Notice
Recent Posts
Recent Comments
Link
투케이2K
22. (NodeJs) [Mac Os] [EJS] : ejs 프론트 엔드 파일에서 Ajax Post Quert String Api 호출 수행 실시 본문
NodeJs
22. (NodeJs) [Mac Os] [EJS] : ejs 프론트 엔드 파일에서 Ajax Post Quert String Api 호출 수행 실시
투케이2K 2023. 12. 31. 20:25[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[index.ejs : 소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- ================================================================================== -->
<!-- [반응형 구조 만들기] -->
<!-- ================================================================================== -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"/>
<!-- ================================================================================== -->
<!-- [자바 스크립트 및 j쿼리 파일] -->
<!-- ================================================================================== -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- ================================================================================== -->
<!-- [내부 CSS 스타일 지정] -->
<!-- ================================================================================== -->
<style>
/* [전체 설정 실시] */
* {
font-family : 'Noto Sans KR' , sans-serif;
margin : 0;
padding : 0;
}
/* [html , body 설정] */
html, body{
width : 100%;
height : 100%;
margin : 0 auto;
padding : 0;
border : none;
/* [모바일 스크롤 시 부드럽게 처리] */
overflow:scroll-y;
-webkit-overflow-scrolling:touch;
}
/* [body 스크롤바 메인 스타일 지정] */
body::-webkit-scrollbar {
width: 20px;
background-color: #c1c1c1;
}
/* [body 스크롤바 thumb 스타일 지정] */
body::-webkit-scrollbar-thumb {
background-color: #444444;
}
</style>
<!-- ================================================================================== -->
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<!-- ================================================================================== -->
<script>
/* [dom 생성 및 이벤트 상시 대기 실시] */
document.addEventListener("DOMContentLoaded", ready);
function ready(){
console.log("");
console.log("=====================================================");
console.log("[window ready] : [start]");
console.log("=====================================================");
console.log("");
}
/* [html 최초 로드 및 이벤트 상시 대기 실시] */
window.onload = function() {
console.log("");
console.log("=====================================================");
console.log("[window onload] : [start]");
console.log("=====================================================");
console.log("");
};
/* [html 화면 사이즈 변경 이벤트 감지] */
window.onresize = function() {
console.log("");
console.log("[window onresize] : [start]");
console.log("");
};
/* [ajax api 정의] */
function requestApi(){
$.ajax({
/* 요청 시작 부분 */
url: "https://jsonplaceholder.typicode.com/posts?userId=1&id=1", // 주소
type: "POST", // 전송 타입
async: true, // 비동기 여부
timeout: 10000, // 타임 아웃 설정
dataType: "TEXT", // 응답받을 데이터 타입 (XML,JSON,TEXT,HTML)
cache : false, // 캐시 사용 여부
contentType: "application/json", // 헤더의 Content-Type을 설정
/* [응답 확인 부분] */
success: function(response) {
console.log("");
console.log("====================================================");
console.log("[response] : " + JSON.stringify(response));
console.log("====================================================");
console.log("");
},
/* [에러 확인 부분] */
error: function(xhr) {
console.log("");
console.log("====================================================");
console.log("[error] : " + JSON.stringify(xhr));
console.log("====================================================");
console.log("");
},
/* [완료 확인 부분] */
complete:function(data,textStatus) {
}
});
};
</script>
</head>
<!-- ================================================================================== -->
<!-- [body 콘텐츠 작성] -->
<!-- ================================================================================== -->
<body>
<div style="height: 100px; width: 100px;" onclick="requestApi();">API 호출</h1>
</body>
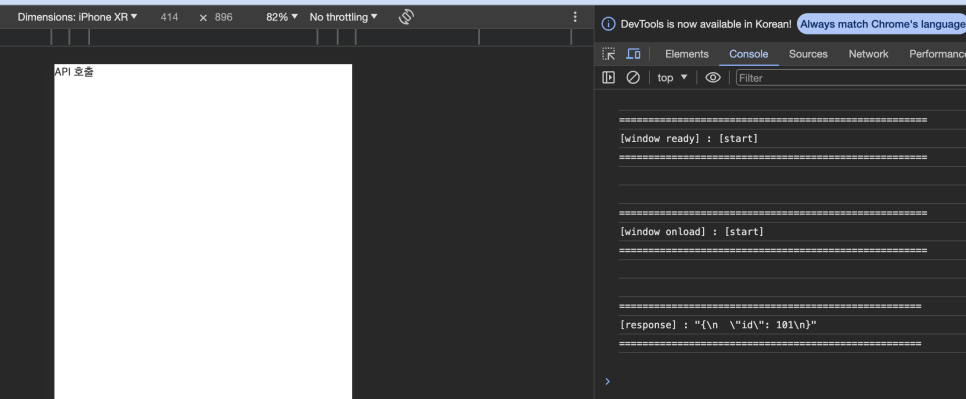
</html>[결과 출력]

반응형





