Notice
Recent Posts
Recent Comments
Link
투케이2K
46. (Flutter/플러터) [Mac] : [Dart] : 다트 - async , await 사용해 프로그램 순차 동기 로직 구현 본문
Flutter
46. (Flutter/플러터) [Mac] : [Dart] : 다트 - async , await 사용해 프로그램 순차 동기 로직 구현
투케이2K 2024. 5. 28. 19:46[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Dart

[소스 코드]
import 'package:flutter/material.dart';
import 'dart:developer';
// -----------------------------------------------------------------------------------------
// TODO [main] : [application 의 진입점 역할]
// -----------------------------------------------------------------------------------------
void main() async {
/**
* ------------------------------------------------
* [요약 설명]
* ------------------------------------------------
* 1. Future : 자바스크립트에서의 Promise 와 유사하며, 비동기 작업을 수행할 때 사용 됩니다
* ------------------------------------------------
* 2. 비동기 작업은 해당 작업이 완료되기 전에도 다른 작업을 실행할 수 있게 합니다
* ------------------------------------------------
* 3. async / await : Dart 의 비동기 처리를 위한 것으로 Future 를 조금 더 용이하게 다루기 위한 키워드입니다
* ------------------------------------------------
* 4. await 키워드를 사용한 함수는 무조건 async 함수이어야 합니다
* ------------------------------------------------
* 5. async 함수는 무조건 Future 를 반환해야 합니다
* ------------------------------------------------
* */
// [로직 처리 수행]
try {
// [프로그램 시작 로그]
log("");
log("-------------------------------------------------------");
log("Program :: Start");
log("-------------------------------------------------------");
log("");
// [future 함수 호출] : main 함수에 async 키워드를 붙여서 await 호출 가능
await futureMain();
// [프로그램 동작 완료]
log("");
log("-------------------------------------------------------");
log("Program :: End");
log("-------------------------------------------------------");
log("");
}
catch (e) {
log("");
log("-------------------------------------------------------");
log("Catch :: ${e}");
log("-------------------------------------------------------");
log("");
}
}
// -----------------------------------------------------------------------------------------
// TODO [Future] : [메인] : 함수 선언
// -----------------------------------------------------------------------------------------
Future<void> futureMain() async {
log("");
log("-------------------------------------------------------");
log("futureMain :: Start");
log("-------------------------------------------------------");
log("");
// [future 함수 호출] : futureMain 함수에 async 키워드를 붙여서 await 호출 가능
var sub = await futureSub();
log("");
log("-------------------------------------------------------");
log("futureMain :: ${sub}");
log("-------------------------------------------------------");
log("");
}
// -----------------------------------------------------------------------------------------
// TODO [Future] : [서브] : 함수 선언
// -----------------------------------------------------------------------------------------
Future<String> futureSub() {
// [delayed] : 3초 지연 설정
return Future<String>.delayed(Duration(seconds: 3), () {
return "Success";
});
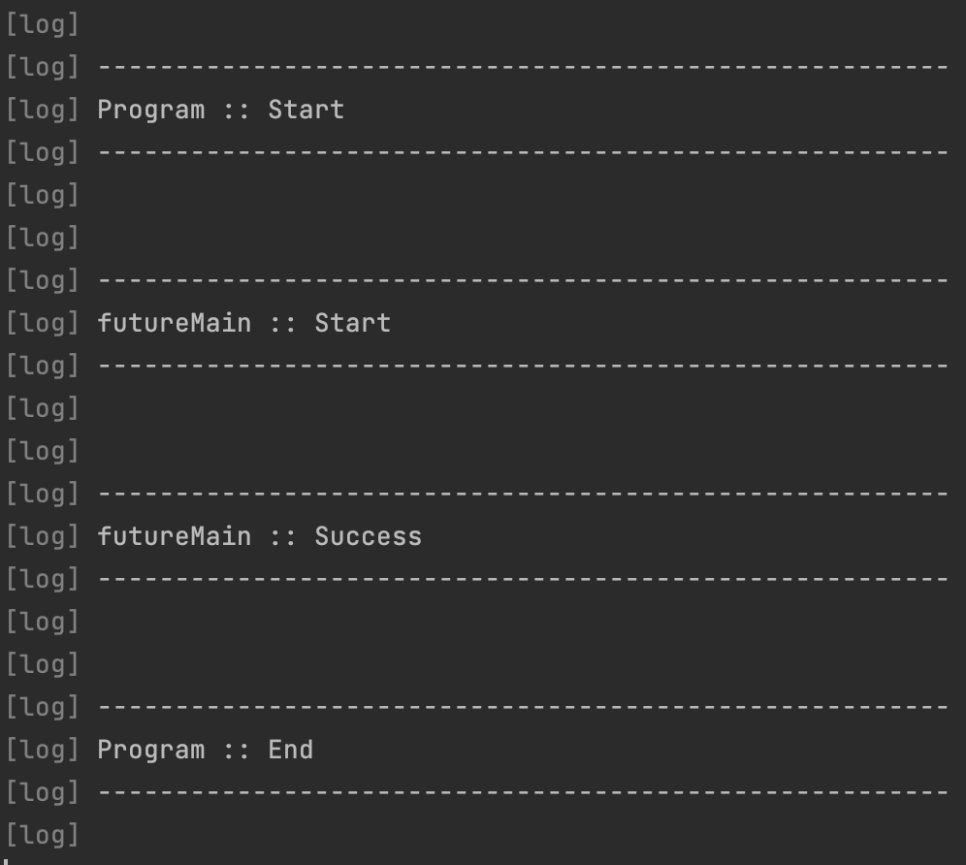
}[결과 출력]

반응형
'Flutter' 카테고리의 다른 글
Comments





