Notice
Recent Posts
Recent Comments
Link
투케이2K
792. (Android/Java) [RemoteViews] NotificationCompat.DecoratedCustomViewStyle 사용해 커스텀 푸시 알림 표시 만들기 본문
Android
792. (Android/Java) [RemoteViews] NotificationCompat.DecoratedCustomViewStyle 사용해 커스텀 푸시 알림 표시 만들기
투케이2K 2024. 5. 8. 19:59[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Java / Kotlin

[layout >> view_custom_notification_small.xml 파일]
---------------------------------------------------------------------------------------
[layout >> view_custom_notification_small.xml 파일]
---------------------------------------------------------------------------------------
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/notification_title"
style="@style/TextAppearance.Compat.Notification.Title"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:text="Small notification, showing only a title"
android:textColor="#ff0000"/>
</LinearLayout>
---------------------------------------------------------------------------------------[layout >> view_custom_notification_large.xml 파일]
---------------------------------------------------------------------------------------
[layout >> view_custom_notification_large.xml 파일]
---------------------------------------------------------------------------------------
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="300dp"
android:orientation="vertical">
<TextView
android:id="@+id/notification_title"
style="@style/TextAppearance.Compat.Notification.Title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Large notification, showing a title and a body."
android:textColor="#ff0000"/>
<TextView
android:id="@+id/notification_body"
style="@style/TextAppearance.Compat.Notification.Line2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="This is the body. The height is manually forced to 300dp."
android:textColor="#0000ff"/>
</LinearLayout>
---------------------------------------------------------------------------------------[JAVA 소스 코드 파일]
---------------------------------------------------------------------------------------
[JAVA 소스 코드 파일]
---------------------------------------------------------------------------------------
// ---------------------------------------------------------------
// [로직 처리 실시]
// ---------------------------------------------------------------
try {
/**
* -----------------------------------------------------
* [요약 설명]
* -----------------------------------------------------
* 1. NotificationCompat.DecoratedCustomViewStyle : 커스텀 맞춤 레이아웃을 만들 때 사용합니다
* -----------------------------------------------------
* 2. NotificationCompat.DecoratedCustomViewStyle 적용을 위한 단계 :
*
* - NotificationCompat.Builder를 사용하여 기본 알림을 빌드합니다.
* - setStyle()를 호출하여 NotificationCompat.DecoratedCustomViewStyle의 인스턴스를 전달합니다.
* - 맞춤 레이아웃을 RemoteViews의 인스턴스로 확장합니다.
* - setCustomContentView()를 호출하여 축소된 알림의 레이아웃을 설정합니다.
* - 선택적으로 setCustomBigContentView()를 호출하여 확장된 알림의 다른 레이아웃을 설정합니다.
* -----------------------------------------------------
* 3. 커스텀 맞춤 레이아웃을 만들기 위해서는 사전 layout >> small , large 각 레이아웃 제작이 필요합니다
* -----------------------------------------------------
* 참고 사이트 :
*
* https://developer.android.com/develop/ui/views/notifications/custom-notification?hl=ko
