Notice
Recent Posts
Recent Comments
Link
투케이2K
132. (Flutter/플러터) [Mac] : [UI] : [OutlinedButton] 버튼 생성 및 스타일 지정 , 클릭 이벤트 정의 본문
Flutter
132. (Flutter/플러터) [Mac] : [UI] : [OutlinedButton] 버튼 생성 및 스타일 지정 , 클릭 이벤트 정의
투케이2K 2024. 6. 7. 19:46[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Dart

[소스 코드]
import 'package:flutter/material.dart';
import 'dart:developer';
import 'dart:core';
import 'dart:convert';
import 'dart:typed_data';
// -----------------------------------------------------------------------------------------
// TODO [main] : [application 의 진입점 역할]
// -----------------------------------------------------------------------------------------
void main() {
// [로그 출력]
log("");
log("-------------------------------------------------------");
log("Application :: Start");
log("-------------------------------------------------------");
log("");
// [앱 호출]
runApp(MyApp());
}
// -----------------------------------------------------------------------------------------
// TODO [MyApp] : [상태가 변경 되지 않는 Widget] : [StatelessWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatelessWidget 은 상태가 없는 위젯으로 생성 시점에 모든 구성이 결정되며, 데이터 변경에 따라 다시 Rendering 되지 않습니다
// -----------------------------------------------------------------------------------------
class MyApp extends StatelessWidget {
const MyApp({super.key});
// [빌드 환경 설정]
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
// -----------------------------------------------------------------------------------------
// TODO [MyHomePage] : [상태 변경 상태 표시 Widget] : [StatefulWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatefulWidget 은 상태가 있는 위젯으로, 동적 데이터를 관리하고, 데이터가 변경될 때마다 UI가 업데이트될 수 있습니다
// -----------------------------------------------------------------------------------------
// 특징 :
// - 동적인 상호작용 지원
// - State 객체를 통해 상태 관리가 이루어지며, setState 메소드를 호출하면 build 메소드가 다시 실행되어 UI가 업데이트됩니다
// -----------------------------------------------------------------------------------------
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
// -----------------------------------------------------------------------------------------
// TODO [_MyHomePageState] : [State 객체를 통해 동적 상태 관리 및 UI 업데이트] : [State<MyHomePage> 상속]
// -----------------------------------------------------------------------------------------
class _MyHomePageState extends State<MyHomePage> {
