Notice
Recent Posts
Recent Comments
Link
투케이2K
188. (NodeJs) [Mac Os] [crypto] : 암복호화 모듈 사용해 string to hex 암호화 , 복호화 수행 실시 본문
NodeJs
188. (NodeJs) [Mac Os] [crypto] : 암복호화 모듈 사용해 string to hex 암호화 , 복호화 수행 실시
투케이2K 2024. 2. 7. 09:15[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[사전) NodeJS 프로젝트 설정 방법]

[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var bodyParser = require('body-parser'); // [body-parser 사용]
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var nocache = require('nocache'); // [nocache 사용]
app.use(nocache());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var crypto = require('crypto-js'); // [암복호화 모듈]
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/lodash] : http://localhost:3000/crypto
app.get('/crypto', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /crypto] :: [Start]")
console.log("==============================================================================")
console.log("")
try {
// [변수 선언 실시]
var originData = "hello"; // 데이터
// [인코딩 수행]
const encodeData = crypto.enc.Hex.stringify( crypto.enc.Utf8.parse(originData) );
// [디코딩 수행]
const decodeData = crypto.enc.Hex.parse(encodeData).toString(crypto.enc.Utf8);
// [로그 출력 수행]
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /crypto] :: [Log]")
console.log("--------------------------------------------------------------------------")
console.log("originData :: " + originData)
console.log("--------------------------------------------------------------------------")
console.log("encodeData :: " + encodeData)
console.log("--------------------------------------------------------------------------")
console.log("decodeData :: " + decodeData)
console.log("==============================================================================")
console.log("")
// [http 리턴]
res.status(200).send(JSON.stringify({"result" : "success"})); // [http 반환]
}
catch (err) {
res.status(500).send(JSON.stringify({"result" : 'error'})); // [http 반환]
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
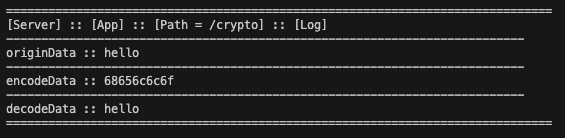
// ----------------------------------------------------------------------------------------------[결과 출력]

반응형





