Notice
Recent Posts
Recent Comments
Link
투케이2K
221. (Flutter/플러터) [Mac] : [skill] : [qr_code_scanner] QR 코드 스캔 라이브러리 사용해 QR 코드 스캔 및 결과 확인 본문
Flutter
221. (Flutter/플러터) [Mac] : [skill] : [qr_code_scanner] QR 코드 스캔 라이브러리 사용해 QR 코드 스캔 및 결과 확인
투케이2K 2024. 6. 28. 10:38[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Dart

[3] : 사전) 안드로이드 카메라 권한 허용 방법
https://blog.naver.com/kkh0977/223489035942?trackingCode=blog_bloghome_searchlist
204. (Flutter/플러터) [Mac] : [skill] : [permission_handler] 안드로이드 카메라 퍼미션 권한 부여 상태 확인
[개발 환경 설정] 개발 툴 : AndroidStudio 개발 언어 : Dart [사전) 라이브러리 설치 사이트] https://...
blog.naver.com
[소스 코드]
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
import 'package:flutter/services.dart';
import 'package:flutter_project/second.dart';
import 'package:qr_code_scanner/qr_code_scanner.dart';
import 'package:permission_handler/permission_handler.dart';
import 'dart:developer';
import 'dart:core';
import 'dart:io';
import 'dart:convert';
import 'dart:typed_data';
// -----------------------------------------------------------------------------------------
// TODO [main] : [application 의 진입점 역할]
// -----------------------------------------------------------------------------------------
void main() {
print("");
print("-------------------------------------------------------");
print("Application :: Start");
print("-------------------------------------------------------");
print("");
// [앱 호출]
runApp(MyApp());
}
// -----------------------------------------------------------------------------------------
