Notice
Recent Posts
Recent Comments
Link
투케이2K
184. (NodeJs) [Mac Os] [crypto] : 암복호화 모듈 사용해 AES256 복호화 (decode) 수행 실시 - Secret Key , Iv , CBC 본문
NodeJs
184. (NodeJs) [Mac Os] [crypto] : 암복호화 모듈 사용해 AES256 복호화 (decode) 수행 실시 - Secret Key , Iv , CBC
투케이2K 2024. 2. 7. 08:09[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[사전) NodeJS 프로젝트 설정 방법]

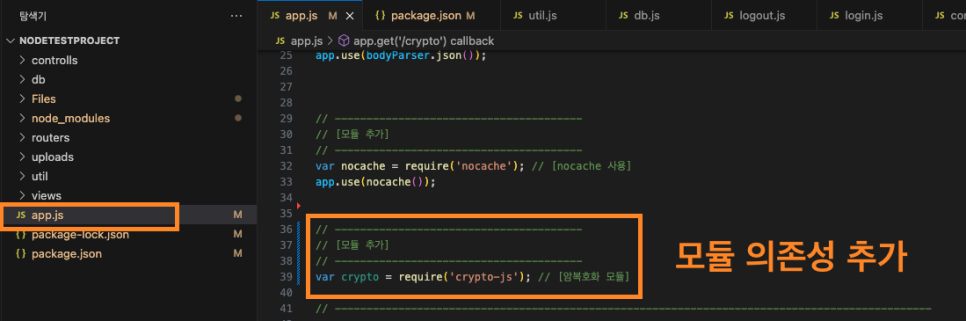
[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var bodyParser = require('body-parser'); // [body-parser 사용]
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var nocache = require('nocache'); // [nocache 사용]
app.use(nocache());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var crypto = require('crypto-js'); // [암복호화 모듈]
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/lodash] : http://localhost:3000/crypto
app.get('/crypto', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /crypto] :: [Start]")
console.log("==============================================================================")
console.log("")
try {
// [변수 선언 실시]
var aesSecretKey = "0123456789abcdef0123456789abcdef"; // key 값 32 바이트
//var aesIv = "0123456789abcdef"; //iv 16 바이트
var aesIv = ""; //iv 16 바이트
var originData = "pZwJZBLuy3mDACEQT4YTBw=="; // 데이터
// [AES 256 복호화 옵션 지정 : Secret Key , Iv 지정 , CBC , 7 Padding]
const cipher = crypto.AES.decrypt(originData, crypto.enc.Utf8.parse(aesSecretKey), {
iv: crypto.enc.Utf8.parse(aesIv), // [Enter IV (Optional) 지정 방식]
padding: crypto.pad.Pkcs7,
mode: crypto.mode.CBC // [cbc 모드 선택]
});
const decodeData = cipher.toString(crypto.enc.Utf8);
// [로그 출력 수행]
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /crypto] :: [Log]")
console.log("--------------------------------------------------------------------------")
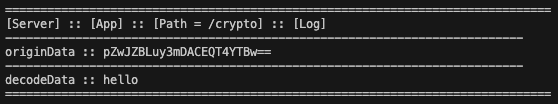
console.log("originData :: " + originData)
console.log("--------------------------------------------------------------------------")
console.log("decodeData :: " + decodeData)
console.log("==============================================================================")
console.log("")
// [http 리턴]
res.status(200).send(JSON.stringify({"result" : "success"})); // [http 반환]
}
catch (err) {
res.status(500).send(JSON.stringify({"result" : 'error'})); // [http 반환]
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
// ----------------------------------------------------------------------------------------------[결과 출력]

반응형
'NodeJs' 카테고리의 다른 글
Comments





