Notice
Recent Posts
Recent Comments
Link
투케이2K
397. (ios/swift5) CIFilter 사용해 QR 이미지 생성 수행 - CIQRCodeGenerator 본문
[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT5

[소스 코드]
// -----------------------------------------------------------------------------------------
// MARK: - [QR 이미지 생성 수행]
// -----------------------------------------------------------------------------------------
func createQrImage(data: String) -> UIImage? {
/*
// -----------------------------------------
[createQrImage 메소드 설명]
// -----------------------------------------
1. QR 이미지 생성 수행 메소드
// -----------------------------------------
2. 호출 방법 :
self.createQrImage(data: "twok")
// -----------------------------------------
*/
// [변수 선언]
var returnImage: UIImage? = nil
var M_LOG = ""
// [로직 처리 실시]
if C_Util().stringNotNull(str: data) == true {
let qr_data = data.data(using: String.Encoding.ascii) // [String Encoding]
let filterName = "CIQRCodeGenerator" // [QR 생성 지정]
if let filter = CIFilter(name: filterName) {
filter.setValue(qr_data, forKey: "inputMessage")
let transform = CGAffineTransform(scaleX: 5, y: 5) // [QR 사이즈]
if let output = filter.outputImage?.transformed(by: transform) {
returnImage = UIImage(ciImage: output)
M_LOG = "[Success] : QR Image Create"
}
else {
M_LOG = "[Error] : outputImage Is nil"
}
}
else {
M_LOG = "[Error] : CIFilter Is nil"
}
}
else {
M_LOG = "[Error] : Input Data Is Null"
}
// [로그 출력 수행]
S_Log._D_(description: "QR 이미지 생성 수행", data: [
"INPUT :: \(data)",
"M_LOG :: \(M_LOG)"
])
// [리턴 반환]
return returnImage
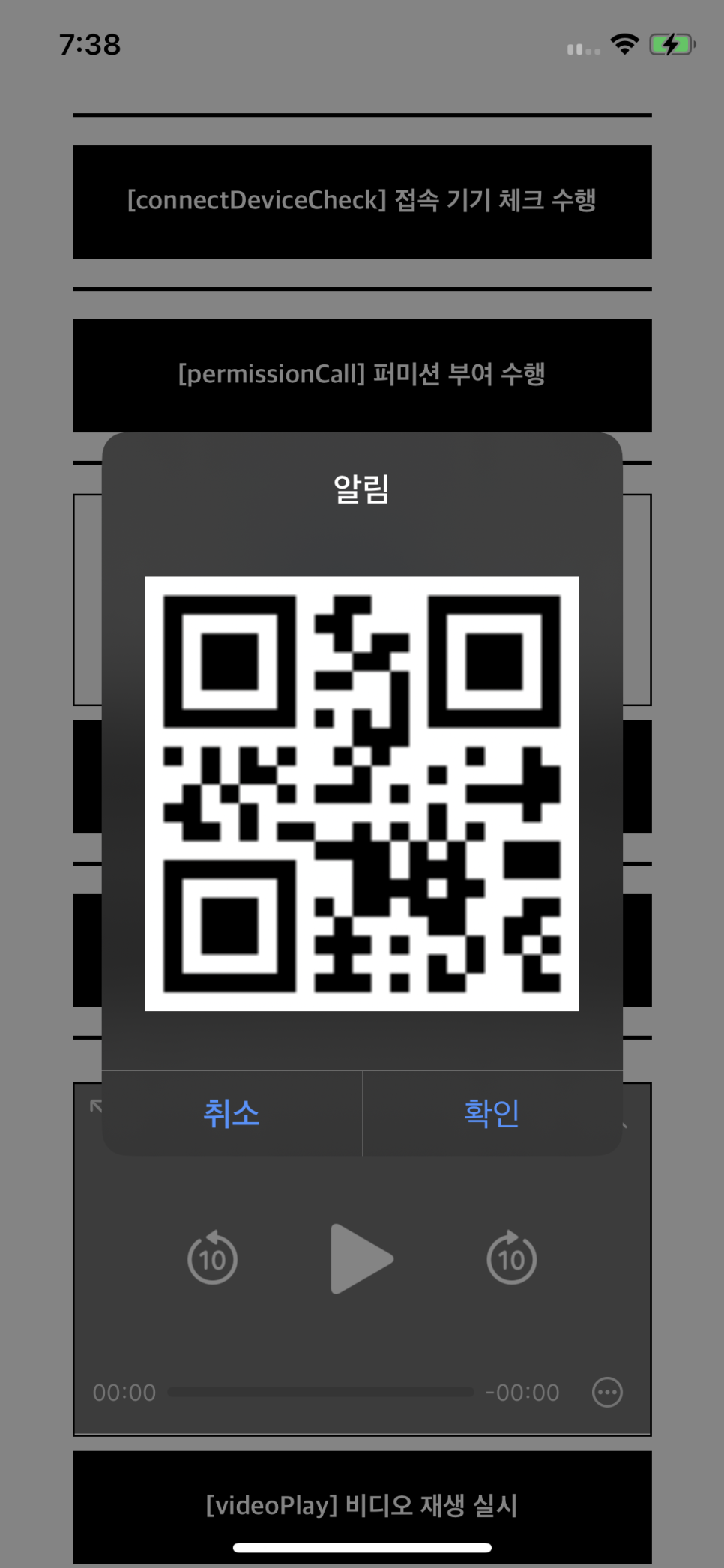
}[결과 출력]

반응형
'IOS' 카테고리의 다른 글
Comments





