Notice
Recent Posts
Recent Comments
Link
투케이2K
179. (NodeJs) [Mac Os] [crypto] : 암복호화 모듈 사용해 SHA3 단방향 암호화 수행 본문
[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[사전) NodeJS 프로젝트 설정 방법]

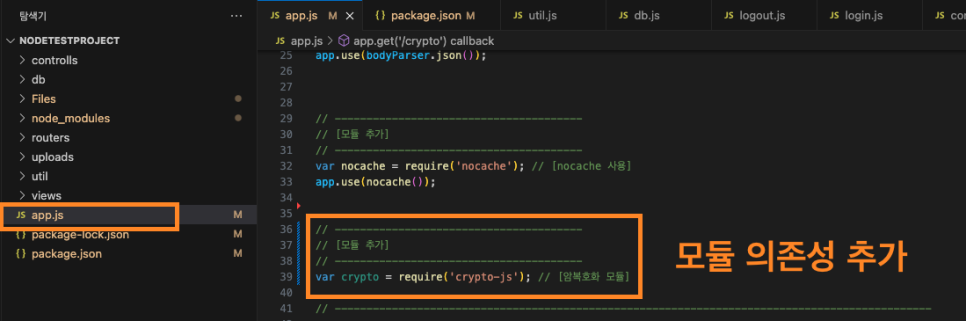
[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var bodyParser = require('body-parser'); // [body-parser 사용]
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var nocache = require('nocache'); // [nocache 사용]
app.use(nocache());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var crypto = require('crypto-js'); // [암복호화 모듈]
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/lodash] : http://localhost:3000/crypto
app.get('/crypto', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /crypto] :: [Start]")
console.log("==============================================================================")
console.log("")
try {
// [변수 선언 실시]
var id = 'admin';
// [SHA3 암호화 수행 : 복호화 불가능한 단방향 암호화]
var encoding = crypto.SHA3(id);
// [로그 출력 수행]
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /crypto] :: [Log]")
console.log("--------------------------------------------------------------------------")
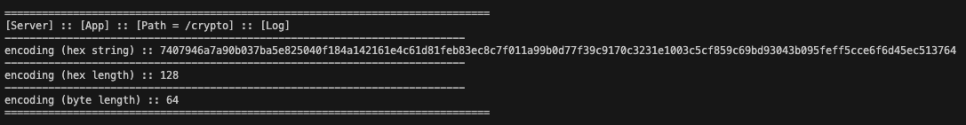
console.log("encoding (hex string) :: " + encoding.toString())
console.log("--------------------------------------------------------------------------")
console.log("encoding (hex length) :: " + encoding.toString().length)
console.log("--------------------------------------------------------------------------")
console.log("encoding (byte length) :: " + encoding.sigBytes)
console.log("==============================================================================")
console.log("")
// [http 리턴]
res.status(200).send(JSON.stringify({"result" : "success"})); // [http 반환]
}
catch (err) {
res.status(500).send(JSON.stringify({"result" : 'error'})); // [http 반환]
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
// ----------------------------------------------------------------------------------------------[결과 출력]

반응형
'NodeJs' 카테고리의 다른 글
Comments





