Notice
Recent Posts
Recent Comments
Link
투케이2K
717. (Android/java) [유틸 파일] observableCustomListView : 커스텀 리스트 뷰 팝업창 표시 수행 본문
Android
717. (Android/java) [유틸 파일] observableCustomListView : 커스텀 리스트 뷰 팝업창 표시 수행
투케이2K 2024. 1. 12. 11:26[개발 환경 설정]
개발 툴 : AndroidStudio
[팝업창 호출 : 소스 코드]
// -----------------------------------------------------------------------------------------
// TODO [SEARCH FAST] : [Observable] : [Custom ListView 팝업창 호출 처리 메소드]
// -----------------------------------------------------------------------------------------
// TODO [호출 방법 소스 코드]
// -----------------------------------------------------------------------------------------
/*
try {
// [테스트 데이터 삽입]
ArrayList list = new ArrayList();
for (int i=0; i<20; i++){
try {
JSONObject json = new JSONObject();
json.put("main", C_Util.getNowDateTime24());
json.put("sub", String.valueOf(i) + " 번째 변경 이력 입니다");
list.add(json.toString());
}
catch (Exception e){
e.printStackTrace();
}
}
// [팝업창 활성 수행]
C_Ui_View.observableCustomListView(A_Webview.this, ContextCompat.getDrawable(A_Webview.this, R.drawable.white_app_default), "변경 이력 보기", list, "확인", "취소")
.subscribeOn(AndroidSchedulers.mainThread()) // [Observable (생성자) 로직을 IO 스레드에서 실행 : 백그라운드]
.observeOn(Schedulers.io()) // [Observer (관찰자) 로직을 메인 스레드에서 실행]
.subscribe(new Observer<Integer>() { // [Observable.create 타입 지정]
@Override
public void onSubscribe(@NonNull Disposable d) {
}
@Override
public void onNext(@NonNull Integer value) {
}
@Override
public void onError(@NonNull Throwable e) {
}
@Override
public void onComplete() {
}
});
}
catch (Exception e){
e.printStackTrace();
}
*/
// -----------------------------------------------------------------------------------------
static int custom_list_index = -1;
static String custom_list_item = "";
static AlertDialog custom_list_alertDialog = null;
public static Observable<Integer> observableCustomListView(Context mContext, Drawable icon, String title, ArrayList<JSONObject> array, String ok, String no){
// [로직 처리 실시]
return Observable.create(subscriber -> {
try {
// ===============================================================
//*
S_Log._F_(mContext, "커스텀 리스트 팝업창 호출 수행 실시", new String[]{
"title :: " + String.valueOf(title),
"array :: " + String.valueOf(array)
});
// */
// ===============================================================
if (array != null && array.size() > 0){
// [변수 초기화 실시]
custom_list_index = -1;
custom_list_item = "";
custom_list_alertDialog = null;
// [UI 생성 실시]
final ListView listView = new ListView( mContext );
listView.setPadding(70,70,70,70);
listView.setBackgroundColor(Color.WHITE);
//listView.setSelector(R.color.white_color);
//listView.setDivider(new ColorDrawable(0xFFDDDDDD));
//listView.setDividerHeight(1);
//listView.setCacheColorHint(Color.TRANSPARENT);
// [어댑터 지정]
//ArrayAdapter adapter = new ArrayAdapter(mContext, android.R.layout.simple_list_item_1, array);
C_CustomListItemAdapter adapter = new C_CustomListItemAdapter();
// [array 파싱 수행]
for (int i=0; i<array.size(); i++){
// [json 파싱]
try {