* -----------------------------------------------------
* */
// [NotificationManager 선언]
NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
// [맞춤 알림에 사용할 레이아웃 가져오기]
RemoteViews notificationLayout = new RemoteViews(getPackageName(), R.layout.view_custom_notification_small);
RemoteViews notificationLayoutExpanded = new RemoteViews(getPackageName(), R.layout.view_custom_notification_large);
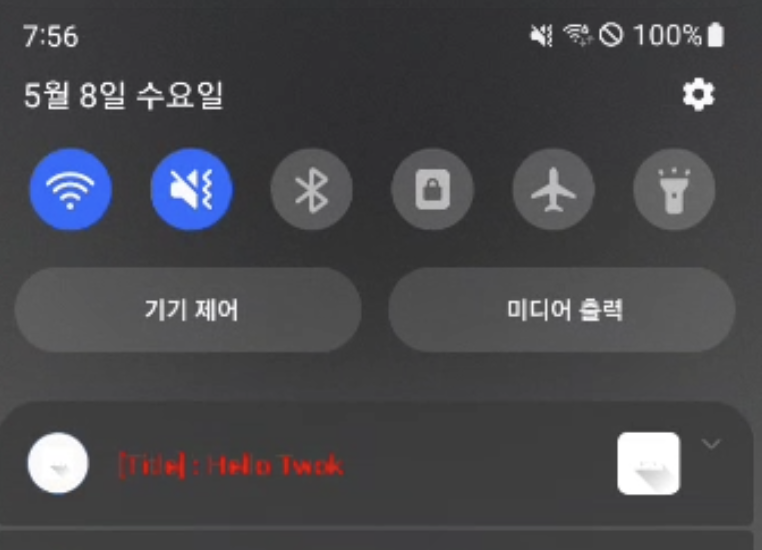
notificationLayout.setTextViewText(R.id.notification_title, "[Title] : Hello Twok"); // [타이틀]
notificationLayoutExpanded.setTextViewText(R.id.notification_title, "[Title] : Hello Twok"); // [타이틀]
notificationLayoutExpanded.setTextViewText(R.id.notification_body, "[Body] : Notification Show"); // [메시지]
// [알림 표시에 사용 될 채널 확인]
int importance = NotificationManager.IMPORTANCE_HIGH; // [알림 중요도 설정 (알림바 표시)]
int prior = NotificationCompat.PRIORITY_HIGH;
String Noti_Channel_ID = "Hight_Noti_Setting"; // [알림 채널 아이디]
String Noti_Channel_Group_ID = "Hight_Group_Setting"; // [알림 채널 그룹 아이디]
NotificationChannel notificationChannel = null; // [알림 채널 설정]
if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.O) {
notificationChannel = new NotificationChannel(Noti_Channel_ID, Noti_Channel_Group_ID, importance);
notificationChannel.setVibrationPattern(new long[]{ 0 }); // [알림 진동 발생안함 설정 > 동적으로 진동 메소드 발생 시킴]
//notificationChannel.setVibrationPattern(new long[]{0, 300, 250, 300, 250, 300});
notificationChannel.enableVibration(true); // [노티피케이션 진동 설정]
//notificationChannel.setShowBadge(true); // 뱃지 카운트 실시 (디폴트 true)
if (notificationManager.getNotificationChannel(Noti_Channel_ID) != null){ // [이미 만들어진 채널이 존재할 경우]
S_Log._W_("Notification :: 채널이 이미 존재합니다", null);
}
else {
S_Log._E_("Notification :: 채널이 없어서 만듭니다", null);
notificationManager.createNotificationChannel(notificationChannel); // [알림 채널 생성 실시]
}
notificationManager.createNotificationChannel(notificationChannel);
}
// [알림에 레이아웃 적용]
Notification customNotification = new NotificationCompat.Builder(A_Intro.this, Noti_Channel_ID)
.setLargeIcon(BitmapFactory.decodeResource(getResources(), R.drawable.white_app_default)) // [메시지 박스에 아이콘 표시]
.setSmallIcon(R.drawable.white_app_default) // [타이틀 창 부분에 화이트 아이콘]
.setColor(ContextCompat.getColor(this, R.color.black)) // [화이트 아이콘 색상 지정]
.setWhen(System.currentTimeMillis()) // [알림 표시 시간 설정]
.setShowWhen(true) // [푸시 알림 받은 시간 커스텀 설정 표시]
.setAutoCancel(true) // [알림 클릭 시 삭제 여부]
.setPriority(prior) // [알림 중요도 설정]
.setChannelId(Noti_Channel_ID) // [알림 채널 지정]
//.setContentTitle("[Title] : Hello Twok") // [주석] : [알림 제목] : [커스텀은 RemoteViews 에서 지정]
//.setContentText("[Body] : Notification Show") // [주석] : [알림 내용 지정] : [커스텀은 RemoteViews 에서 지정]
.setStyle(new NotificationCompat.DecoratedCustomViewStyle()) // TODO [커스텀 레이아웃 스타일 지정]
.setCustomContentView(notificationLayout)
.setCustomBigContentView(notificationLayoutExpanded)
.build();
notificationManager.notify(666, customNotification);
}
catch (Exception e){
e.printStackTrace();
}
---------------------------------------------------------------------------------------[결과 출력]

반응형
'Android' 카테고리의 다른 글
Comments





