Notice
Recent Posts
Recent Comments
Link
투케이2K
451. (kotlin/코틀린) [유틸 파일] observableCustomListView : 커스텀 리스트 뷰 팝업창 표시 수행 본문
Kotlin
451. (kotlin/코틀린) [유틸 파일] observableCustomListView : 커스텀 리스트 뷰 팝업창 표시 수행
투케이2K 2024. 1. 12. 11:52[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Kotlin

[팝업창 호출 : 소스 코드]
// -----------------------------------------------------------------------------------------
// TODO [SEARCH FAST] : [Observable] : [Custom ListView 팝업창 호출 처리 메소드]
// -----------------------------------------------------------------------------------------
// TODO [호출 방법 소스 코드]
// -----------------------------------------------------------------------------------------
/*
// [테스트 데이터 삽입]
val list: ArrayList<JSONObject> = ArrayList<JSONObject>()
for (i in 0..19) {
try {
val json = JSONObject()
json.put("main", C_Util.getNowDateTime24())
json.put("sub", "$i 번째 변경 이력 입니다")
list.add(json)
} catch (e: Exception) {
e.printStackTrace()
}
}
// [팝업창 활성 수행]
C_Ui_View.observableCustomListView(this@A_Webview, ContextCompat.getDrawable(this@A_Webview, R.drawable.white_app_default), "변경 이력 보기", list, "확인", "취소")
.subscribeOn(AndroidSchedulers.mainThread()) // [Observable (생성자) 로직을 IO 스레드에서 실행 : 백그라운드]
.observeOn(Schedulers.io()) // [Observer (관찰자) 로직을 메인 스레드에서 실행]
.subscribe(object : Observer<Int> {
// [Observable.create 타입 지정]
override fun onSubscribe(d: Disposable) {
}
override fun onNext(value: Int) {
}
override fun onError(e: Throwable) {
}
override fun onComplete() {
}
})
*/
// -----------------------------------------------------------------------------------------
var custom_list_index = -1
var custom_list_item = ""
var custom_list_alertDialog: AlertDialog? = null
fun observableCustomListView(mContext: Context?, icon: Drawable?, title: String, array: ArrayList<JSONObject>?, ok: String, no: String): Observable<Int> {
// [로직 처리 실시]
return Observable.create<Int?> { subscriber: ObservableEmitter<Int> ->
try {
// ===============================================================
//*
S_Log._F_(mContext!!, "커스텀 리스트 팝업창 호출 수행 실시", arrayOf(
"title :: $title",
"array :: " + array.toString()
))
// */
// ===============================================================
if (array != null && array.size > 0) {
// [변수 초기화 실시]
custom_list_index = -1
custom_list_item = ""
custom_list_alertDialog = null
// [UI 생성 실시]
val listView = ListView(mContext)
listView.setPadding(70, 70, 70, 70)
listView.setBackgroundColor(Color.WHITE)
//listView.setSelector(R.color.white_color);
//listView.setDivider(new ColorDrawable(0xFFDDDDDD));
//listView.setDividerHeight(1);
//listView.setCacheColorHint(Color.TRANSPARENT);
// [어댑터 지정]
//ArrayAdapter adapter = new ArrayAdapter(mContext, android.R.layout.simple_list_item_1, array);
val adapter = C_CustomListItemAdapter()
// [array 파싱 수행]
for (i in array.indices) {
// [json 파싱]
try {
val json = JSONObject(array[i].toString())
