Notice
Recent Posts
Recent Comments
Link
투케이2K
131. (NodeJs) [Mac Os] [fs] : 파일 시스템 모듈 사용해 async 비동기 방식 txt 텍스트 파일 명칭 수정 - rename 본문
NodeJs
131. (NodeJs) [Mac Os] [fs] : 파일 시스템 모듈 사용해 async 비동기 방식 txt 텍스트 파일 명칭 수정 - rename
투케이2K 2024. 2. 2. 08:20[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[사전) NodeJS 프로젝트 설정 방법]


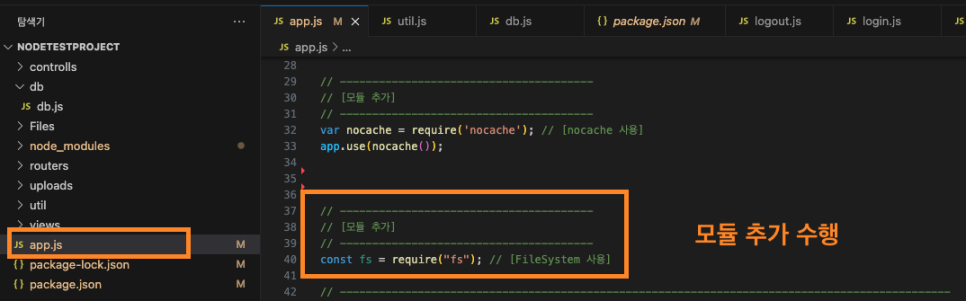
[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var bodyParser = require('body-parser'); // [body-parser 사용]
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var nocache = require('nocache'); // [nocache 사용]
app.use(nocache());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
const fs = require("fs"); // [FileSystem 사용]
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/fileTest] : http://localhost:3000/fileTest
app.get('/fileTest', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /fileTest] :: [Start]")
console.log("==============================================================================")
console.log("")
try {
// [비동기 방식 텍스트 파일 명칭 수정]
fs.rename('./Files/test.txt', './Files/test_new.txt', (error) => {
if (error != undefined && error != null && error != ""){
res.status(500).send(JSON.stringify({"result" : error})); // [http 반환]
}
res.status(200).send(JSON.stringify({"result" : "success"})); // [http 반환]
});
}
catch (err) {
res.status(500).send(JSON.stringify({"result" : err})); // [http 반환]
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
// ----------------------------------------------------------------------------------------------[결과 출력]

반응형
'NodeJs' 카테고리의 다른 글
Comments





