Notice
Recent Posts
Recent Comments
Link
투케이2K
158. (NodeJs) [Mac Os] [lodash] : orderBy 함수 사용해 특정 key 값 기준으로 정렬 수행 실시 - asc , desc 본문
NodeJs
158. (NodeJs) [Mac Os] [lodash] : orderBy 함수 사용해 특정 key 값 기준으로 정렬 수행 실시 - asc , desc
투케이2K 2024. 2. 4. 18:56[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[사전) NodeJS 프로젝트 설정 방법]

[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var bodyParser = require('body-parser'); // [body-parser 사용]
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var nocache = require('nocache'); // [nocache 사용]
app.use(nocache());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var lodash = require('lodash'); // [객체, 배열 등의 데이터의 구조 간편 사용 모듈]
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/lodash] : http://localhost:3000/lodash
app.get('/lodash', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /lodash] :: [Start]")
console.log("==============================================================================")
console.log("")
try {
// [변수 선언 실시]
var array = [
{"index" : 0, "name" : "twok", "age": 30},
{"index" : 1, "name" : "투케이", "age": 31},
{"index" : 2, "name" : "2K", "age": 29},
{"index" : 3, "name" : "TK", "age": 28}
];
// [orderBy 함수 사용해 특정 key 값 기준으로 정렬 수행 실시]
//var orderBy = lodash.orderBy(array, ['age'], ['asc']); // [오름차순 : 작은 순서]
var orderBy = lodash.orderBy(array, ['age'], ['desc']); // [내림차순 : 큰 순서]
// [로그 출력]
//*
console.log("")
console.log("==============================================================================")
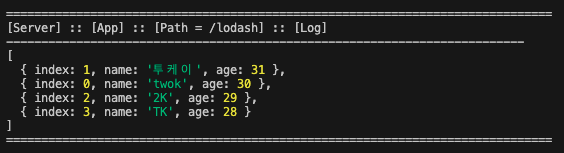
console.log("[Server] :: [App] :: [Path = /lodash] :: [Log]")
console.log("--------------------------------------------------------------------------")
console.log(orderBy)
console.log("==============================================================================")
console.log("")
// */
// [http 리턴]
res.status(200).send(JSON.stringify({"result" : "success"})); // [http 반환]
}
catch (err) {
res.status(500).send(JSON.stringify({"result" : err})); // [http 반환]
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
// ----------------------------------------------------------------------------------------------[결과 출력]

반응형





