Notice
Recent Posts
Recent Comments
Link
투케이2K
347. (javaScript) [문법] - 자바스크립트 Struct 구조체 사용해 데이터 삽입 및 JSON 변환 실시 - JSON.stringify 본문
JavaScript
347. (javaScript) [문법] - 자바스크립트 Struct 구조체 사용해 데이터 삽입 및 JSON 변환 실시 - JSON.stringify
투케이2K 2024. 3. 5. 10:30[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : JavaScript
[소스 코드]
<!-- ===================================================================================================== -->
<!-- [자바스크립트 코드 지정] -->
<!-- ===================================================================================================== -->
<script>
// =======================================================================
// [자바스크립트 라이프 사이클 및 상태 변경 감지 부분]
// =======================================================================
window.onload = function() {
console.log("")
console.log("==============================================================================")
console.log("[window onload] : [start]");
console.log("==============================================================================")
console.log("")
/**
* -------------------------------------------------
* [요약 설명]
* -------------------------------------------------
* window.onload : 브라우저 로드 완료 상태를 나타냅니다
* -------------------------------------------------
* JSON.stringify : JSON 형식 문자열로 변환해줍니다
* -------------------------------------------------
* */
// [객체 생성 실시]
var userData = {
name: "twok",
age: 29
}
// [JSON.stringify 사용해 JSON 데이터 만들기]
var jsonData = JSON.stringify(userData);
// [로그 출력 수행]
console.log("")
console.log("==============================================================================")
console.log("[Log] :: [Result]")
console.log("----------------------------------------------")
console.log("jsonData : ", jsonData)
console.log("==============================================================================")
console.log("")
};
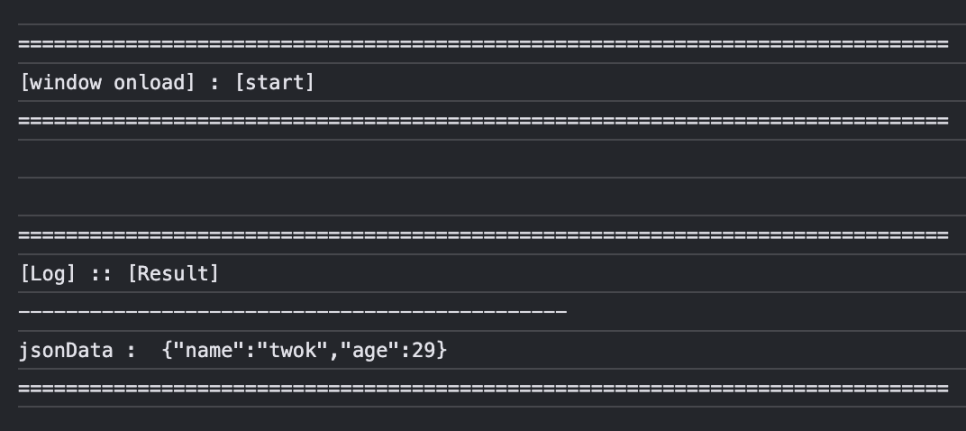
</script>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





