Notice
Recent Posts
Recent Comments
Link
투케이2K
470. (ios/swift5) [MBProgressHUD] 로딩 프로그레스 라이브러리 사용해 배경 , 라벨 , 프로그레스 색상 커스텀 변경 본문
IOS
470. (ios/swift5) [MBProgressHUD] 로딩 프로그레스 라이브러리 사용해 배경 , 라벨 , 프로그레스 색상 커스텀 변경
투케이2K 2024. 4. 13. 21:25[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT5

[소스 코드]
// -----------------------------------------------------------------------------------------
// MARK: - [테스트 메인 함수 정의 실시]
// -----------------------------------------------------------------------------------------
func testMain() {
S_Log._D_(description: "테스트 함수 시작 실시", data: nil)
/*
// -------------------------------------------------------
[요약 설명]
// -------------------------------------------------------
1. MBProgressHUD 라이브러리는 Ios 에서 간편하게 로딩 프로그레스를 사용할 수 있는 라이브러리입니다
// -------------------------------------------------------
2. 필요 import : import MBProgressHUD
// -------------------------------------------------------
3. MBProgressHUD 라이브러리 Git 공식 사이트 : https://github.com/jdg/MBProgressHUD.git
// -------------------------------------------------------
4. 라이브러리 추가 방법 참고 사이트 : https://blog.naver.com/kkh0977/223414586567
// -------------------------------------------------------
*/
// [로직 처리 실시]
DispatchQueue.main.async {
// [로딩 프로그레스 활성]
let loadingNotification = MBProgressHUD.showAdded(to: self.view, animated: true)
loadingNotification.mode = MBProgressHUDMode.indeterminate
loadingNotification.label.text = "Loading"
loadingNotification.bezelView.color = UIColor.init(rgb: 0x0000ff).withAlphaComponent(1.0) // [배경 색상 변경]
loadingNotification.bezelView.style = .solidColor
loadingNotification.contentColor = UIColor.init(rgb: 0xff0000).withAlphaComponent(1.0) // [프로그레스 색상 변경]
loadingNotification.label.textColor = UIColor.init(rgb: 0xff00ff).withAlphaComponent(1.0) // [텍스트 색상 변경]
// [일정 시간 후 팝업창 닫기]
DispatchQueue.main.asyncAfter(deadline: .now() + 30) {
loadingNotification.hide(animated: true)
}
}
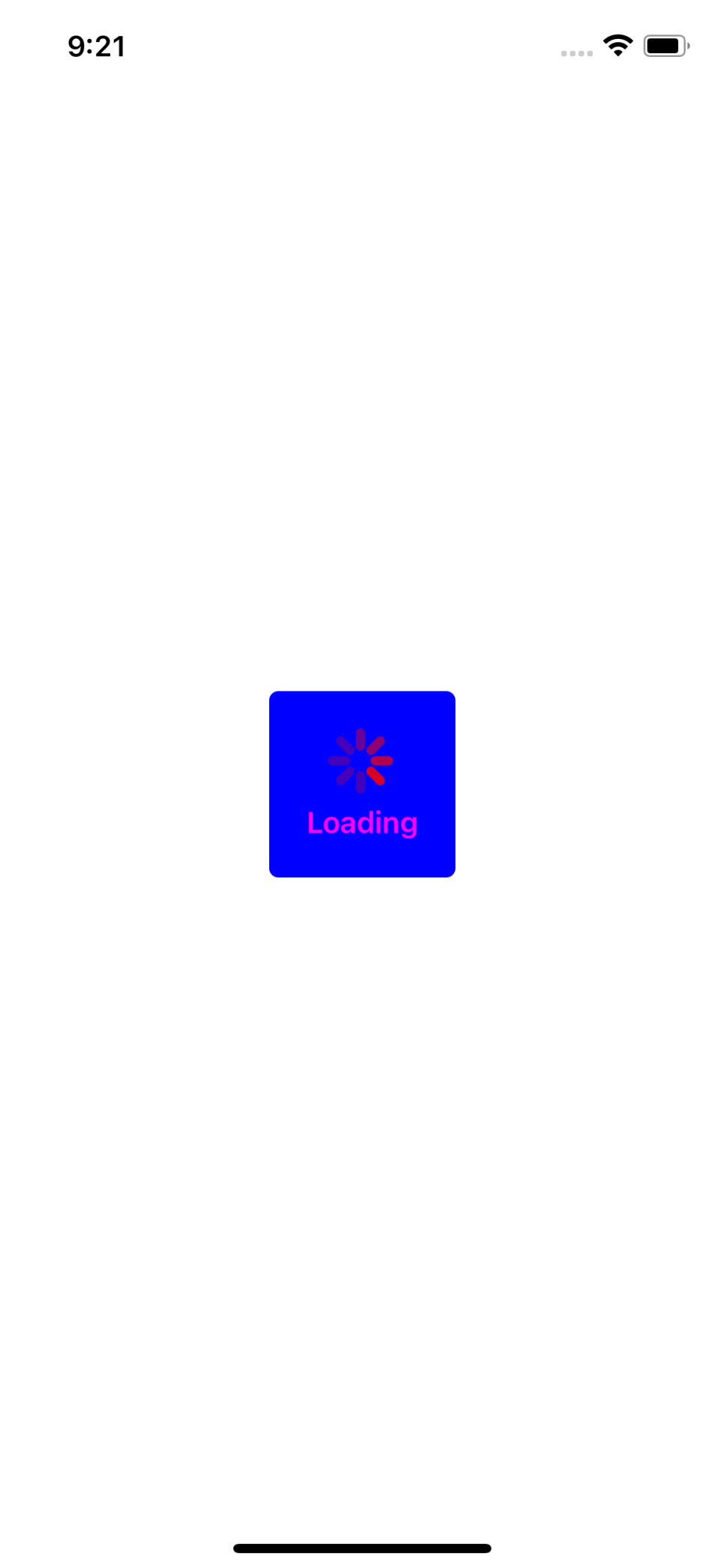
}[결과 출력]

반응형
'IOS' 카테고리의 다른 글
Comments





