Notice
Recent Posts
Recent Comments
Link
투케이2K
90. (Flutter/플러터) [Mac] : [Dart] : 다트 - Http Post Body Json 방식 요청 (Request) 및 응답 (Response) 확인 본문
Flutter
90. (Flutter/플러터) [Mac] : [Dart] : 다트 - Http Post Body Json 방식 요청 (Request) 및 응답 (Response) 확인
투케이2K 2024. 6. 1. 10:23[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Dart

[소스 코드]
import 'package:flutter/material.dart';
import 'dart:developer';
import 'dart:core';
import 'dart:convert';
import 'package:http/http.dart' as http;
// -----------------------------------------------------------------------------------------
// TODO [main] : [application 의 진입점 역할]
// -----------------------------------------------------------------------------------------
void main() async {
/**
* ------------------------------------------------
* [요약 설명]
* ------------------------------------------------
* 1. 필요 import : import 'package:http/http.dart' as http;
* ------------------------------------------------
* 2. 패키지 및 라이브러리 설치 방법 참고 사이트 :
*
* https://blog.naver.com/kkh0977/223464472300
* ------------------------------------------------
* 3. http 라이브러리 설치 사이트 :
*
* https://pub.dev/packages/http/install
* ------------------------------------------------
* 4. 참고 : http 요청 수행을 하기 위해 main 함수 async 지정
* ------------------------------------------------
* */
// [로직 처리 수행]
try {
// [HTTP 요청 URL 주소 정의]
var url = "https://jsonplaceholder.typicode.com/posts";
// [HTTP 요청 헤더 지정]
var headers = Map<String, String>();
headers["Content-Type"] = "application/json";
// [HTTP 요청 Body 정의]
Map<String, dynamic> bodyJson = {
"userId": 1,
"id": 1
};
// [HTTP 요청 수행]
var response = await http
.post(Uri.parse(url), headers: headers, body: json.encode(bodyJson)) // [http 요청 주소 및 헤더, Body 정의]
.timeout(const Duration(seconds: 5), // [타임 아웃 지정]
onTimeout: () {
throw Exception("Http TimeOut Exception");
});
// [response 응답 확인]
var statusCode = response.statusCode;
var responseHeaders = response.headers;
var responseBody = response.body;
// [로그 출력 수행]
log("");
log("-------------------------------------------------------");
log("requestUrl :: ${url}");
log("-------------------------------------------------------");
log("responseStatusCode :: ${statusCode}");
log("-------------------------------------------------------");
log("responseHeaders :: ${responseHeaders}");
log("-------------------------------------------------------");
log("responseBody :: ${responseBody}");
log("-------------------------------------------------------");
log("");
}
catch (e) {
log("");
log("-------------------------------------------------------");
log("Catch :: ${e}");
log("-------------------------------------------------------");
log("");
}
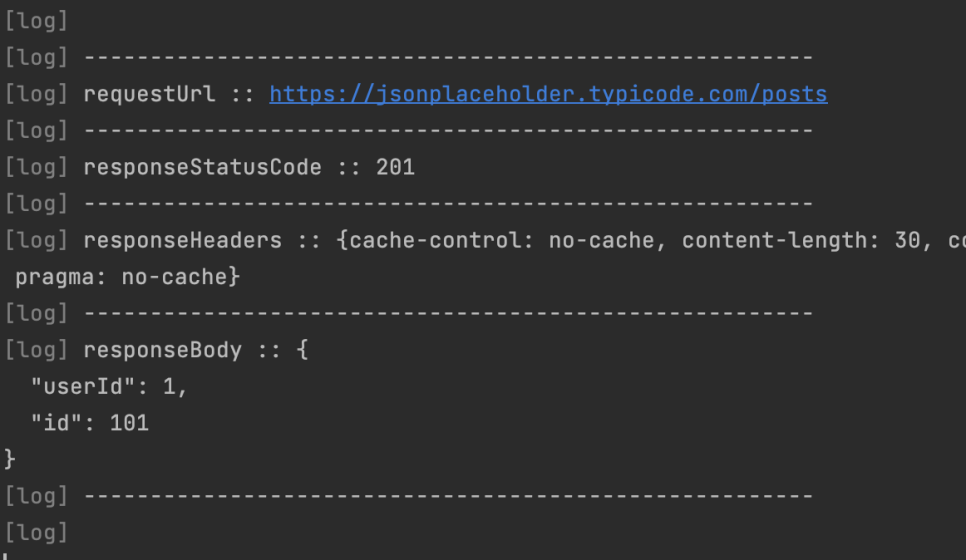
}[결과 출력]

반응형
'Flutter' 카테고리의 다른 글
Comments





