Notice
Recent Posts
Recent Comments
Link
투케이2K
158. (swift5/xcode) [RxSwift] [Observable] of 사용해 발행 요소 순차 발생 및 subscribe 구독 결과 메시지 확인 본문
Swift
158. (swift5/xcode) [RxSwift] [Observable] of 사용해 발행 요소 순차 발생 및 subscribe 구독 결과 메시지 확인
투케이2K 2023. 11. 19. 15:18[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT5

[소스 코드]
// -----------------------------------------------------------------------------------------
// MARK: - [테스트 메인 함수 정의 실시]
// -----------------------------------------------------------------------------------------
func testMain() {
S_Log._D_(description: "테스트 함수 시작 실시", data: nil)
/*
------------------------------------
[요약 설명]
------------------------------------
1. 반응형 프로그래밍 은 데이터의 흐름을 먼저 정의하고, 데이터가 변경되었을 때 [연관된 작업] 을 수행합니다
------------------------------------
2. ReactiveX 는 Observer Pattern 옵저버 패턴 을 확장하며, Sequence 를 조합할 수 있는 연산자를 지원하며,
low-level Thread, 동기화, Thread 안전성, non-blocking I/O에 관한 우려를 줄입니다
------------------------------------
3. 필요 import :
import RxSwift
------------------------------------
4. 라이브러리 설치 참고 사이트 :
https://blog.naver.com/kkh0977/223268744402
https://github.com/ReactiveX/RxSwift
------------------------------------
5. of() : 파라미터로 넘겨준 항목을 순서대로 방출 하고 onCompleted 를 호출 합니다
------------------------------------
*/
// [로직 처리 실시]
DispatchQueue.main.async {
// [Observable 생성]
let observable = Observable.of("TWOK", "투케이")
// [subscribe 구독 확인 실시]
let subscription = observable.subscribe(
onNext: { element in // [발행 아이템 요소]
S_Log._D_(description: "observable :: onNext :: ", data: ["\(element)"])
}) { onError in // [발행 에러]
S_Log._D_(description: "observable :: onError", data: ["\(onError)"])
} onCompleted: { // [발행 완료]
S_Log._D_(description: "observable :: onCompleted", data: nil)
} onDisposed: { // [구독 연결 및 해제]
S_Log._D_(description: "observable :: onDisposed", data: nil)
}
}
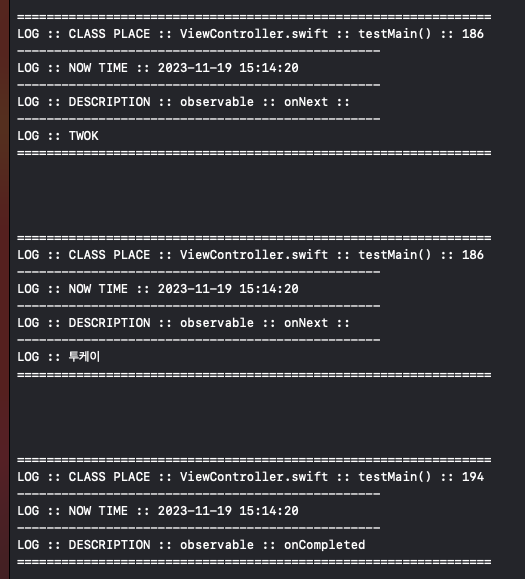
}[결과 출력]

반응형





