Notice
Recent Posts
Recent Comments
Link
투케이2K
204. (NodeJs) [Mac Os] [cheerio] : 마크업 데이터 파싱 모듈 사용해 html 태그 has 포함 여부 확인 본문
NodeJs
204. (NodeJs) [Mac Os] [cheerio] : 마크업 데이터 파싱 모듈 사용해 html 태그 has 포함 여부 확인
투케이2K 2024. 2. 11. 20:21[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[사전) NodeJS 프로젝트 설정 방법]

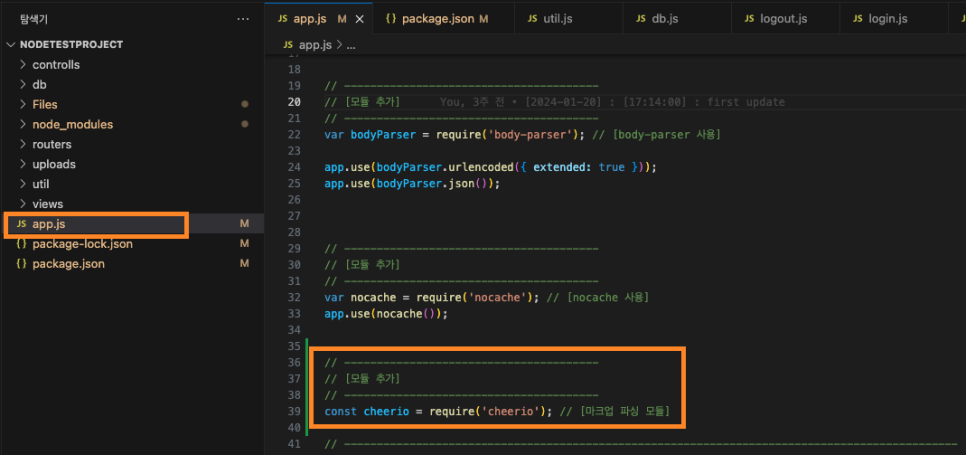
[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var bodyParser = require('body-parser'); // [body-parser 사용]
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var nocache = require('nocache'); // [nocache 사용]
app.use(nocache());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
const cheerio = require('cheerio'); // [마크업 파싱 모듈]
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/cheerio] : http://localhost:3000/cheerio
app.get('/cheerio', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /cheerio] :: [Start]")
console.log("==============================================================================")
console.log("")
try {
// [샘플 마크업 html 구조 생성]
var htmlString = '<html>'
+'<head><title>Hello Twok</title></head>'
+'<body>'
+'<ul>'
+'<li><strong>Item</strong></li>'
+'</ul>'
+'</body>'
+'</html>';
const $ = cheerio.load(htmlString);
// [has 사용해 특정 태그 포함 확인]
const hasStrong = $('li').has('strong').length;
const hasH1 = $('li').has('h1').length;
// [로그 출력]
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /dayjs] :: [Log]")
console.log("--------------------------------------------------------------------------")
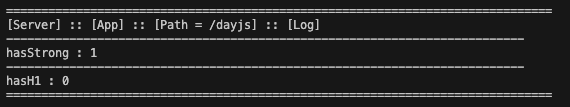
console.log("hasStrong : " + hasStrong)
console.log("--------------------------------------------------------------------------")
console.log("hasH1 : " + hasH1)
console.log("==============================================================================")
console.log("")
// [http 리턴]
res.status(200).send(JSON.stringify({"result" : "success"})); // [http 반환]
}
catch (err) {
res.status(500).send(JSON.stringify({"result" : 'error'})); // [http 반환]
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
// ----------------------------------------------------------------------------------------------[결과 출력]

반응형
'NodeJs' 카테고리의 다른 글
Comments