JSONObject json = new JSONObject(String.valueOf(array.get(i)));
// 어댑터 추가
String main = String.valueOf(json.get("main"));
String sub = String.valueOf(json.get("sub"));
if (icon != null){
adapter.addItem(icon, main, sub);
}
else {
adapter.addItem(null, main, sub);
}
}
catch (Exception e){
e.printStackTrace();
}
}
// [어댑터 지정]
listView.setAdapter(adapter);
// [이벤트 지정]
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// TODO data 변수에 현재 클릭한 배열값 저장 실시
custom_list_item = String.valueOf(array.get(position));
// TODO 인덱스 값 저장 실시
custom_list_index = position;
}
});
// [팝업창 생성 실시]
new Handler(Looper.getMainLooper()).postDelayed(new Runnable() {
@Override
public void run() {
if (mContext != null){
// [AlertDialog 팝업창 생성]
custom_list_alertDialog = new AlertDialog.Builder(mContext)
.setTitle(title) //[팝업창 타이틀 지정]
//.setIcon(R.drawable.icon) //[팝업창 아이콘 지정]
//.setMessage(message) //[팝업창 내용 지정]
.setView(listView)
.setCancelable(false) //[외부 레이아웃 클릭시도 팝업창이 사라지지않게 설정]
.setPositiveButton(ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
// -----------------------------------------
try { S_Log._F_(mContext, "커스텀 리스트 팝업창 : ["+String.valueOf(ok)+"] 버튼 클릭 이벤트 발생", null); } catch (Exception e){}
// -----------------------------------------
// -----------------------------------------
// TODO [리턴 데이터 반환]
// -----------------------------------------
try {
//subscriber.onNext(list_index);
subscriber.onNext(0);
subscriber.onComplete();
}
catch (Exception ex){
ex.printStackTrace();
}
// -----------------------------------------
}
})
.setNegativeButton(no, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
// -----------------------------------------
// TODO [취소 버튼 클릭 이벤트 처리]
// -----------------------------------------
try { S_Log._F_(mContext, "커스텀 리스트 팝업창 : ["+String.valueOf(no)+"] 버튼 클릭 이벤트 발생", null); } catch (Exception e){}
// -----------------------------------------
// -----------------------------------------
// TODO [리턴 데이터 반환]
// -----------------------------------------
try {
subscriber.onNext(-1);
subscriber.onComplete();
}
catch (Exception ex){
ex.printStackTrace();
}
// -----------------------------------------
}
})
.show();
}
}
}, 0);
}
} catch (final Exception e){
e.printStackTrace();
// ------------------------------------------------------
// TODO [리턴 데이터 반환]
// ------------------------------------------------------
try {
subscriber.onNext(-1);
subscriber.onComplete();
}
catch (Exception ex){
ex.printStackTrace();
}
}
});
}[어댑터 : 소스 코드]
package com.example.javaproject;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
public class C_CustomListItemAdapter extends BaseAdapter {
/**
* // --------------------------------------------------------------------------------------
* TODO [클래스 설명]
* // --------------------------------------------------------------------------------------
* 1. 리스트 뷰 커스텀 제작 관련 클래스
* // --------------------------------------------------------------------------------------
* */
/**
* // --------------------------------------------------------------------------------------
* // TODO [빠른 로직 찾기 : 주석 로직 찾기]
