Notice
Recent Posts
Recent Comments
Link
투케이2K
214. (NodeJs) [Mac Os] [PM2] : PM2 모듈 사용해 pm2 start 서비스 구동 및 watch 변경 감지 , 클러스터링 분리 실행 본문
NodeJs
214. (NodeJs) [Mac Os] [PM2] : PM2 모듈 사용해 pm2 start 서비스 구동 및 watch 변경 감지 , 클러스터링 분리 실행
투케이2K 2024. 3. 3. 18:54728x90
[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[소스 코드]
// ----------------------------------------------------------------------------------------------
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var bodyParser = require('body-parser'); // [body-parser 사용]
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var nocache = require('nocache'); // [nocache 사용]
app.use(nocache());
// ----------------------------------------------------------------------------------------------
// [Path] : [/]
//*
app.get('/', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /rxjs] :: [Start]")
console.log("==============================================================================")
console.log("")
try {
res.status(200).send(JSON.stringify({"result" : "success"})); // [http 반환]
}
catch (err) {
res.status(500).send(JSON.stringify({"result" : 'error'})); // [http 반환]
}
})
// */
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, async function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
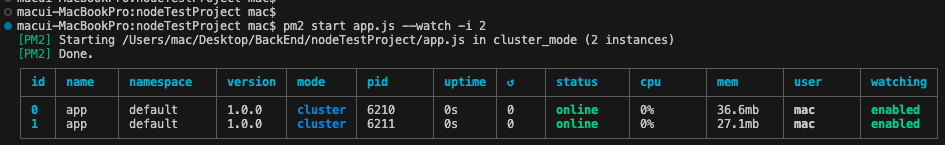
// ----------------------------------------------------------------------------------------------[결과 출력]

728x90
반응형
'NodeJs' 카테고리의 다른 글
| 216. (NodeJs) [Mac Os] [PM2] : PM2 모듈 사용해 pm2 delete 실행 중 인 프로세스 삭제 수행 (0) | 2024.03.04 |
|---|---|
| 215. (NodeJs) [Mac Os] [PM2] : PM2 모듈 사용해 pm2 stop 실행 중 인 서비스 정지 수행 (0) | 2024.03.04 |
| 213. (NodeJs) [Mac Os] [PM2] : PM2 모듈 실행 옵션 (클러스터) 정리 (0) | 2024.03.03 |
| 212. (NodeJs) [Mac Os] [PM2] : PM2 모듈 기본 설치 방법 설명 - npm install (0) | 2024.03.03 |
| 211. (NodeJs) [Mac Os] [PM2] : PM2 모듈 기본 설명 및 무중단 서비스 설명 (0) | 2024.03.03 |
Comments





