Notice
Recent Posts
Recent Comments
Link
투케이2K
199. (Flutter/플러터) [Mac] : [skill] : [Clipboard] 클립보드 데이터 저장 , 불러오기 수행 본문
Flutter
199. (Flutter/플러터) [Mac] : [skill] : [Clipboard] 클립보드 데이터 저장 , 불러오기 수행
투케이2K 2024. 6. 23. 14:58[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Dart

[소스 코드]
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
import 'package:flutter/services.dart';
import 'package:flutter_project/second.dart';
import 'package:url_launcher/url_launcher.dart';
import 'package:shared_preferences/shared_preferences.dart';
import 'dart:developer';
import 'dart:core';
import 'dart:convert';
import 'dart:typed_data';
// -----------------------------------------------------------------------------------------
// TODO [main] : [application 의 진입점 역할]
// -----------------------------------------------------------------------------------------
void main() {
log("");
log("-------------------------------------------------------");
log("Application :: Start");
log("-------------------------------------------------------");
log("");
// [앱 호출]
runApp(MyApp());
}
// -----------------------------------------------------------------------------------------
// TODO [MyApp] : [상태가 변경 되지 않는 Widget] : [StatelessWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatelessWidget 은 상태가 없는 위젯으로 생성 시점에 모든 구성이 결정되며, 데이터 변경에 따라 다시 Rendering 되지 않습니다
// -----------------------------------------------------------------------------------------
class MyApp extends StatelessWidget {
const MyApp({super.key});
// [빌드 환경 설정]
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false, // [디버그 마크 표시 없애기]
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
// -----------------------------------------------------------------------------------------
// TODO [MyHomePage] : [상태 변경 상태 표시 Widget] : [StatefulWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatefulWidget 은 상태가 있는 위젯으로, 동적 데이터를 관리하고, 데이터가 변경될 때마다 UI가 업데이트될 수 있습니다
// -----------------------------------------------------------------------------------------
// 특징 :
// - 동적인 상호작용 지원
// - State 객체를 통해 상태 관리가 이루어지며, setState 메소드를 호출하면 build 메소드가 다시 실행되어 UI가 업데이트됩니다
// -----------------------------------------------------------------------------------------
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
// [createState] : [새로운 Stateful 위젯을 만들 때 호출]
@override
State<MyHomePage> createState() => _MyHomePageState();
}
// -----------------------------------------------------------------------------------------
// TODO [_MyHomePageState] : [State 객체를 통해 동적 상태 관리 및 UI 업데이트] : [State<MyHomePage> 상속]
// -----------------------------------------------------------------------------------------
class _MyHomePageState extends State<MyHomePage> {
/**
* ----------------------------------------
* [요약 설명]
* ----------------------------------------
* 1. initState : 위젯이 생성될때 처음으로 호출되는 메소드입니다
* ----------------------------------------
* 2. dispose : State객체가 영구히 제거 될 때 의 상태입니다
* ----------------------------------------
* 3. Body : 앱의 주요 콘텐츠가 표시되는 부분으로, 다양한 위젯들을 이곳에 배치할 수 있습니다
* ----------------------------------------
* */
// [initState] : [위젯이 생성될때 처음으로 호출되는 메소드]
@override
void initState(){
super.initState();
}
// [dispose] : [State객체가 영구히 제거 될 때 의 상태]
@override
void dispose(){
super.dispose();
}
// [build] : [빌드 설정]
@override
Widget build(BuildContext context) {
return Scaffold(
// [앱 : Body] : [페이지의 본문 콘텐츠를 제공]
body: Center( // [중앙 정렬]
child: Column(
mainAxisAlignment: MainAxisAlignment.center, // [컬럼 기준 : 수직 중앙 정렬]
children: [
OutlinedButton(
child: Text('불러오기'),
onPressed: () { // [버튼 클릭 이벤트]
// -----------------------------------------------
// [저장된 데이터 불러오기]
// -----------------------------------------------
getSaveData();
},
),
OutlinedButton(
child: Text('저장'),
onPressed: () { // [버튼 클릭 이벤트]
// -----------------------------------------------
// [데이터 저장하기]
// -----------------------------------------------
setSaveData();
},
),
],
),
),
);
}
// [클립보드 불러오기 메소드]
Future<void> getSaveData() async {
try {
// [import 'package:flutter/services.dart';]
ClipboardData? data = await Clipboard.getData(Clipboard.kTextPlain);
// [로그 출력 수행]
log("");
log("-------------------------------------------------------");
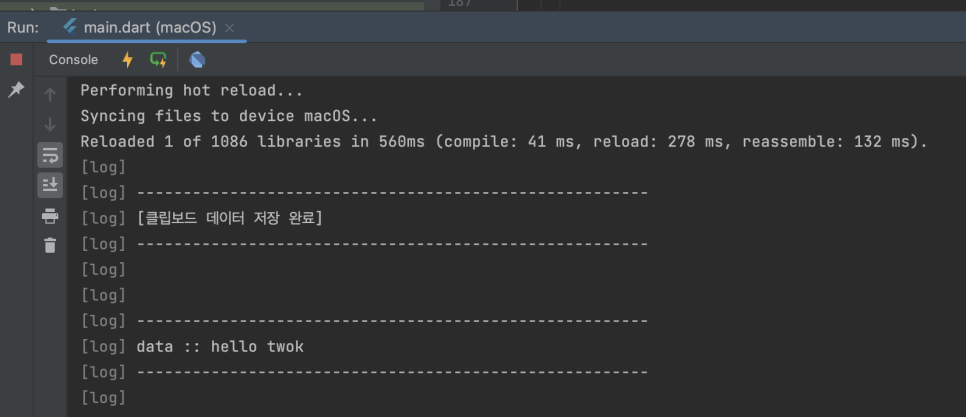
log("data :: ${data?.text ?? ""}");
log("-------------------------------------------------------");
log("");
}
catch (e) {
log("");
log("-------------------------------------------------------");
log("catch :: ${e}");
log("-------------------------------------------------------");
log("");
}
}
// [클립보드 데이터 저장 메소드]
Future<void> setSaveData() async {
try {
// [클립 보드 데이터 저장]
await Clipboard.setData(ClipboardData(text: "hello twok"));
// [로그 출력 수행]
log("");
log("-------------------------------------------------------");
log("[클립보드 데이터 저장 완료]");
log("-------------------------------------------------------");
log("");
}
catch (e) {
log("");
log("-------------------------------------------------------");
log("catch :: ${e}");
log("-------------------------------------------------------");
log("");
}
}
} // [클래스 종료][결과 출력]

반응형
'Flutter' 카테고리의 다른 글
Comments





