Notice
Recent Posts
Recent Comments
Link
투케이2K
195. (NodeJs) [Mac Os] [dayjs] : day js 모듈 사용해 특정 일자에서 날짜 및 시간 더하기 수행 - add 본문
NodeJs
195. (NodeJs) [Mac Os] [dayjs] : day js 모듈 사용해 특정 일자에서 날짜 및 시간 더하기 수행 - add
투케이2K 2024. 2. 7. 14:22[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[사전) NodeJS 프로젝트 설정 방법]

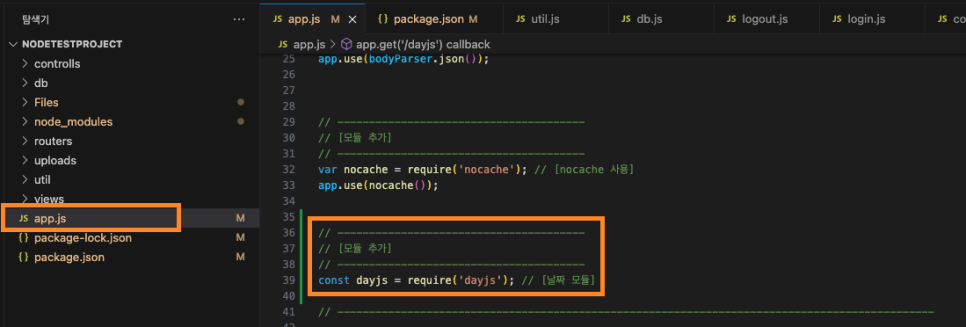
[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var bodyParser = require('body-parser'); // [body-parser 사용]
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var nocache = require('nocache'); // [nocache 사용]
app.use(nocache());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
const dayjs = require('dayjs'); // [날짜 모듈]
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/dayjs] : http://localhost:3000/dayjs
app.get('/dayjs', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /dayjs] :: [Start]")
console.log("==============================================================================")
console.log("")
try {
// [dayjs 객체 생성 실시]
var date = dayjs("2024-01-03 13:45:30", "YYYY-MM-DD HH:mm:ss");
// [add 사용해 날짜 및 시간 더하기 실시]
var yearAdd = date.add(1, "year");
var monthAdd = date.add(1, "month");
var dayAdd = date.add(1, "day");
var hourAdd = date.add(1, "hour");
var minuteAdd = date.add(1, "minute");
var secondAdd = date.add(1, "second");
// [로그 출력]
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /dayjs] :: [Log]")
console.log("--------------------------------------------------------------------------")
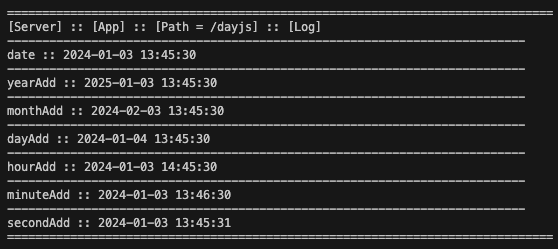
console.log("date :: " + date.format("YYYY-MM-DD HH:mm:ss"))
console.log("--------------------------------------------------------------------------")
console.log("yearAdd :: " + yearAdd.format("YYYY-MM-DD HH:mm:ss"))
console.log("--------------------------------------------------------------------------")
console.log("monthAdd :: " + monthAdd.format("YYYY-MM-DD HH:mm:ss"))
console.log("--------------------------------------------------------------------------")
console.log("dayAdd :: " + dayAdd.format("YYYY-MM-DD HH:mm:ss"))
console.log("--------------------------------------------------------------------------")
console.log("hourAdd :: " + hourAdd.format("YYYY-MM-DD HH:mm:ss"))
console.log("--------------------------------------------------------------------------")
console.log("minuteAdd :: " + minuteAdd.format("YYYY-MM-DD HH:mm:ss"))
console.log("--------------------------------------------------------------------------")
console.log("secondAdd :: " + secondAdd.format("YYYY-MM-DD HH:mm:ss"))
console.log("==============================================================================")
console.log("")
// [http 리턴]
res.status(200).send(JSON.stringify({"result" : "success"})); // [http 반환]
}
catch (err) {
res.status(500).send(JSON.stringify({"result" : 'error'})); // [http 반환]
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
// ----------------------------------------------------------------------------------------------[결과 출력]

반응형
'NodeJs' 카테고리의 다른 글
Comments





