Notice
Recent Posts
Recent Comments
Link
투케이2K
182. (Flutter/플러터) [Mac] : [UI] : [PopupMenuButton] 팝업 메뉴 버튼 생성 및 팝업 메뉴 표시 수행 본문
Flutter
182. (Flutter/플러터) [Mac] : [UI] : [PopupMenuButton] 팝업 메뉴 버튼 생성 및 팝업 메뉴 표시 수행
투케이2K 2024. 6. 21. 07:46[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Dart

[소스 코드]
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
import 'dart:developer';
import 'dart:core';
import 'dart:convert';
import 'dart:typed_data';
// -----------------------------------------------------------------------------------------
// TODO [main] : [application 의 진입점 역할]
// -----------------------------------------------------------------------------------------
void main() {
log("");
log("-------------------------------------------------------");
log("Application :: Start");
log("-------------------------------------------------------");
log("");
// [앱 호출]
runApp(MyApp());
}
// -----------------------------------------------------------------------------------------
// TODO [MyApp] : [상태가 변경 되지 않는 Widget] : [StatelessWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatelessWidget 은 상태가 없는 위젯으로 생성 시점에 모든 구성이 결정되며, 데이터 변경에 따라 다시 Rendering 되지 않습니다
// -----------------------------------------------------------------------------------------
class MyApp extends StatelessWidget {
const MyApp({super.key});
// [빌드 환경 설정]
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false, // [디버그 마크 표시 없애기]
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
// -----------------------------------------------------------------------------------------
// TODO [MyHomePage] : [상태 변경 상태 표시 Widget] : [StatefulWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatefulWidget 은 상태가 있는 위젯으로, 동적 데이터를 관리하고, 데이터가 변경될 때마다 UI가 업데이트될 수 있습니다
// -----------------------------------------------------------------------------------------
// 특징 :
// - 동적인 상호작용 지원
// - State 객체를 통해 상태 관리가 이루어지며, setState 메소드를 호출하면 build 메소드가 다시 실행되어 UI가 업데이트됩니다
// -----------------------------------------------------------------------------------------
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
// [createState] : [새로운 Stateful 위젯을 만들 때 호출]
@override
State<MyHomePage> createState() => _MyHomePageState();
}
// -----------------------------------------------------------------------------------------
// TODO [_MyHomePageState] : [State 객체를 통해 동적 상태 관리 및 UI 업데이트] : [State<MyHomePage> 상속]
