Notice
Recent Posts
Recent Comments
Link
투케이2K
65. (NodeJs) [Mac Os] [모먼트] : moment 라이브러리 add , subtract 사용해 현재 날짜 및 시간에서 연도, 월, 일자 더하기, 빼기 수행 본문
NodeJs
65. (NodeJs) [Mac Os] [모먼트] : moment 라이브러리 add , subtract 사용해 현재 날짜 및 시간에서 연도, 월, 일자 더하기, 빼기 수행
투케이2K 2024. 1. 12. 08:40728x90
[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[사전 설졍]


[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
var bodyParser = require('body-parser'); // [body-parser 사용]
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ---------------------------------------
const moment = require('moment');
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/login] : http://localhost:3000/login?id=admin&pw=1234
app.get('/login', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /login] :: [Start]")
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Headers] :: " + JSON.stringify(req.headers))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Cookies] :: " + JSON.stringify(req.cookies))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Query] :: " + JSON.stringify(req.query))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Body] :: " + JSON.stringify(req.body))
console.log("==============================================================================")
console.log("")
try {
// [Date 객체 생성 실시]
var date = new Date();
// [현재 날짜 및 시간 학인 실시 : 24 시간 형태]
var now24Date = moment(date).format("YYYY-MM-DD");
// [add 더하기 수행 실시]
var plus_day = moment().add(5, "day");
var plus_months = moment().add(5, "months");
var plus_year = moment().add(5, "year");
// [subtract 빼기 수행 실시]
var minus_day = moment().subtract(5, "day");
var minus_months = moment().subtract(5, "months");
var minus_year = moment().subtract(5, "year");
// [로그 출력]
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /login] :: [Log]")
console.log("--------------------------------------------------------------------------")
console.log("[now24Date] :: " + now24Date)
console.log("--------------------------------------------------------------------------")
console.log("[plus_day] :: " + moment(plus_day).format("YYYY-MM-DD"))
console.log("--------------------------------------------------------------------------")
console.log("[plus_months] :: " + moment(plus_months).format("YYYY-MM-DD"))
console.log("--------------------------------------------------------------------------")
console.log("[plus_year] :: " + moment(plus_year).format("YYYY-MM-DD"))
console.log("--------------------------------------------------------------------------")
console.log("[minus_day] :: " + moment(minus_day).format("YYYY-MM-DD"))
console.log("--------------------------------------------------------------------------")
console.log("[minus_months] :: " + moment(minus_months).format("YYYY-MM-DD"))
console.log("--------------------------------------------------------------------------")
console.log("[minus_year] :: " + moment(minus_year).format("YYYY-MM-DD"))
console.log("==============================================================================")
console.log("")
// [리턴 반환 수행]
res.status(200).send(JSON.stringify({}));
}
catch (err) {
res.status(500).send(JSON.stringify({"error" : err}));
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
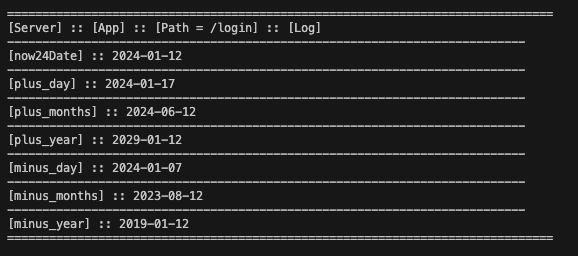
// ----------------------------------------------------------------------------------------------[결과 출력]

728x90
반응형
'NodeJs' 카테고리의 다른 글
Comments





