Notice
Recent Posts
Recent Comments
Link
투케이2K
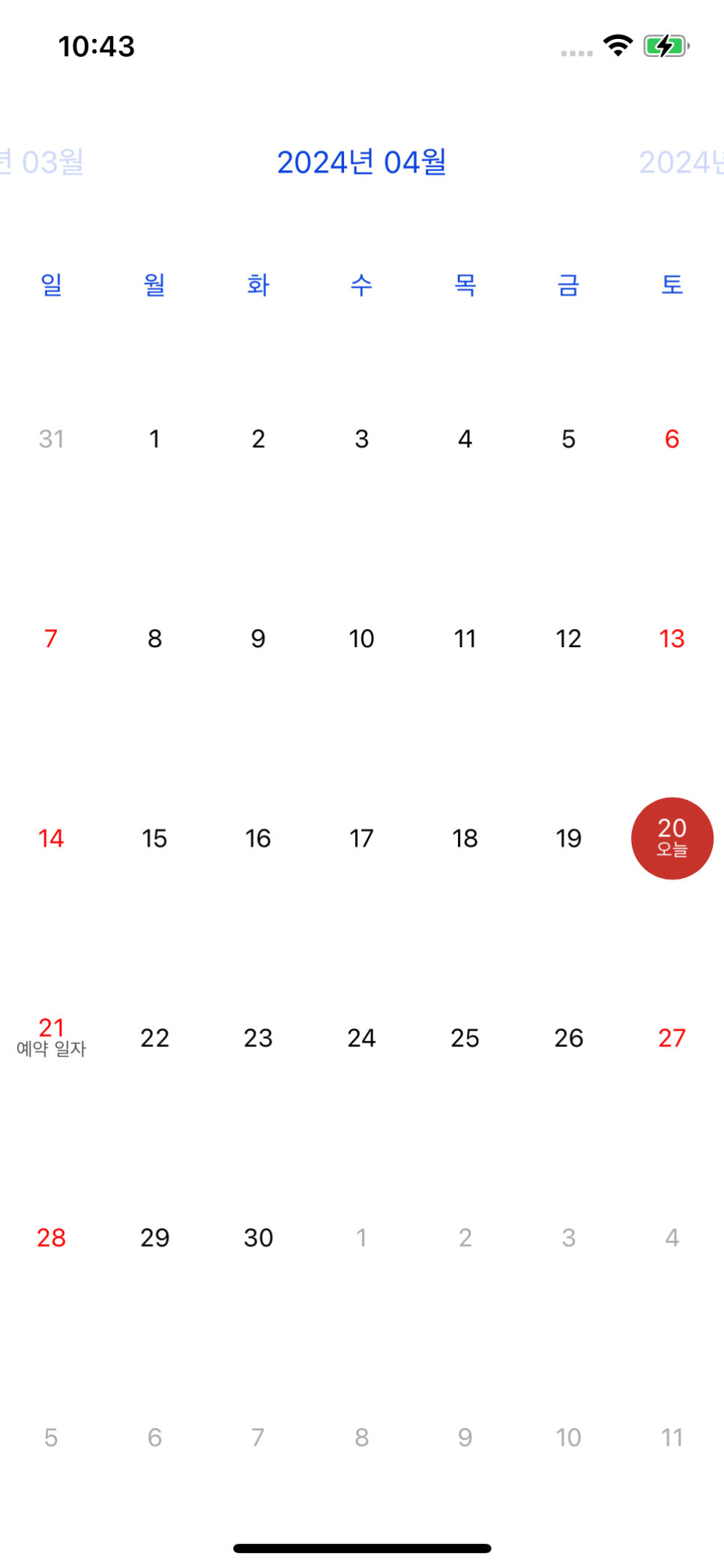
516. (ios/swift5) [FSCalendar] 캘린더 라이브러리 사용해 특정일 예약 일정 작성 - FSCalendarDataSource , subTitle 본문
IOS
516. (ios/swift5) [FSCalendar] 캘린더 라이브러리 사용해 특정일 예약 일정 작성 - FSCalendarDataSource , subTitle
투케이2K 2024. 4. 20. 10:45[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT5

[소스 코드]
// -----------------------------------------------------------------------------------------
// MARK: - [전역 변수 선언]
// -----------------------------------------------------------------------------------------
var dates: Date? = nil
let dfMatter = DateFormatter()
// -----------------------------------------------------------------------------------------
// MARK: - [테스트 메인 함수 정의 실시]
// -----------------------------------------------------------------------------------------
func testMain() {
S_Log._D_(description: "테스트 함수 시작 실시", data: nil)
/*
// -------------------------------------------------------
[요약 설명]
// -------------------------------------------------------
1. FSCalendar 라이브러리는 Ios 에서 간편하게 캘린더 달력을 사용 할 수 있는 라이브러리입니다
// -------------------------------------------------------
2. 필요 import : import FSCalendar
// -------------------------------------------------------
3. FSCalendar 라이브러리 Git 공식 사이트 : https://github.com/WenchaoD/FSCalendar.git
// -------------------------------------------------------
4. 라이브러리 추가 방법 참고 사이트 : https://blog.naver.com/kkh0977/223420881103
// -------------------------------------------------------
*/
// [로직 처리 실시]
DispatchQueue.main.async {
// [Date 포맷 지정]
self.dfMatter.locale = Locale(identifier: "ko_KR")
self.dfMatter.dateFormat = "yyyy-MM-dd"
// [뷰 화면 사이즈 확인 실시]
let deviceHeight = self.view.frame.size.height
let deviceWidth = self.view.frame.size.width
// [디바이스 휴대폰 상태 바 높이 사이즈 확인 실시]
let statusBarFrameHeight = UIApplication.shared.statusBarFrame.height
