Notice
Recent Posts
Recent Comments
Link
투케이2K
56. (NodeJs) [Mac Os] [Cors] : http 요청 시 Cors 모듈 사용해 웹 브라우저 요청 권한 부여 수행 본문
NodeJs
56. (NodeJs) [Mac Os] [Cors] : http 요청 시 Cors 모듈 사용해 웹 브라우저 요청 권한 부여 수행
투케이2K 2024. 1. 9. 17:08[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[사전 설정]


[Cors 설명]
1. CORS 는 교차 원본 리소스 공유 의미로, 다른 Origin (도메인 / 프로토콜) 등으로 들어오는 요청을 허용해주는 HTTP 헤더 기반 메커니즘입니다
2. CORS 는 보안상의 이유로 브라우저는 스크립트에서 시작된 교차 출처 HTTP 요청을 제한합니다
3. HTTP 요청 및 승인 절차 :
>> HTTP 요청의 경우 브라우저가 요청을 "사전 실행" 하여 서버에서 지원되는 방법을 요청
"Origin" : 해당 위치에서 요청을 보낸다
"Access-Control-Request-Method" : 어떤 메소드의 요청을 보낼건지 물어본다
"Access-Control-Request-Headers" : 실제 요청에 추가 헤더를 무엇을 보낼 수 있는지 물어본다
>> HTTP 요청 방법 사용이 서버에서 "승인" 되면 실제 요청을 보냅니다
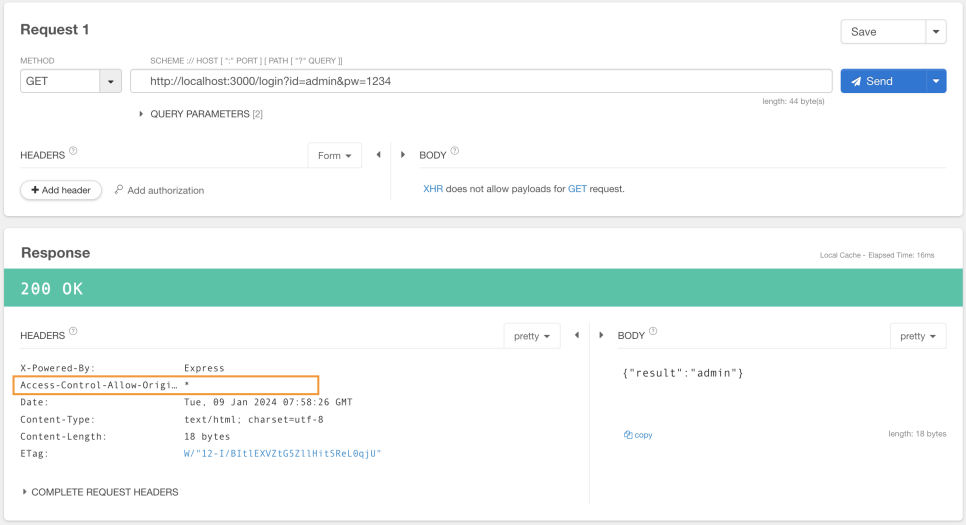
"Access-Control-Allow-Origin" : 해당 Origin 을 허가한다
"Access-Control-Allow-Methods" : 해당 메소드 들의 요청을 허가한다
"Access-Control-Allow-Headers" : 해당 헤더 들을 허가한다
"Access-Control-Max-Age" : 응답의 캐시 기간, 해당 캐시가 있을시 preflight 과정을 건너뛴다[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
var bodyParser = require('body-parser'); // [body-parser 사용]
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ---------------------------------------
var cors = require('cors'); // [cors 사용]
app.use(cors());
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/] : http://localhost:3000/
app.get('/', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /] :: [Start]")
console.log("==============================================================================")
console.log("")
// [Web Return Response]
res.send('Hello World !!')
})
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/login] : http://localhost:3000/login
app.get('/login', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /login] :: [Start]")
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [HttpVersion] :: " + JSON.stringify(req.httpVersion))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [HostName] :: " + JSON.stringify(req.hostname))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Path] :: " + JSON.stringify(req.path))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Protocol] :: " + JSON.stringify(req.protocol))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Headers] :: " + JSON.stringify(req.headers))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Accepted] :: " + JSON.stringify(req.accepted))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Method] :: " + JSON.stringify(req.method))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Payload] :: " + JSON.stringify(req.payload))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Cookies] :: " + JSON.stringify(req.cookies))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Query] :: " + JSON.stringify(req.query))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Body] :: " + JSON.stringify(req.body))
console.log("==============================================================================")
console.log("")
let { id, pw } = req.query;
// [Web Return Response]
if (req.query != undefined && id != undefined && pw != undefined){
res.status(200).send(JSON.stringify({"result" : id}));
}
else {
res.status(403).send(JSON.stringify({"result" : "error"}));
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
// ----------------------------------------------------------------------------------------------[결과 출력]

반응형





