Notice
Recent Posts
Recent Comments
Link
투케이2K
448. (ios/swift5) [SDWebImage] 웹 이미지 로드 라이브러리 사용해 SDAnimatedImage GIF 애니메이션 동작 이미지 표시 본문
IOS
448. (ios/swift5) [SDWebImage] 웹 이미지 로드 라이브러리 사용해 SDAnimatedImage GIF 애니메이션 동작 이미지 표시
투케이2K 2024. 4. 12. 08:46[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT5

[사전 설정]

[소스 코드]
// -----------------------------------------------------------------------------------------
// MARK: - [테스트 메인 함수 정의 실시]
// -----------------------------------------------------------------------------------------
func testMain() {
S_Log._D_(description: "테스트 함수 시작 실시", data: nil)
/*
// -------------------------------------------------------
[요약 설명]
// -------------------------------------------------------
1. SDWebImage 라이브러리는 Ios 에서 웹 이미지를 간편하게 로드할 수 있는 라이브러리입니다
// -------------------------------------------------------
2. 필요 import : import SDWebImage
// -------------------------------------------------------
3. SDWebImage 라이브러리 Git 공식 사이트 : https://github.com/SDWebImage/SDWebImage
// -------------------------------------------------------
4. 라이브러리 추가 방법 참고 사이트 : https://blog.naver.com/kkh0977/223413056938
// -------------------------------------------------------
*/
// [로직 처리 실시]
DispatchQueue.main.async {
// [UIAlertController 생성]
let alert = UIAlertController(
title: "이미지 팝업창",
message: "",
preferredStyle: .alert
)
// MARK: [애니메이션 이미지 지정]
let imageView = SDAnimatedImageView()
let animatedImage = SDAnimatedImage(named: "testGif.gif")
imageView.frame = CGRect(x: alert.view.frame.width/15, y: alert.view.frame.width/5, width: alert.view.frame.width-150, height: alert.view.frame.width-150) // [이미지 크기 지정]
imageView.image = animatedImage // [gif 이미지 지정]
alert.view.addSubview(imageView) // [팝업창에 추가]
let height = NSLayoutConstraint(item: alert.view!, attribute: .height, relatedBy: .equal, toItem: nil, attribute: .notAnAttribute, multiplier: 1, constant: alert.view.frame.width)
let width = NSLayoutConstraint(item: alert.view!, attribute: .width, relatedBy: .equal, toItem: nil, attribute: .notAnAttribute, multiplier: 1, constant: alert.view.frame.width-100)
alert.view.addConstraint(height)
alert.view.addConstraint(width)
// [확인 버튼 등록 실시]
let okAction = UIAlertAction(title: "확인", style: .default) { (action) in
// [버튼 클릭 이벤트 내용 정의 실시]
return
}
// [버튼 클릭 이벤트 객체 연결]
alert.addAction(okAction)
// [alert 팝업창 활성 실시]
self.present(alert, animated: false, completion: nil)
}
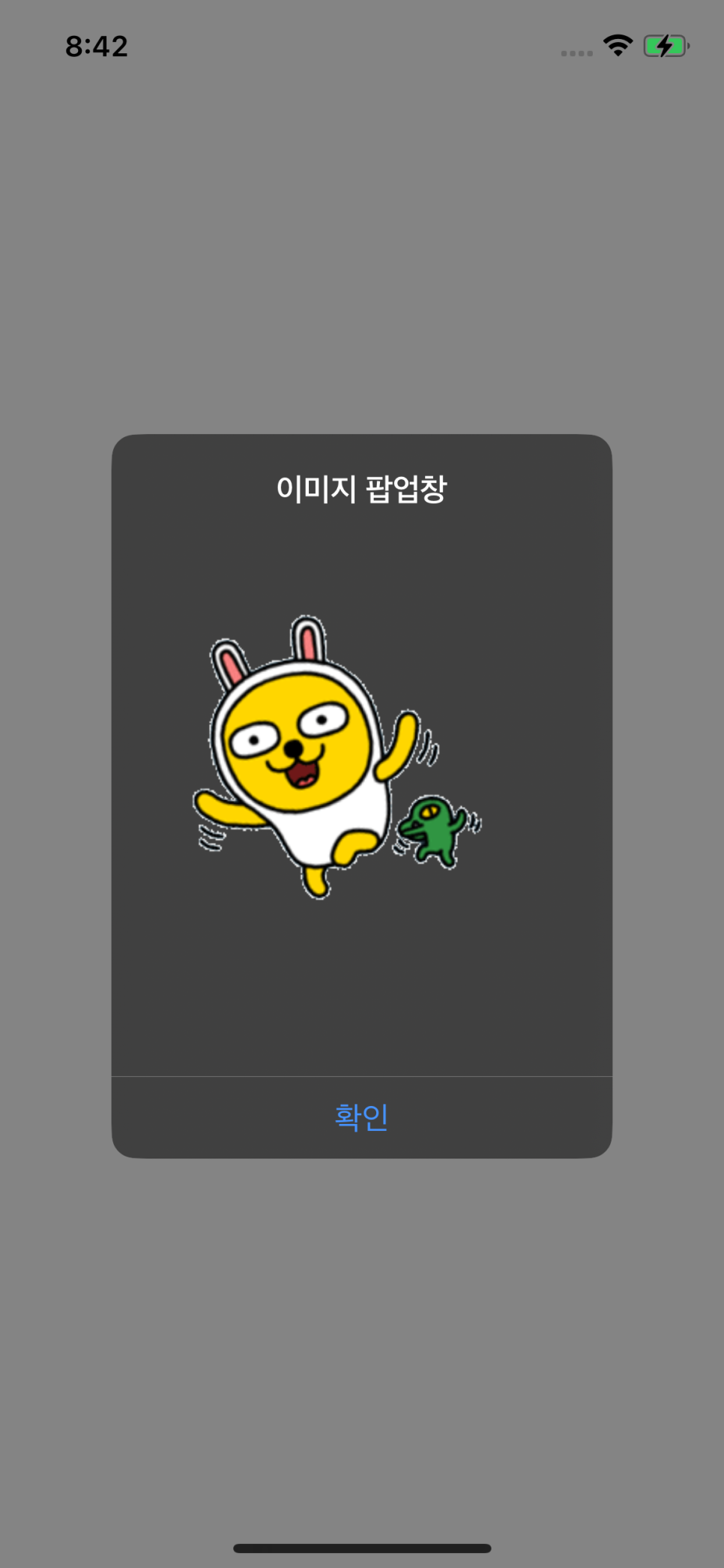
}[결과 출력]

반응형
'IOS' 카테고리의 다른 글
Comments





