Notice
Recent Posts
Recent Comments
Link
투케이2K
173. (NodeJs) [Mac Os] [lodash] : intersection 함수 사용해 array 배열 교집합 데이터 출력 본문
NodeJs
173. (NodeJs) [Mac Os] [lodash] : intersection 함수 사용해 array 배열 교집합 데이터 출력
투케이2K 2024. 2. 5. 19:38[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[사전) NodeJS 프로젝트 설정 방법]

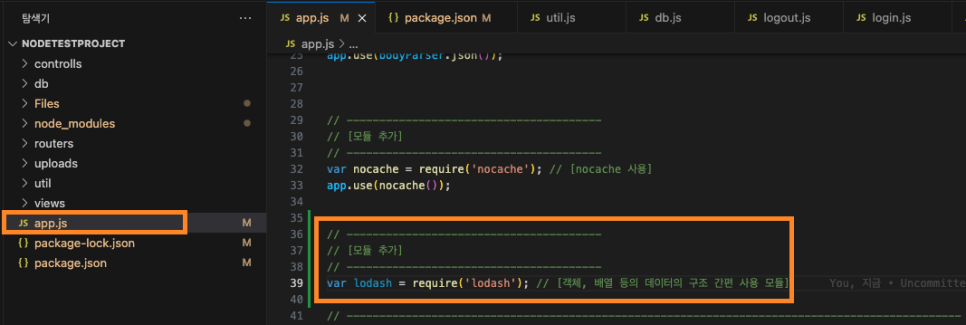
[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var bodyParser = require('body-parser'); // [body-parser 사용]
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var nocache = require('nocache'); // [nocache 사용]
app.use(nocache());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var lodash = require('lodash'); // [객체, 배열 등의 데이터의 구조 간편 사용 모듈]
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/lodash] : http://localhost:3000/lodash
app.get('/lodash', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /lodash] :: [Start]")
console.log("==============================================================================")
console.log("")
try {
// [변수 선언 실시]
var one = [1, 2, 3];
var two = [2, 3, 4];
// [intersection 함수 사용해 array 배열 교집합 데이터 출력]
const result = lodash.intersection(one, two);
// [로그 출력]
//*
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /lodash] :: [Log]")
console.log("--------------------------------------------------------------------------")
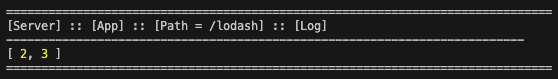
console.log(result)
console.log("==============================================================================")
console.log("")
// */
// [http 리턴]
res.status(200).send(JSON.stringify({"result" : "success"})); // [http 반환]
}
catch (err) {
res.status(500).send(JSON.stringify({"result" : 'error'})); // [http 반환]
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
// ----------------------------------------------------------------------------------------------[결과 출력]

반응형
'NodeJs' 카테고리의 다른 글
Comments