// TODO [MyApp] : [상태가 변경 되지 않는 Widget] : [StatelessWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatelessWidget 은 상태가 없는 위젯으로 생성 시점에 모든 구성이 결정되며, 데이터 변경에 따라 다시 Rendering 되지 않습니다
// -----------------------------------------------------------------------------------------
class MyApp extends StatelessWidget {
const MyApp({super.key});
// [빌드 환경 설정]
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false, // [디버그 마크 표시 없애기]
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
// -----------------------------------------------------------------------------------------
// TODO [MyHomePage] : [상태 변경 상태 표시 Widget] : [StatefulWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatefulWidget 은 상태가 있는 위젯으로, 동적 데이터를 관리하고, 데이터가 변경될 때마다 UI가 업데이트될 수 있습니다
// -----------------------------------------------------------------------------------------
// 특징 :
// - 동적인 상호작용 지원
// - State 객체를 통해 상태 관리가 이루어지며, setState 메소드를 호출하면 build 메소드가 다시 실행되어 UI가 업데이트됩니다
// -----------------------------------------------------------------------------------------
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
// [createState] : [새로운 Stateful 위젯을 만들 때 호출]
@override
State<MyHomePage> createState() => _MyHomePageState();
}
// -----------------------------------------------------------------------------------------
// TODO [전역 변수 선언]
// -----------------------------------------------------------------------------------------
var scanValue = "";