/**
* ----------------------------------------
* [요약 설명]
* ----------------------------------------
* 1. Body : 앱의 주요 콘텐츠가 표시되는 부분으로, 다양한 위젯들을 이곳에 배치할 수 있습니다
* ----------------------------------------
* 2. Column : 수직 방향으로 위젯들을 배치하는 레이아웃 위젯 입니다
* ----------------------------------------
* 3. Row : 수평 방향으로 위젯들을 배치하는 레이아웃 위젯 입니다
* ----------------------------------------
* 4. Container : 위젯을 담을 수 있는 박스이며, 별도 크기 지정 없을 시 전체 화면을 구성합니다
* ----------------------------------------
* */
// [빌드 설정]
@override
Widget build(BuildContext context) {
return Scaffold(
// [앱 : Body] : [페이지의 본문 콘텐츠를 제공]
body: SafeArea( // [페이지의 컨텐츠가 화면에 알맞게 배치 설정]
child: Column(
mainAxisAlignment: MainAxisAlignment.center, // [Column 기준 메인 수직 정렬]
children: <Widget>[ // [자식 위젯 추가]
OutlinedButton(
onPressed: () {
normalButtonClick(); // [버튼 클릭 이벤트]
},
style: OutlinedButton.styleFrom(
side: BorderSide(
width: 5.0, // [테두리 굵기]
color: Colors.blue, // [테두리 색상]
style: BorderStyle.solid, // [테두리 스타일]
),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(5.0), // [테두리 round 설정]
),
backgroundColor: Colors.red, // [배경 색상]
),
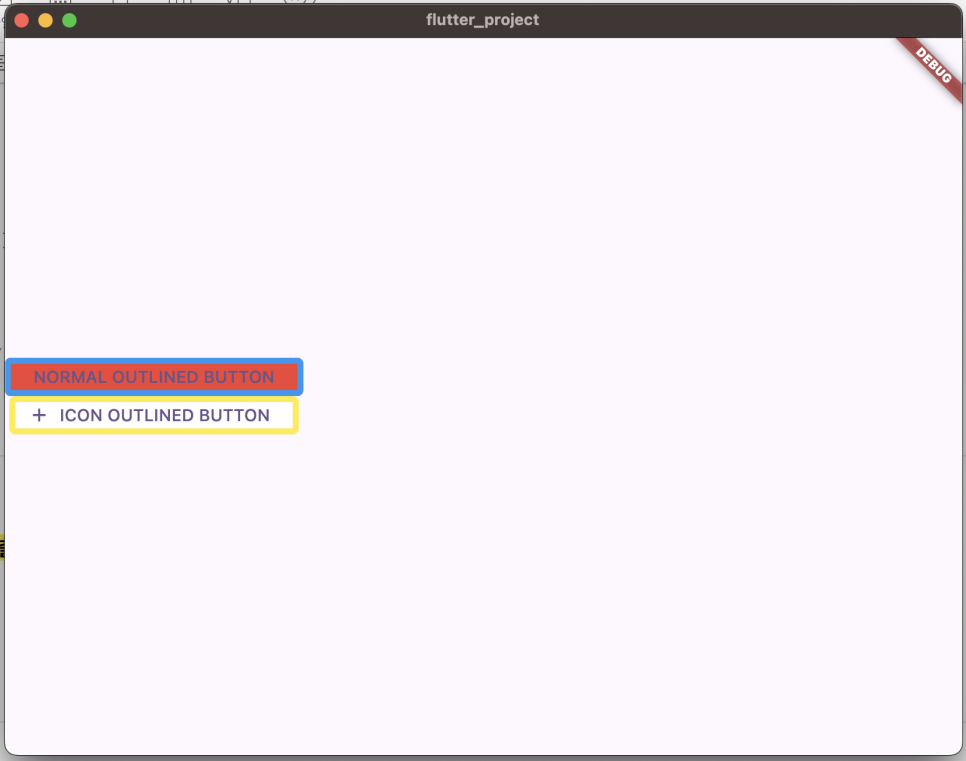
child: Text("NORMAL OUTLINED BUTTON"),
),
OutlinedButton.icon(
icon: Icon(Icons.add, size: 18), // [특정 아이콘 설정]
onPressed: () {
iconButtonClick(); // [버튼 클릭 이벤트]
},
style: OutlinedButton.styleFrom(
side: BorderSide(
width: 5.0, // [테두리 굵기]
color: Colors.yellow, // [테두리 색상]
style: BorderStyle.solid, // [테두리 스타일]
),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(5.0), // [테두리 round 설정]
),
backgroundColor: Colors.white, // [배경 색상]
),
label: Text("ICON OUTLINED BUTTON"),
)
],
),
),
);
}
// [버튼 클릭 메소드 및 UI 업데이트]
void normalButtonClick() {
setState(() { // [build 메소드가 다시 실행되어 UI 업데이트]
log("");
log("-------------------------------------------------------");
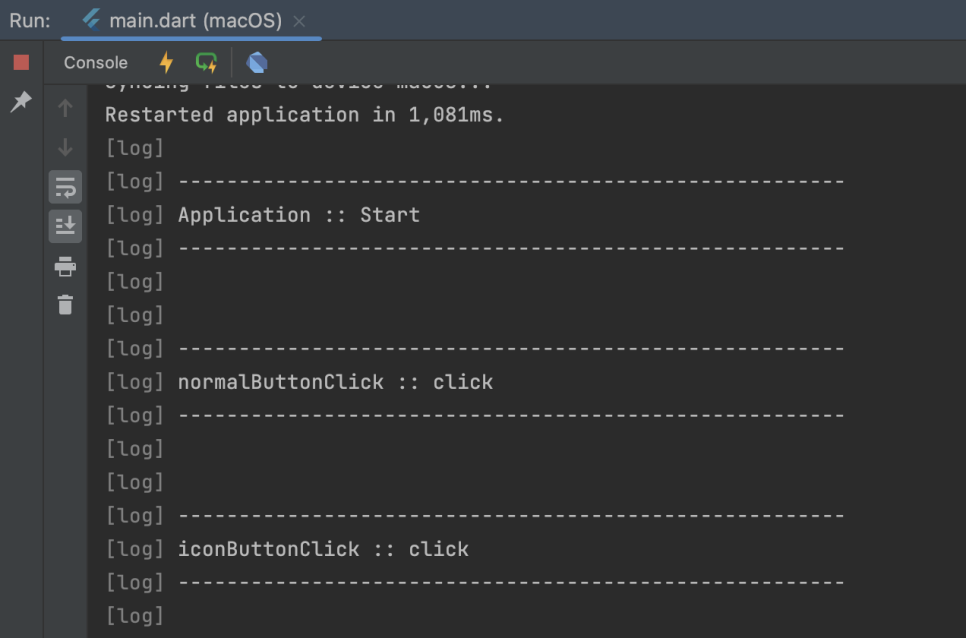
log("normalButtonClick :: click");
log("-------------------------------------------------------");
log("");
});
}
// [버튼 클릭 메소드 및 UI 업데이트]
void iconButtonClick() {
setState(() { // [build 메소드가 다시 실행되어 UI 업데이트]
log("");
log("-------------------------------------------------------");
log("iconButtonClick :: click");
log("-------------------------------------------------------");
log("");
});
}
} // [클래스 종료][결과 출력]


반응형
'Flutter' 카테고리의 다른 글
Comments