// -----------------------------------------------------------------------------------------
class _MyHomePageState extends State<MyHomePage> {
/**
* ----------------------------------------
* [요약 설명]
* ----------------------------------------
* 1. initState : 위젯이 생성될때 처음으로 호출되는 메소드입니다
* ----------------------------------------
* 2. dispose : State객체가 영구히 제거 될 때 의 상태입니다
* ----------------------------------------
* 3. Body : 앱의 주요 콘텐츠가 표시되는 부분으로, 다양한 위젯들을 이곳에 배치할 수 있습니다
* ----------------------------------------
* */
// [initState] : [위젯이 생성될때 처음으로 호출되는 메소드]
@override
void initState(){
super.initState();
}
// [dispose] : [State객체가 영구히 제거 될 때 의 상태]
@override
void dispose(){
super.dispose();
}
// [build] : [빌드 설정]
@override
Widget build(BuildContext context) {
return Scaffold(
// [앱 : Body] : [페이지의 본문 콘텐츠를 제공]
body: Center(
child: PopupMenuButton<String>(
shape: RoundedRectangleBorder( // [// 팝업 메뉴의 테두리와 round 처리]
side: const BorderSide(width: 1, color: Colors.blueAccent),
borderRadius: BorderRadius.circular(5),
),
shadowColor: Colors.black, // 팝업메뉴 펼쳐졌을 때 그림자 컬러
elevation: 30, // z축 높이
color: Colors.blueAccent, // 팝업메뉴의 배경 컬러
tooltip: "", // 툴팁
position: PopupMenuPosition.under, // 팝업메뉴가 펼쳐질 때 위치설정 (over = 아이콘 위 / under = 아이콘 아래)
initialValue: "메뉴 [2] 입니다", // 초기 값 지정
itemBuilder: (context) { // 팝업 메뉴 펼쳤을 때 나오는 항목들 List<PopupMenuItem>
return [
_menuItem("메뉴 [1] 입니다"),
_menuItem("메뉴 [2] 입니다"),
_menuItem("메뉴 [3] 입니다"),
];
},
onOpened: () {}, // 메뉴 아이템이 펼쳐졌을 때 호출
onCanceled: () {}, // 펼쳐진 항목 선택하지 않고, 배경 터치해서 취소한 경우
onSelected: (value) {}, // 선택한 값 확인
constraints: const BoxConstraints(minWidth: 50, maxWidth: 150), // 펼쳐진 팝업메뉴의 사이즈 제한
offset: const Offset(20, 20), // 메뉴아이템이 펼쳐지는 위치 변경 (x, y)
icon: const Icon(Icons.more_horiz), // 아이콘 설정
splashRadius: 60, // 아이콘 클릭했을 때 나오는 splash 사이즈
iconSize: 30, // 아이콘 사이즈
padding: const EdgeInsets.all(50), // 패딩 값 적용
enabled: true, // 팝업 메뉴 호출 여부
enableFeedback: true, // 클릭 사운드 지정 여부
),
),
);
}
// [메뉴 아이템 속성 및 스타일 설정 메소드]
PopupMenuItem<String> _menuItem(String text) {
return PopupMenuItem<String>(
enabled: true,
onTap: () { // 해당 항목 선택 시 호출
print('onTap : ${text}');
},
value: text, // 값 지정
height: 70, // 아이템 메뉴 개별 높이
child: Text(
text,
style: const TextStyle(color: Colors.white),
),
);
}
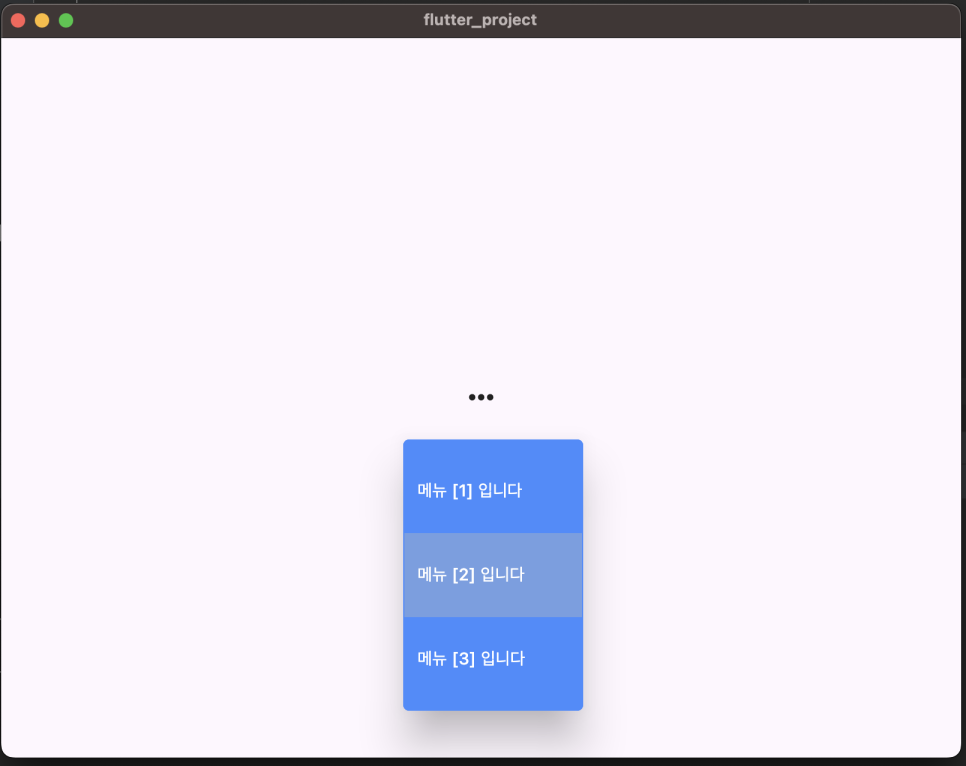
} // [클래스 종료][결과 출력]

반응형
'Flutter' 카테고리의 다른 글
Comments