// -----------------------------------------------------------------------------------------
// TODO [_MyHomePageState] : [State 객체를 통해 동적 상태 관리 및 UI 업데이트] : [State<MyHomePage> 상속]
// -----------------------------------------------------------------------------------------
class _MyHomePageState extends State<MyHomePage> {
/**
* ----------------------------------------
* [요약 설명]
* ----------------------------------------
* 1. initState : 위젯이 생성될때 처음으로 호출되는 메소드입니다
* ----------------------------------------
* 2. dispose : State객체가 영구히 제거 될 때 의 상태입니다
* ----------------------------------------
* 3. Body : 앱의 주요 콘텐츠가 표시되는 부분으로, 다양한 위젯들을 이곳에 배치할 수 있습니다
* ----------------------------------------
* */
// [변수 생성]
final GlobalKey qrKey = GlobalKey(debugLabel: 'QR');
Barcode? result;
QRViewController? controller;
// [initState] : [위젯이 생성될때 처음으로 호출되는 메소드]
@override
void initState(){
super.initState();
}
// [reassemble] : [hot reload 를 실행할 때 호출 되는 메소드]
@override
void reassemble() {
super.reassemble();
if (Platform.isAndroid) {
controller!.pauseCamera();
}
controller!.resumeCamera();
}
// [dispose] : [State객체가 영구히 제거 될 때 의 상태]
@override
void dispose(){
controller?.dispose(); // [컨트롤러 할당 해제]
super.dispose();
}
// [build] : [빌드 설정]
@override
Widget build(BuildContext context) {
return Scaffold(
// [앱 : Body] : [페이지의 본문 콘텐츠를 제공]
body: Center( // [중앙 정렬]
child: Column(
mainAxisAlignment: MainAxisAlignment.center, // [컬럼 기준 : 수직 중앙 정렬]
children: [
Container(
margin : const EdgeInsets.all(10.0), // [마진 : 전체 10]