* // --------------------------------------------------------------------------------------
* // [SEARCH FAST] : getView : 리스트 뷰 표시
* // --------------------------------------------------------------------------------------
* // [SEARCH FAST] : ListViewItem : 리스트 뷰 아이템 표시 속성 정의 (내부 클래스
* // --------------------------------------------------------------------------------------
*
* // --------------------------------------------------------------------------------------
*
* // --------------------------------------------------------------------------------------
*
* // --------------------------------------------------------------------------------------
* */
// -----------------------------------------------------------------------------------------
// TODO [전역 변수 선언]
// -----------------------------------------------------------------------------------------
private ArrayList<ListViewItem> listViewItemList = new ArrayList<ListViewItem>() ;
// -----------------------------------------------------------------------------------------
// TODO [클래스 생성자 초기화]
// -----------------------------------------------------------------------------------------
public C_CustomListItemAdapter() {
}
// -----------------------------------------------------------------------------------------
// TODO [Adapter 에 사용되는 데이터의 개수를 리턴]
// -----------------------------------------------------------------------------------------
@Override
public int getCount() {
return listViewItemList.size() ;
}
// -----------------------------------------------------------------------------------------
// TODO [SEARCH FAST] : getView : 리스트 뷰 표시
// -----------------------------------------------------------------------------------------
@Override
public View getView(int position, View convertView, ViewGroup parent) {
final int pos = position;
final Context context = parent.getContext();
S_Log._D_("커스텀 리스트 뷰 화면 표시", new String[]{String.valueOf(listViewItemList.get(pos))});
// [Layout을 inflate하여 convertView 참조 획득]
if (convertView == null) {
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
convertView = inflater.inflate(R.layout.custom_listview_item, parent, false);
}
// [화면에 표시될 View (Layout이 inflate) 로부터 위젯에 대한 참조 획득]
ImageView iconImageView = (ImageView) convertView.findViewById(R.id.iconImageView) ;
TextView mainTextView = (TextView) convertView.findViewById(R.id.mainText) ;
TextView subTextView = (TextView) convertView.findViewById(R.id.subText) ;
// [Data Set 에서 position 에 위치한 데이터 참조 획득]
ListViewItem listViewItem = listViewItemList.get(pos);
// -----------------------------------------
// [아이템 내 각 위젯에 데이터 반영]
// -----------------------------------------
/*
iconImageView.setImageDrawable(listViewItem.getIcon());
mainTextView.setText(listViewItem.getMain());
subTextView.setText(listViewItem.getSub());
// */
// -----------------------------------------
//*
// -----------------------------------------
if (listViewItem.getIcon() != null){
iconImageView.setImageDrawable(listViewItem.getIcon());
}
else {
iconImageView.setVisibility(View.GONE);