let statusBarFrameWidth = UIApplication.shared.statusBarFrame.width
// [CGRect 크기 및 위치 설정 실시]
let cgRect = CGRect.init(
x:0, // [x]
y:statusBarFrameHeight, // [y]
width:deviceWidth, // [width]
height:deviceHeight - statusBarFrameHeight // [height]
)
// [FSCalendar 생성 수행]
let calendar = FSCalendar(frame: cgRect)
calendar.delegate = self // [딜리게이트 지정]
calendar.dataSource = self // [딜리게이트 지정]
calendar.scope = .month // [월간 모드 설정]
calendar.locale = Locale(identifier: "ko_KR") // [언어 설정]
calendar.appearance.headerDateFormat = "YYYY년 MM월" // [헤더 날짜 포맷 설정]
calendar.appearance.titleWeekendColor = .red // [주말 색상]
// [뷰에 추가 실시]
self.view.addSubview(calendar)
}
}
// -----------------------------------------------------------------------------------------
// MARK: - [FSCalendarDelegate] : [딜리게이트]
// -----------------------------------------------------------------------------------------
func calendar(_ calendar: FSCalendar, didSelect date: Date, at monthPosition: FSCalendarMonthPosition) {
S_Log._D_(description: "날짜 선택 완료", data: [self.dfMatter.string(from: date)])
}
public func calendar(_ calendar: FSCalendar, didDeselect date: Date, at monthPosition: FSCalendarMonthPosition) {
S_Log._D_(description: "날짜 선택 해제", data: [self.dfMatter.string(from: date)])
}
// -----------------------------------------------------------------------------------------
// MARK: - [FSCalendarDataSource] : [딜리게이트]
// -----------------------------------------------------------------------------------------
func calendar(_ calendar: FSCalendar, subtitleFor date: Date) -> String? {
S_Log._D_(description: "예약 일정 문구 표시", data: [self.dfMatter.string(from: date)])
switch self.dfMatter.string(from: date) {
case self.dfMatter.string(from: Date()):
return "오늘"
case "2024-04-21":
return "예약 일자"
default:
return nil
}
}[결과 출력]

반응형
'IOS' 카테고리의 다른 글
Comments