// 어댑터 추가
val main = json["main"].toString()
val sub = json["sub"].toString()
if (icon != null) {
adapter.addItem(icon, main, sub)
} else {
adapter.addItem(null, main, sub)
}
} catch (e: Exception) {
e.printStackTrace()
}
}
// [어댑터 지정]
listView.adapter = adapter
// [이벤트 지정]
listView.onItemClickListener = OnItemClickListener { parent, view, position, id -> // TODO data 변수에 현재 클릭한 배열값 저장 실시
custom_list_item = array[position].toString()
// TODO 인덱스 값 저장 실시
custom_list_index = position
}
// [팝업창 생성 실시]
Handler(Looper.getMainLooper()).postDelayed({
if (mContext != null) {
// [AlertDialog 팝업창 생성]
custom_list_alertDialog = AlertDialog.Builder(mContext)
.setTitle(title) //[팝업창 타이틀 지정]
//.setIcon(R.drawable.icon) //[팝업창 아이콘 지정]
//.setMessage(message) //[팝업창 내용 지정]
.setView(listView)
.setCancelable(false) //[외부 레이아웃 클릭시도 팝업창이 사라지지않게 설정]
.setPositiveButton(ok) { dialog, which ->
// TODO Auto-generated method stub
// -----------------------------------------
try {
S_Log._F_(mContext, "커스텀 리스트 팝업창 : [$ok] 버튼 클릭 이벤트 발생", null)
} catch (e: Exception) {
}
// -----------------------------------------
// -----------------------------------------
// TODO [리턴 데이터 반환]
// -----------------------------------------
try {
//subscriber.onNext(list_index);
subscriber.onNext(0)
subscriber.onComplete()
} catch (ex: Exception) {
ex.printStackTrace()
}
// -----------------------------------------
}
.setNegativeButton(no) { dialog, which ->
// TODO Auto-generated method stub
// -----------------------------------------
// TODO [취소 버튼 클릭 이벤트 처리]
// -----------------------------------------
try {
S_Log._F_(mContext, "커스텀 리스트 팝업창 : [$no] 버튼 클릭 이벤트 발생", null)
} catch (e: Exception) {
}
// -----------------------------------------
// -----------------------------------------
// TODO [리턴 데이터 반환]
// -----------------------------------------
try {
subscriber.onNext(-1)
subscriber.onComplete()
} catch (ex: java.lang.Exception) {
ex.printStackTrace()
}
// -----------------------------------------
}
.show()
}
}, 0)
}
} catch (e: Exception) {
e.printStackTrace()
// ------------------------------------------------------
// TODO [리턴 데이터 반환]
// ------------------------------------------------------
try {
subscriber.onNext(-1)
subscriber.onComplete()
} catch (ex: Exception) {
ex.printStackTrace()
}
}
}
}[어댑터 : 소스 코드]
package com.example.kotlinproject
import android.content.Context
import android.graphics.drawable.Drawable
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.BaseAdapter
import android.widget.ImageView
import android.widget.TextView
class C_CustomListItemAdapter : BaseAdapter() {
/**
* // --------------------------------------------------------------------------------------
* TODO [클래스 설명]
* // --------------------------------------------------------------------------------------
* 1. 리스트 뷰 커스텀 제작 관련 클래스
