Notice
Recent Posts
Recent Comments
Link
투케이2K
457. (ios/swift5) [OrderedSet] 컬렉션 및 구조체 조작 라이브러리 사용해 max , min 배열 최대 값 및 최소 값 데이터 확인 본문
IOS
457. (ios/swift5) [OrderedSet] 컬렉션 및 구조체 조작 라이브러리 사용해 max , min 배열 최대 값 및 최소 값 데이터 확인
투케이2K 2024. 4. 13. 09:49[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT5

[소스 코드]
// -----------------------------------------------------------------------------------------
// MARK: - [테스트 메인 함수 정의 실시]
// -----------------------------------------------------------------------------------------
func testMain() {
S_Log._D_(description: "테스트 함수 시작 실시", data: nil)
/*
// -------------------------------------------------------
[요약 설명]
// -------------------------------------------------------
1. OrderedSet 라이브러리는 Ios 에서 간편하게 컬렉션 및 구조체를 조작할 수 있는 라이브러리입니다
// -------------------------------------------------------
2. 필요 import : import OrderedSet
// -------------------------------------------------------
3. OrderedSet 라이브러리 Git 공식 사이트 : https://github.com/robbiehanson/CocoaAsyncSocket.git
// -------------------------------------------------------
4. OrderedSet 라이브러리 문법 참고 사이트 : https://github.com/apple/swift-collections/blob/main/Documentation/OrderedSet.md
// -------------------------------------------------------
5. 라이브러리 추가 방법 참고 사이트 : https://blog.naver.com/kkh0977/223413705521
// -------------------------------------------------------
*/
// [로직 처리 실시]
DispatchQueue.main.async {
// [초기 변수 선언]
var orderset: OrderedSet = [1, 2, 3, 4, 5]
// [max , min 사용해 배열 최대 값 및 최소 값 확인]
let maxData = orderset.max()
let minData = orderset.min()
// [로그 출력 수행]
S_Log._D_(description: "로그 출력 수행", data: [
"maxData :: \(maxData)",
"minData :: \(minData)"
])
}
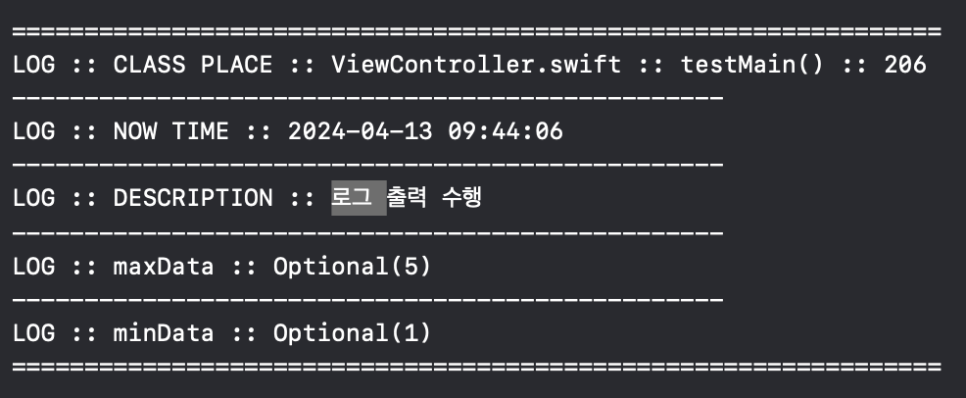
}[결과 출력]

반응형
'IOS' 카테고리의 다른 글
Comments





