Notice
Recent Posts
Recent Comments
Link
투케이2K
441. (ios/swift5) [SVProgressHUD] 로딩 프로그레스 커스텀 색상 변경 수행 - Custom Color 본문
[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT5

[소스 코드]
// -----------------------------------------------------------------------------------------
// MARK: - [테스트 메인 함수 정의 실시]
// -----------------------------------------------------------------------------------------
func testMain() {
S_Log._D_(description: "테스트 함수 시작 실시", data: nil)
/*
// -------------------------------------------------------
[요약 설명]
// -------------------------------------------------------
1. SVProgressHUD 라이브러리는 Ios 에서 간편하게 로딩 프로그레스 동작을 수행할 수 있는 라이브러리입니다
// -------------------------------------------------------
2. 필요 import : import SVProgressHUD
// -------------------------------------------------------
3. SVProgressHUD 라이브러리 Git 공식 사이트 : https://github.com/SVProgressHUD/SVProgressHUD.git
// -------------------------------------------------------
4. 라이브러리 추가 방법 참고 사이트 : https://blog.naver.com/kkh0977/223412388894
// -------------------------------------------------------
*/
// [로직 처리 실시]
DispatchQueue.main.async {
// [로딩 프로그레스 스타일 커스텀 설정]
SVProgressHUD.setDefaultStyle(.custom)
SVProgressHUD.setDefaultMaskType(.custom)
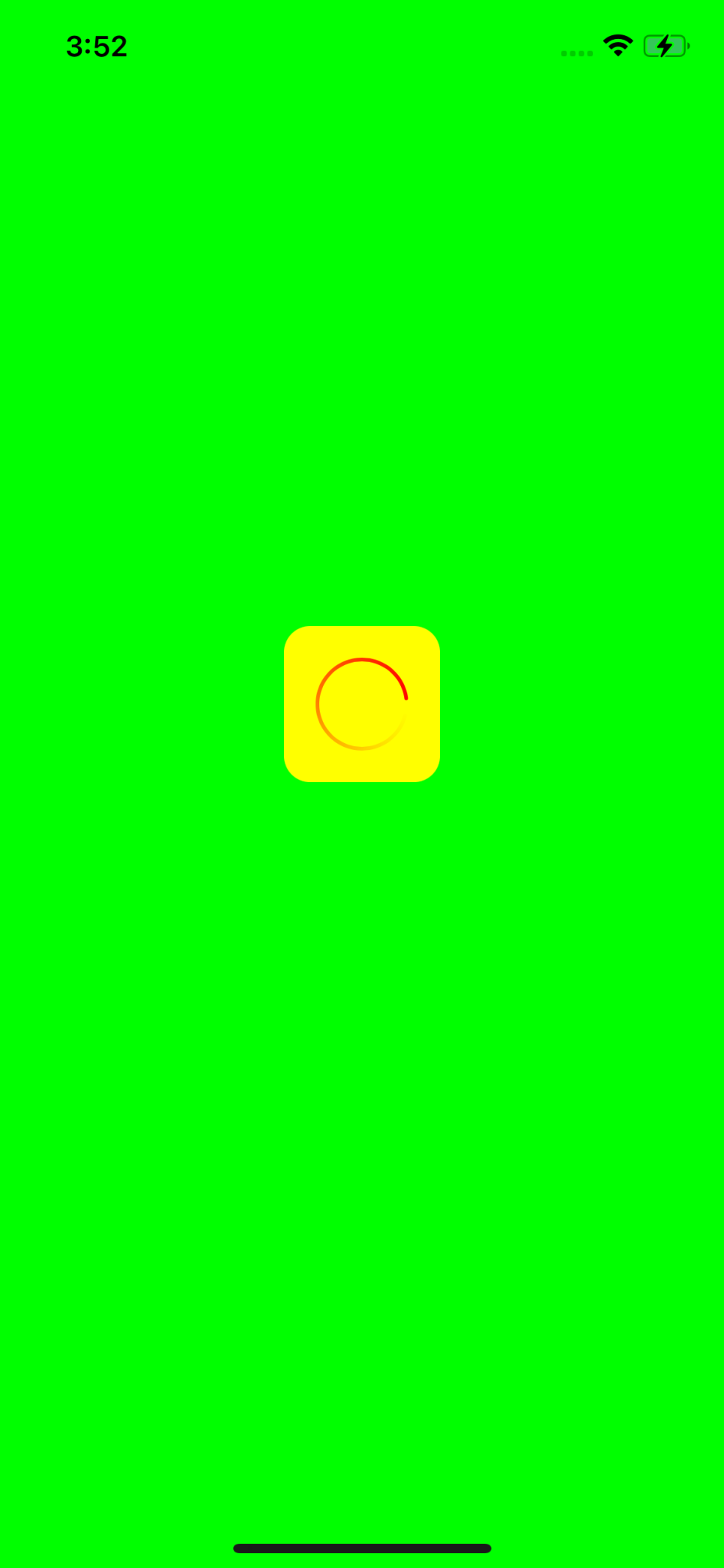
SVProgressHUD.setForegroundColor(UIColor.red) // Ring Color (로딩 : 동작)
SVProgressHUD.setBackgroundColor(UIColor.yellow) // HUD Color (로딩 : 배경)
SVProgressHUD.setBackgroundLayerColor(UIColor.green) // Background Color (화면 백그라운드 배경)
// [로딩 프로그레스 활성 수행]
SVProgressHUD.show()
// [일정 시간 후 팝업창 닫기]
DispatchQueue.main.asyncAfter(deadline: .now() + 10) {
SVProgressHUD.dismiss()
}
}
}[결과 출력]

반응형
'IOS' 카테고리의 다른 글
Comments





