Notice
Recent Posts
Recent Comments
Link
투케이2K
39. (NodeJs) [Mac Os] [http call] : request 모듈 사용해 서버 내에서 다른 post body json api 호출 수행 본문
NodeJs
39. (NodeJs) [Mac Os] [http call] : request 모듈 사용해 서버 내에서 다른 post body json api 호출 수행
투케이2K 2024. 1. 5. 21:31[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[사전 설명]


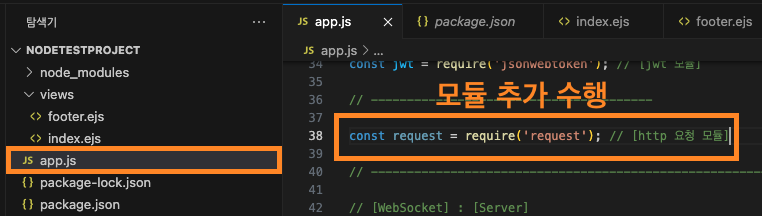
[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
//app.use(express.urlencoded({ extended: true })) // [Http] : [URL] : [Encode]
// ---------------------------------------
app.use(express.json()) // [Http] : [Body] : [Json]
// ---------------------------------------
const request = require('request'); // [http 요청 모듈]
// ----------------------------------------------------------------------------------------------
// [Post] : Path = [/requestPostBodyJson] : http://localhost:3000/requestPostBodyJson
app.post('/requestPostBodyJson', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Post] :: [Path = /requestPostBodyJson] :: [Start]")
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Headers] :: " + JSON.stringify(req.headers))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Cookies] :: " + JSON.stringify(req.cookies))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Params] :: " + JSON.stringify(req.query))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Body] :: " + JSON.stringify(req.body))
console.log("==============================================================================")
console.log("")
// [http 옵션 지정]
let options = {
uri: "https://jsonplaceholder.typicode.com/posts",
method: "POST",
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
'id' : 1,
'userId' : 1
})
};
// [http 요청 응답 확인]
request(options,function(err, response, body){
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Post] :: [Path = /requestPostBodyJson] :: [response]")
console.log("--------------------------------------------------------------------------")
console.log("err :: " + err)
console.log("--------------------------------------------------------------------------")
console.log("response :: " + JSON.stringify(response))
console.log("--------------------------------------------------------------------------")
console.log("body :: " + body)
console.log("==============================================================================")
console.log("")
if (err != null){
res.status(500).send(err);
}
else {
// [response 반환]
res.status(response.statusCode).send(body);
}
});
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
// ----------------------------------------------------------------------------------------------[결과 출력]

반응형
'NodeJs' 카테고리의 다른 글
Comments