}
// -----------------------------------------
if (C_Util.stringNotNull(listViewItem.getMain()) == true){
mainTextView.setText(listViewItem.getMain());
}
else {
mainTextView.setVisibility(View.GONE);
}
// -----------------------------------------
if (C_Util.stringNotNull(listViewItem.getSub()) == true){
subTextView.setText(listViewItem.getSub());
}
else {
subTextView.setVisibility(View.GONE);
}
// -----------------------------------------
// */
return convertView;
}
// -----------------------------------------------------------------------------------------
// TODO [지정한 위치(position)에 있는 position ID 리턴]
// -----------------------------------------------------------------------------------------
@Override
public long getItemId(int position) {
return position ;
}
// -----------------------------------------------------------------------------------------
// TODO [지정한 위치(position)에 있는 데이터 리턴]
// -----------------------------------------------------------------------------------------
@Override
public Object getItem(int position) {
return listViewItemList.get(position) ;
}
// -----------------------------------------------------------------------------------------
// TODO [어댑터 아이템 데이터 추가]
// -----------------------------------------------------------------------------------------
public void addItem(Drawable icon, String main, String sub) {
ListViewItem item = new ListViewItem();
item.setIcon(icon); // [아이콘]
item.setMain(main); // [메인 설명]
item.setSub(sub); // [서브 설명]
listViewItemList.add(item);
}
// -----------------------------------------------------------------------------------------
// TODO [SEARCH FAST] : ListViewItem : 리스트 뷰 아이템 표시 속성 정의 (내부 클래스)
// -----------------------------------------------------------------------------------------
class ListViewItem {
private Drawable iconDrawable ;
private String mainStr ;
private String subStr ;
public void setIcon(Drawable icon) {
iconDrawable = icon ;
}
public void setMain(String main) {
mainStr = main ;
}
public void setSub(String sub) {
subStr = sub ;
}
public Drawable getIcon() {
return this.iconDrawable ;
}
public String getMain() {
return this.mainStr ;
}
public String getSub() {
return this.subStr ;
}
}
} // TODO [클래스 종료][레이아웃 : 소스 코드]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginTop="15dp"
android:id="@+id/iconImageView" />
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_marginLeft="10dp">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:text="Main Text"
android:id="@+id/mainText"
android:textSize="15dp"
android:textColor="#000000"
android:gravity="center_vertical"
android:layout_weight="2"
android:singleLine="true"
android:ellipsize="end"/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:text="Sub Text"
android:id="@+id/subText"
android:textSize="13dp"
android:textColor="#666666"
android:gravity="center_vertical"
android:layout_weight="1"
android:singleLine="true"
android:ellipsize="end"/>
</LinearLayout>
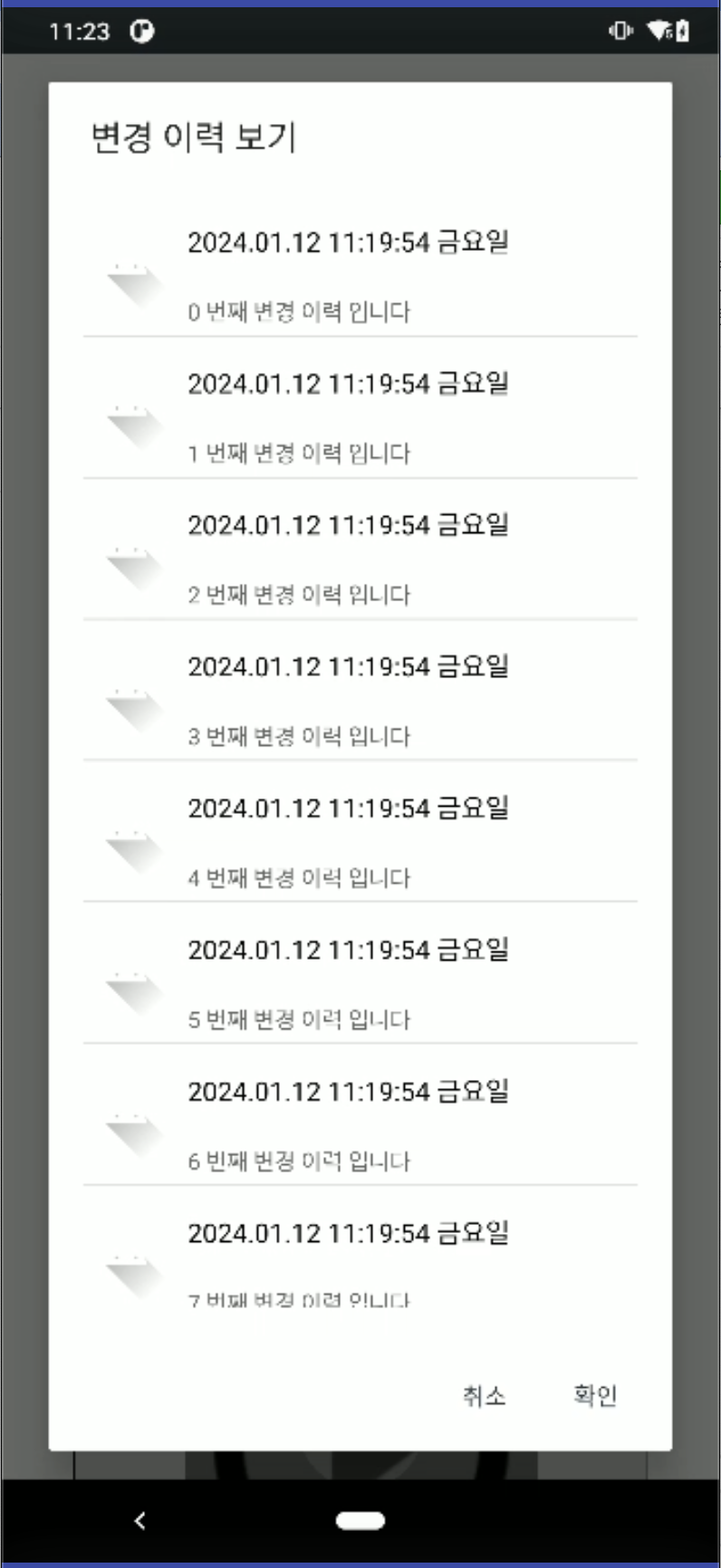
</LinearLayout>[결과 출력]

반응형
'Android' 카테고리의 다른 글
Comments