* // --------------------------------------------------------------------------------------
*/
/**
* // --------------------------------------------------------------------------------------
* // TODO [빠른 로직 찾기 : 주석 로직 찾기]
* // --------------------------------------------------------------------------------------
* // [SEARCH FAST] : getView : 리스트 뷰 표시
* // --------------------------------------------------------------------------------------
* // [SEARCH FAST] : ListViewItem : 리스트 뷰 아이템 표시 속성 정의 (내부 클래스
* // --------------------------------------------------------------------------------------
*
* // --------------------------------------------------------------------------------------
*
* // --------------------------------------------------------------------------------------
*
* // --------------------------------------------------------------------------------------
*/
// -----------------------------------------------------------------------------------------
// TODO [전역 변수 선언]
// -----------------------------------------------------------------------------------------
private val listViewItemList: ArrayList<ListViewItem> = ArrayList<ListViewItem>()
// -----------------------------------------------------------------------------------------
// TODO [Adapter 에 사용되는 데이터의 개수를 리턴]
// -----------------------------------------------------------------------------------------
override fun getCount(): Int {
return listViewItemList.size
}
// -----------------------------------------------------------------------------------------
// TODO [SEARCH FAST] : getView : 리스트 뷰 표시
// -----------------------------------------------------------------------------------------
override fun getView(position: Int, convertView: View?, parent: ViewGroup): View {
var convertView = convertView
val context = parent.context
S_Log._D_("커스텀 리스트 뷰 화면 표시", arrayOf(listViewItemList[position].toString()))
// [Layout을 inflate하여 convertView 참조 획득]
if (convertView == null) {
val inflater = context.getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
convertView = inflater.inflate(R.layout.custom_listview_item, parent, false)
}
// [화면에 표시될 View (Layout이 inflate) 로부터 위젯에 대한 참조 획득]
val iconImageView = convertView!!.findViewById<View>(R.id.iconImageView) as ImageView
val mainTextView = convertView!!.findViewById<View>(R.id.mainText) as TextView
val subTextView = convertView!!.findViewById<View>(R.id.subText) as TextView
// [Data Set 에서 position 에 위치한 데이터 참조 획득]
val listViewItem = listViewItemList[position]
// -----------------------------------------
// [아이템 내 각 위젯에 데이터 반영]
// -----------------------------------------
/*
iconImageView.setImageDrawable(listViewItem.getIcon());
mainTextView.setText(listViewItem.getMain());
subTextView.setText(listViewItem.getSub());
// */
// -----------------------------------------
//*
// -----------------------------------------
