Notice
Recent Posts
Recent Comments
Link
투케이2K
107. (Flutter/플러터) [Mac] : [UI] : Row 로우 및 Container 컨테이너 사용해 레이아웃 수평 (가로) 배치 수행 본문
Flutter
107. (Flutter/플러터) [Mac] : [UI] : Row 로우 및 Container 컨테이너 사용해 레이아웃 수평 (가로) 배치 수행
투케이2K 2024. 6. 2. 16:37[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Dart

[소스 코드]
import 'package:flutter/material.dart';
import 'dart:developer';
import 'dart:core';
import 'dart:convert';
import 'dart:typed_data';
// -----------------------------------------------------------------------------------------
// TODO [main] : [application 의 진입점 역할]
// -----------------------------------------------------------------------------------------
void main() {
// [로그 출력]
log("");
log("-------------------------------------------------------");
log("Application :: Start");
log("-------------------------------------------------------");
log("");
// [앱 호출]
runApp(MyApp());
}
// -----------------------------------------------------------------------------------------
// TODO [MyApp] : [상태가 변경 되지 않는 Widget] : [StatelessWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatelessWidget 은 상태가 없는 위젯으로 생성 시점에 모든 구성이 결정되며, 데이터 변경에 따라 다시 Rendering 되지 않습니다
// -----------------------------------------------------------------------------------------
class MyApp extends StatelessWidget {
const MyApp({super.key});
// [빌드 환경 설정]
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
// -----------------------------------------------------------------------------------------
// TODO [MyHomePage] : [상태 변경 상태 표시 Widget] : [StatefulWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatefulWidget 은 상태가 있는 위젯으로, 동적 데이터를 관리하고, 데이터가 변경될 때마다 UI가 업데이트될 수 있습니다
// -----------------------------------------------------------------------------------------
// 특징 :
// - 동적인 상호작용 지원
// - State 객체를 통해 상태 관리가 이루어지며, setState 메소드를 호출하면 build 메소드가 다시 실행되어 UI가 업데이트됩니다
// -----------------------------------------------------------------------------------------
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
// -----------------------------------------------------------------------------------------
// TODO [_MyHomePageState] : [State 객체를 통해 동적 상태 관리 및 UI 업데이트] : [State<MyHomePage> 상속]
// -----------------------------------------------------------------------------------------
class _MyHomePageState extends State<MyHomePage> {
// [빌드 설정]
@override
Widget build(BuildContext context) {
return Scaffold(
/**
* ----------------------------------------
* [요약 설명]
* ----------------------------------------
* 1. Body : 앱의 주요 콘텐츠가 표시되는 부분으로, 다양한 위젯들을 이곳에 배치할 수 있습니다
* ----------------------------------------
* 2. Row : 수평 방향으로 위젯들을 배치하는 레이아웃 위젯 입니다
*
* Row({
* Key key,
* MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start,
* MainAxisSize mainAxisSize = MainAxisSize.max,
* CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center,
* TextDirection textDirection,
* VerticalDirection verticalDirection = VerticalDirection.down,
* TextBaseline textBaseline,
* List<Widget> children = const <Widget>[],
* })
* ----------------------------------------
* 3. Container : 하나의 자식을 가지는 레이아웃 위젯 입니다
*
* Container({
* Key key,
* this.alignment,
* this.padding,
* Color color,
* Decoration decoration,
* this.foregroundDecoration,
* double width,
* double height,
* BoxConstraints constraints,
* this.margin,
* this.transform,
* this.child,
* })
* ----------------------------------------
* */
// [앱 : Body] : [페이지의 본문 콘텐츠를 제공]
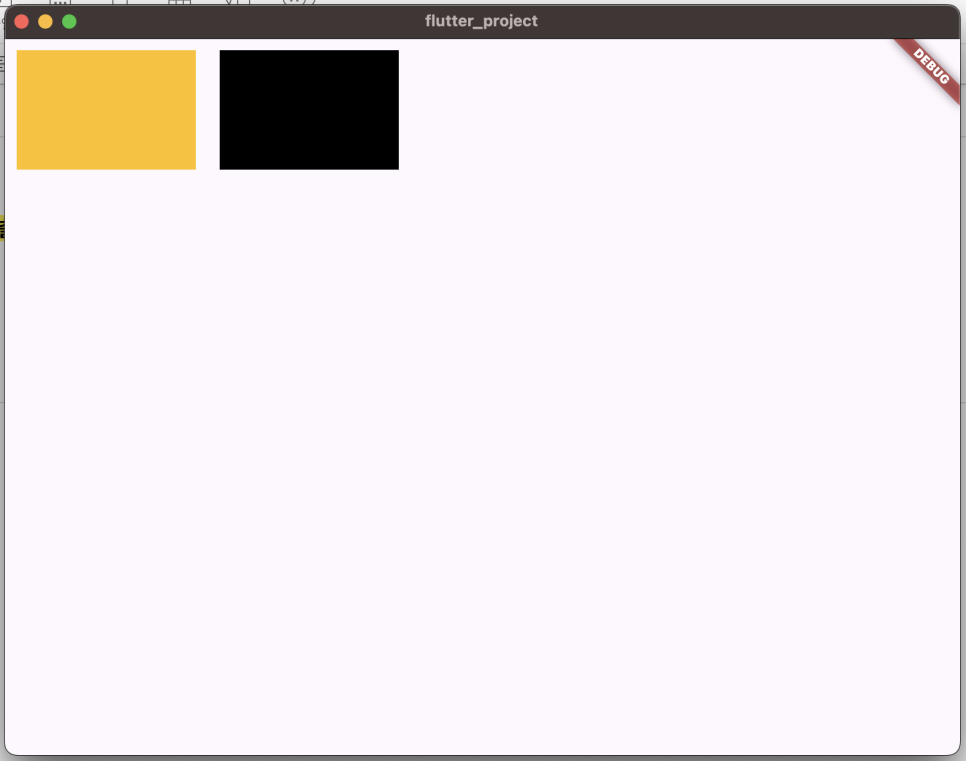
body: Row( // [컴포넌트 수평 (가로) 배치]
children: <Widget>[
Container(
color : Colors.amber, // [색상]
width : 150, // [가로 크기]
height : 100, // [세로 크기]
margin : const EdgeInsets.all(10.0), // 마진 : 전체 10
),
Container(
color : Colors.black, // [색상]
width : 150, // [가로 크기]
height : 100, // [세로 크기]
margin : const EdgeInsets.all(10.0), // 마진 : 전체 10
),
],
),
);
}
} // [클래스 종료][결과 출력]

반응형
'Flutter' 카테고리의 다른 글
Comments