child:Text(
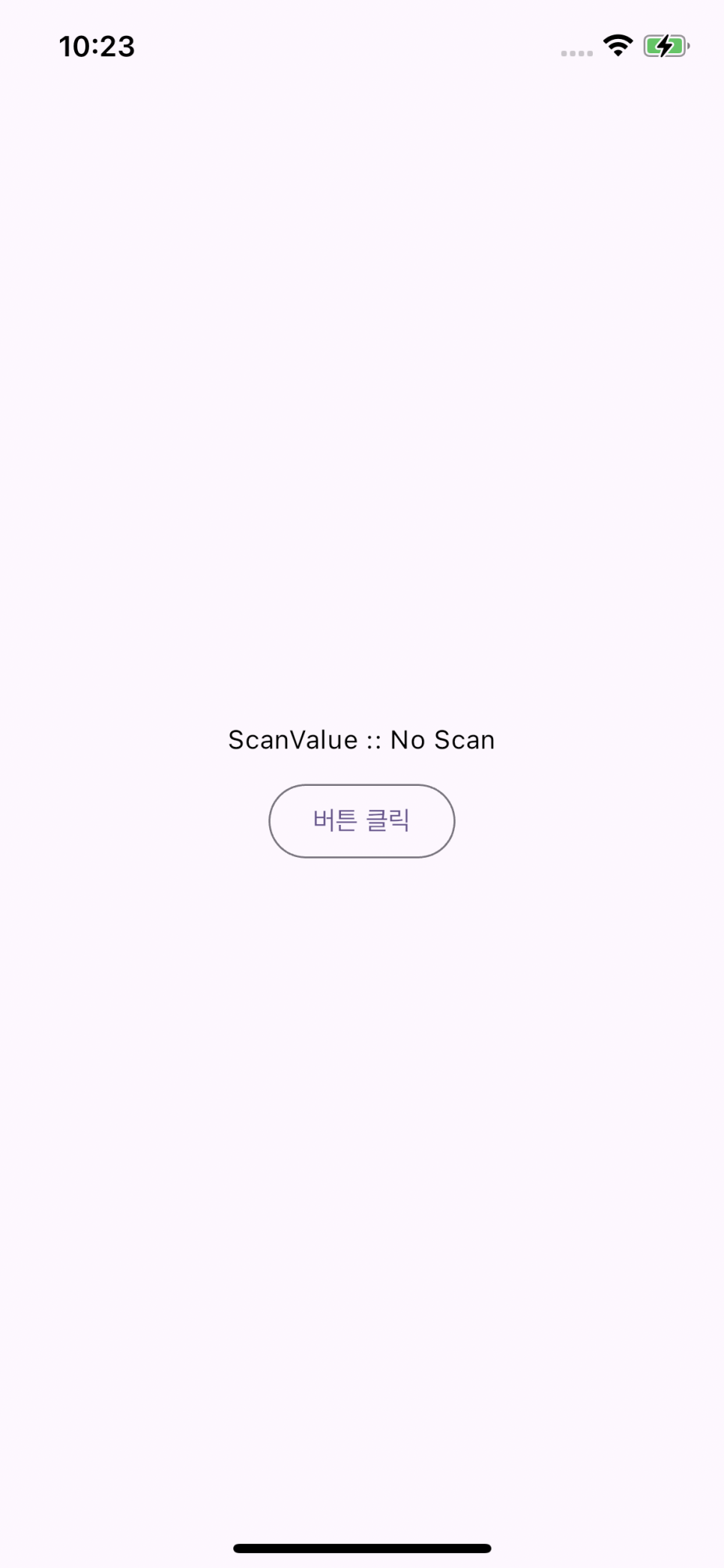
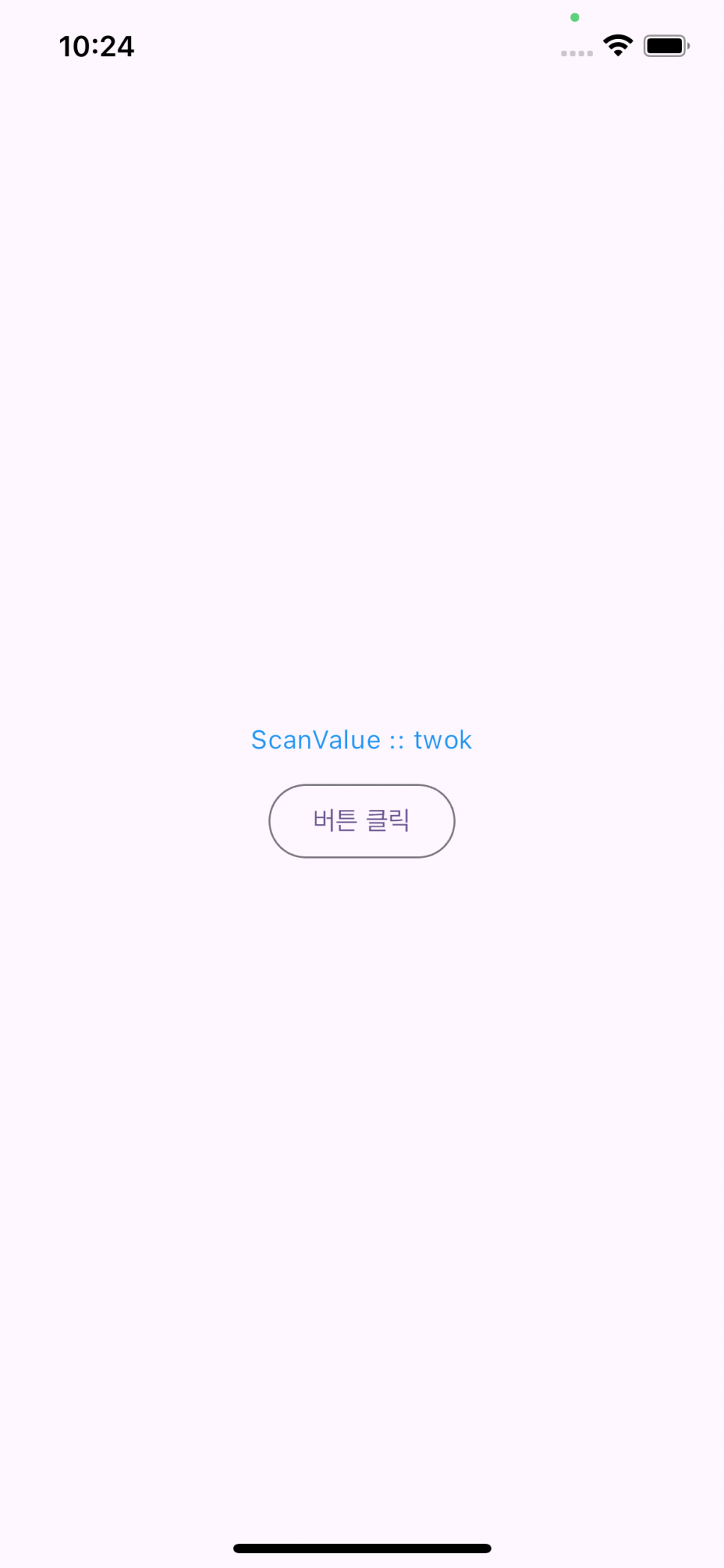
(scanValue != '') ? 'ScanValue :: ${scanValue}' : 'ScanValue :: No Scan', // [텍스트 지정] : [value 값이 2로 나눠 떨어진 경우 >> true (Twok) : false (투케이)]
textAlign: TextAlign.center, // [텍스트 중앙 정렬 수행]
style: (scanValue != '') ? TextStyle(color: Colors.blue) : TextStyle(color: Colors.black) // [텍스트 색상 정의] : [value 값이 2로 나눠 떨어진 경우 >> true (blue) : false (black)]
),
),
OutlinedButton(
child: Text('버튼 클릭'),
onPressed: () { // [버튼 클릭 이벤트]
// -----------------------------------------------
// [사전) 퍼미션 권한 부여 확인]
// -----------------------------------------------
asyncFunction(context);
},
),
],
),
),
);
}
// [퍼미션 권한 부여 메소드 정의 실시]
Future<void> asyncFunction(BuildContext context) async {
try {
// [다중 권한 요청 수행]
Map<Permission, PermissionStatus> statuses = await [
Permission.camera, // [카메라]
Permission.photos, // [앨범]
].request();
//print(statuses[Permission.camera]);
// [팝업창 활성]
showAlertDialog(context);
}
catch (e) {
print("");
print("-------------------------------------------------------");
print("catch :: ${e}");
print("-------------------------------------------------------");
print("");
}
}
// [팝업창 활성 메소드]
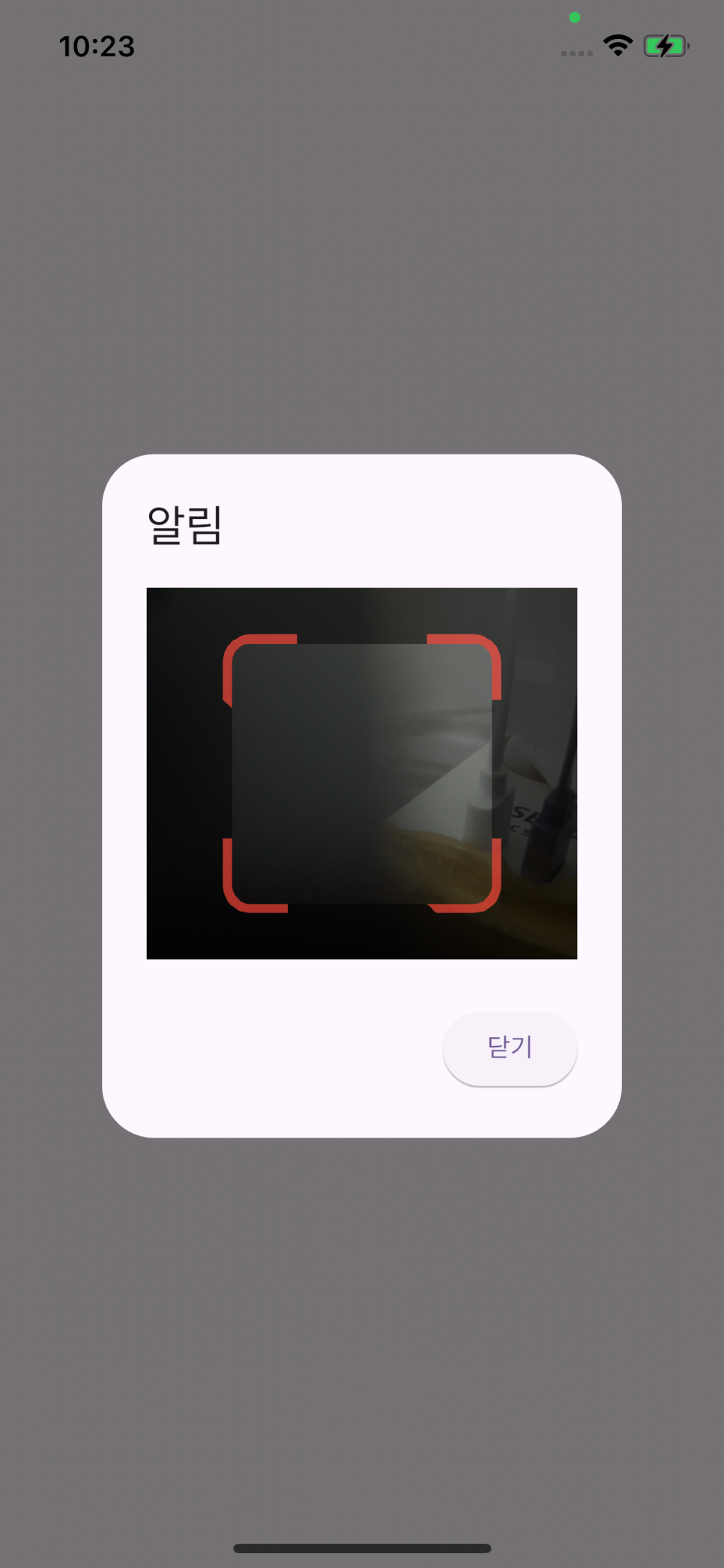
Future<dynamic> showAlertDialog(BuildContext context) {
// [전역 변수 초기화]
scanValue = '';
// [QR 스캔 영역 지정]
var scanArea = 150.0;
return showDialog(
context: context,
builder: (BuildContext context) => AlertDialog(
title: Text("알림"),
