Notice
Recent Posts
Recent Comments
Link
투케이2K
192. (NodeJs) [Mac Os] [dayjs] : day js 모듈 사용해 diff 두 날짜 및 시간 차이 확인 본문
[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[사전) NodeJS 프로젝트 설정 방법]

[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var bodyParser = require('body-parser'); // [body-parser 사용]
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var nocache = require('nocache'); // [nocache 사용]
app.use(nocache());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
const dayjs = require('dayjs'); // [날짜 모듈]
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/dayjs] : http://localhost:3000/dayjs
app.get('/dayjs', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /dayjs] :: [Start]")
console.log("==============================================================================")
console.log("")
try {
// [날짜 및 시간 차이 확인]
var date_1 = dayjs("2024-07-03 13:45:30", "YYYY-MM-DD HH:mm:ss");
var date_2 = dayjs("2023-07-02 12:55:35", "YYYY-MM-DD HH:mm:ss");
var dif_year = date_1.diff(date_2, "year");
var dif_month = date_1.diff(date_2, "month");
var dif_week = date_1.diff(date_2, "week");
var dif_day = date_1.diff(date_2, "day");
var dif_hour = date_1.diff(date_2, "hour");
var dif_minute = date_1.diff(date_2, "minute");
var dif_second = date_1.diff(date_2, "second");
// [로그 출력]
console.log("")
console.log("==============================================================================")
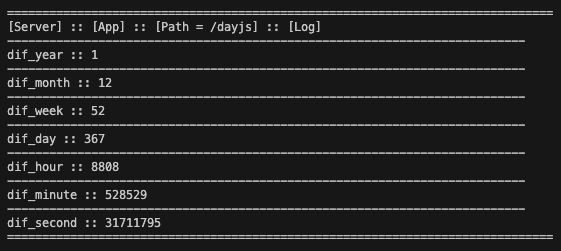
console.log("[Server] :: [App] :: [Path = /dayjs] :: [Log]")
console.log("--------------------------------------------------------------------------")
console.log("dif_year :: " + dif_year)
console.log("--------------------------------------------------------------------------")
console.log("dif_month :: " + dif_month)
console.log("--------------------------------------------------------------------------")
console.log("dif_week :: " + dif_week)
console.log("--------------------------------------------------------------------------")
console.log("dif_day :: " + dif_day)
console.log("--------------------------------------------------------------------------")
console.log("dif_hour :: " + dif_hour)
console.log("--------------------------------------------------------------------------")
console.log("dif_minute :: " + dif_minute)
console.log("--------------------------------------------------------------------------")
console.log("dif_second :: " + dif_second)
console.log("==============================================================================")
console.log("")
// [http 리턴]
res.status(200).send(JSON.stringify({"result" : "success"})); // [http 반환]
}
catch (err) {
res.status(500).send(JSON.stringify({"result" : 'error'})); // [http 반환]
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
// ----------------------------------------------------------------------------------------------[결과 출력]

반응형