if (listViewItem.icon != null) {
iconImageView.setImageDrawable(listViewItem.icon)
} else {
iconImageView.visibility = View.GONE
}
// -----------------------------------------
if (C_Util.stringNotNull(listViewItem.main.toString()) === true) {
mainTextView.setText(listViewItem.main.toString())
} else {
mainTextView.visibility = View.GONE
}
// -----------------------------------------
if (C_Util.stringNotNull(listViewItem.sub.toString()) === true) {
subTextView.setText(listViewItem.sub.toString())
} else {
subTextView.visibility = View.GONE
}
// -----------------------------------------
// */
return convertView
}
// -----------------------------------------------------------------------------------------
// TODO [지정한 위치(position)에 있는 position ID 리턴]
// -----------------------------------------------------------------------------------------
override fun getItemId(position: Int): Long {
return position.toLong()
}
// -----------------------------------------------------------------------------------------
// TODO [지정한 위치(position)에 있는 데이터 리턴]
// -----------------------------------------------------------------------------------------
override fun getItem(position: Int): Any {
return listViewItemList[position]
}
// -----------------------------------------------------------------------------------------
// TODO [어댑터 아이템 데이터 추가]
// -----------------------------------------------------------------------------------------
fun addItem(icon: Drawable?, main: String?, sub: String?) {
val item = ListViewItem()
item.icon = icon // [아이콘]
item.main = main // [메인 설명]
item.sub = sub // [서브 설명]
listViewItemList.add(item)
}
// -----------------------------------------------------------------------------------------
// TODO [SEARCH FAST] : ListViewItem : 리스트 뷰 아이템 표시 속성 정의 (내부 클래스)
// -----------------------------------------------------------------------------------------
internal inner class ListViewItem {
var icon: Drawable? = null
var main: String? = null
var sub: String? = null
}
} // TODO [클래스 종료][레이아웃 : 소스 코드]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginTop="15dp"
android:id="@+id/iconImageView" />
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_marginLeft="10dp">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:text="Main Text"
android:id="@+id/mainText"
android:textSize="15dp"
android:textColor="#000000"
android:gravity="center_vertical"
android:layout_weight="2"
android:singleLine="true"
android:ellipsize="end"/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:text="Sub Text"
android:id="@+id/subText"
android:textSize="13dp"
android:textColor="#666666"
android:gravity="center_vertical"
android:layout_weight="1"
android:singleLine="true"
android:ellipsize="end"/>
</LinearLayout>
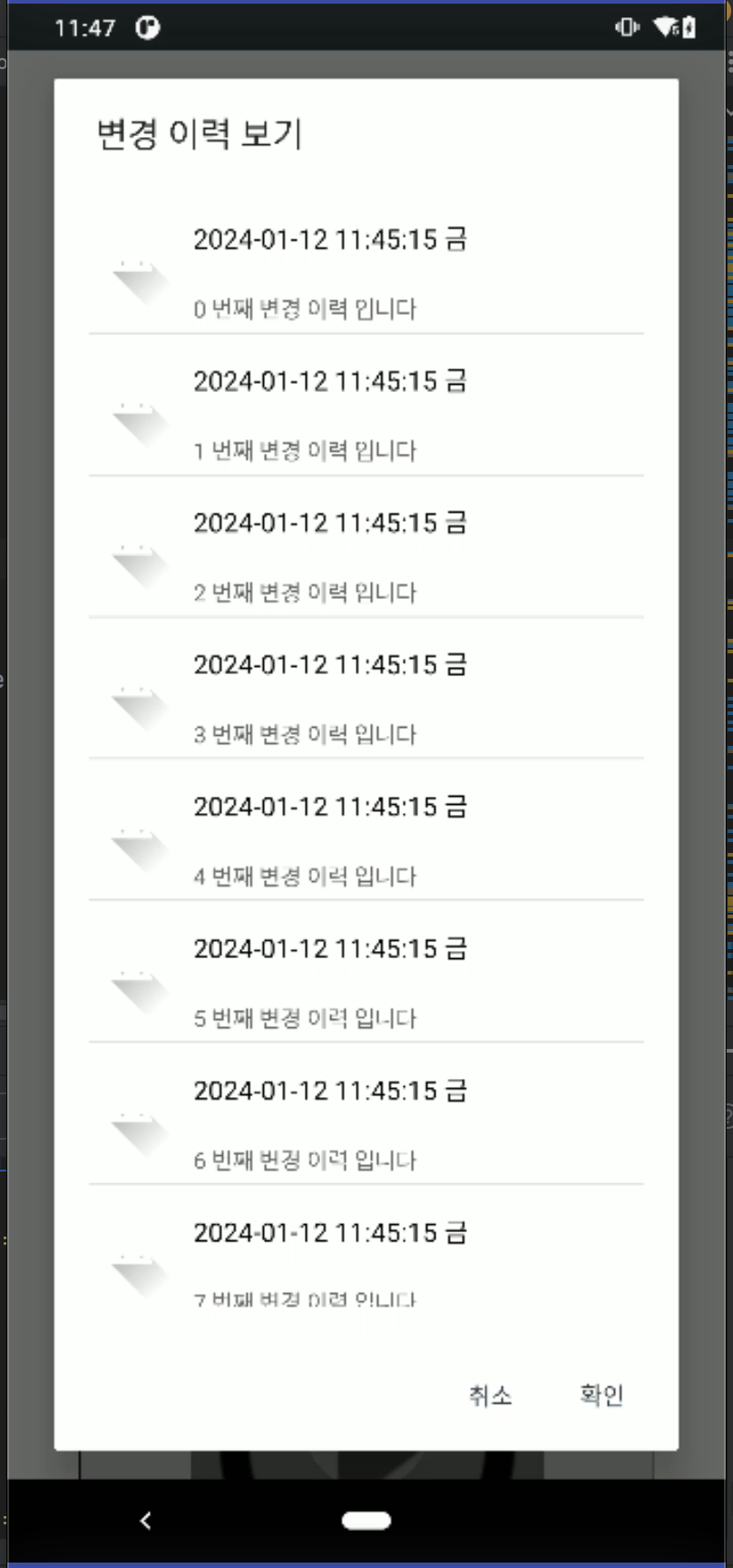
</LinearLayout>[결과 출력]

반응형
'Kotlin' 카테고리의 다른 글
Comments