content: Container(
width: 200, // [가로]
height: 200, // [세로]
child: QRView( // [QR 뷰 영역 지정]
key: qrKey,
onQRViewCreated: _onQRViewCreated,
overlay: QrScannerOverlayShape(
borderColor: Colors.red,
borderRadius: 10,
borderLength: 30,
borderWidth: 10,
cutOutSize: scanArea),
onPermissionSet: (ctrl, p) => _onPermissionSet(context, ctrl, p),
),
),
actions: [
ElevatedButton(
onPressed: () {
Navigator.of(context).pop();
},
child: Text("닫기")),
],
),
);
}
// [QR 스캔 메소드 정의 실시]
void _onQRViewCreated(QRViewController controller) {
this.controller = controller; // [컨트롤러 할당]
try {
controller.scannedDataStream.listen((scanData) {
setState(() {
result = scanData; // [스캔 결과 확인]
scanValue = "${result?.code}";
});
});
}
catch (e) {
print("");
print("-------------------------------------------------------");
print("catch :: ${e}");
print("-------------------------------------------------------");
print("");
}
}
// [권한 설정 메소드 정의 실시]
void _onPermissionSet(BuildContext context, QRViewController ctrl, bool p) {
print('_onPermissionSet :: $p');
if (!p) {
// [스낵 바 메시지 표시]
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(content: Text('No Permission')),
);
}
}
} // [클래스 종료][결과 출력]



[플러터 QR 생성 참고 사이트]
https://blog.naver.com/kkh0977/223487559006?trackingCode=blog_bloghome_searchlist
191. (Flutter/플러터) [Mac] : [UI] : [qr_flutter] QrImageView 사용해 QR 큐알 코드 생성 실시
[개발 환경 설정] 개발 툴 : AndroidStudio 개발 언어 : Dart [라이브러리 설치 참고 사이트] https://b...
blog.naver.com
반응형
'Flutter' 카테고리의 다른 글
Comments





