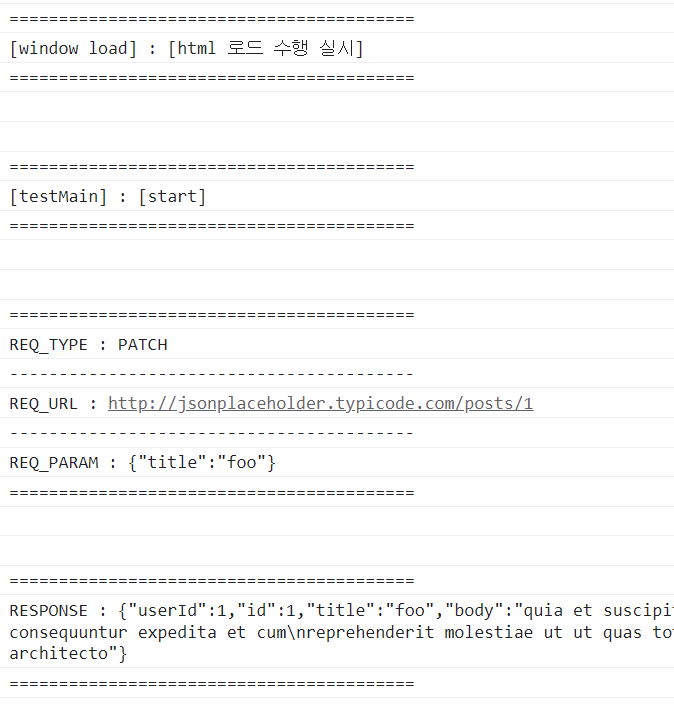
</html>[결과 출력]

반응형
'Http & Api' 카테고리의 다른 글
| 58. (Http/fetch) fetch (페치) Web API 사용해 http patch 방식 요청 수행 및 응답 확인 (0) | 2023.07.13 |
|---|---|
| 57. (Http/fetch) fetch (페치) Web API 사용해 http put 방식 요청 수행 및 응답 확인 (0) | 2023.07.13 |
| 55. (Http/axios) 액시오스 http delete 방식 요청 수행 및 응답 확인 (0) | 2023.07.12 |
| 54. (Http/axios) 액시오스 http put 방식 요청 수행 및 응답 확인 (0) | 2023.07.11 |
| 53. (Http/Ajax) ajax http 통신 retry 재요청 수행 실시 (0) | 2023.05.01 |



