Notice
Recent Posts
Recent Comments
Link
투케이2K
226. (Flutter/플러터) [Mac] : [skill] : [webview_flutter] addJavaScriptChannel 사용해 웹뷰 Web To App 브릿지 구현 본문
Flutter
226. (Flutter/플러터) [Mac] : [skill] : [webview_flutter] addJavaScriptChannel 사용해 웹뷰 Web To App 브릿지 구현
투케이2K 2024. 6. 28. 18:41[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Dart

[소스 코드]
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
import 'package:flutter/services.dart';
import 'package:permission_handler/permission_handler.dart';
import 'dart:developer';
import 'dart:core';
import 'dart:io';
import 'dart:convert';
import 'dart:typed_data';
// --------------------------------------
// [Import Flutter Webview]
import 'package:webview_flutter/webview_flutter.dart';
// --------------------------------------
// [Import for Android features]
import 'package:webview_flutter_android/webview_flutter_android.dart';
// --------------------------------------
// [Import for iOS features]
import 'package:webview_flutter_wkwebview/webview_flutter_wkwebview.dart';
// --------------------------------------
// -----------------------------------------------------------------------------------------
// TODO [main] : [application 의 진입점 역할]
// -----------------------------------------------------------------------------------------
void main() {
print("");
print("-------------------------------------------------------");
print("Application :: Start");
print("-------------------------------------------------------");
print("");
// [WidgetsFlutterBinding 초기화]
WidgetsFlutterBinding.ensureInitialized();
// [앱 호출]
runApp(MyApp());
}
// -----------------------------------------------------------------------------------------
// TODO [MyApp] : [상태가 변경 되지 않는 Widget] : [StatelessWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatelessWidget 은 상태가 없는 위젯으로 생성 시점에 모든 구성이 결정되며, 데이터 변경에 따라 다시 Rendering 되지 않습니다
// -----------------------------------------------------------------------------------------
class MyApp extends StatelessWidget {
const MyApp({super.key});
// [빌드 환경 설정]
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false, // [디버그 마크 표시 없애기]
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
// -----------------------------------------------------------------------------------------
// TODO [MyHomePage] : [상태 변경 상태 표시 Widget] : [StatefulWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatefulWidget 은 상태가 있는 위젯으로, 동적 데이터를 관리하고, 데이터가 변경될 때마다 UI가 업데이트될 수 있습니다
// -----------------------------------------------------------------------------------------
// 특징 :
// - 동적인 상호작용 지원
// - State 객체를 통해 상태 관리가 이루어지며, setState 메소드를 호출하면 build 메소드가 다시 실행되어 UI가 업데이트됩니다
// -----------------------------------------------------------------------------------------
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
// [createState] : [새로운 Stateful 위젯을 만들 때 호출]
@override
State<MyHomePage> createState() => _MyHomePageState();
}
// -----------------------------------------------------------------------------------------
// TODO [_MyHomePageState] : [State 객체를 통해 동적 상태 관리 및 UI 업데이트] : [State<MyHomePage> 상속]
// -----------------------------------------------------------------------------------------
class _MyHomePageState extends State<MyHomePage> {
/**
* ----------------------------------------
* [요약 설명]
* ----------------------------------------
* 1. initState : 위젯이 생성될때 처음으로 호출되는 메소드입니다
* ----------------------------------------
* 2. dispose : State객체가 영구히 제거 될 때 의 상태입니다
* ----------------------------------------
* 3. Body : 앱의 주요 콘텐츠가 표시되는 부분으로, 다양한 위젯들을 이곳에 배치할 수 있습니다
* ----------------------------------------
* */
// [변수 생성]
//var webLoadUrl = "https://www.naver.com";
var webLoadUrl = "http://twok.dothome.co.kr/test.html";
late WebViewController controller;
// [initState] : [위젯이 생성될때 처음으로 호출되는 메소드]
@override
void initState(){
super.initState();
// [웹뷰 속성 및 로드 주소 초기화]
controller = WebViewController()
..setJavaScriptMode(JavaScriptMode.unrestricted) // [자바 스크립트 모드 활성]
..addJavaScriptChannel( // [Web >> Mobile 브릿지 추가]
// TODO Web >> Android : [window.onMessages.postMessage("Android");]
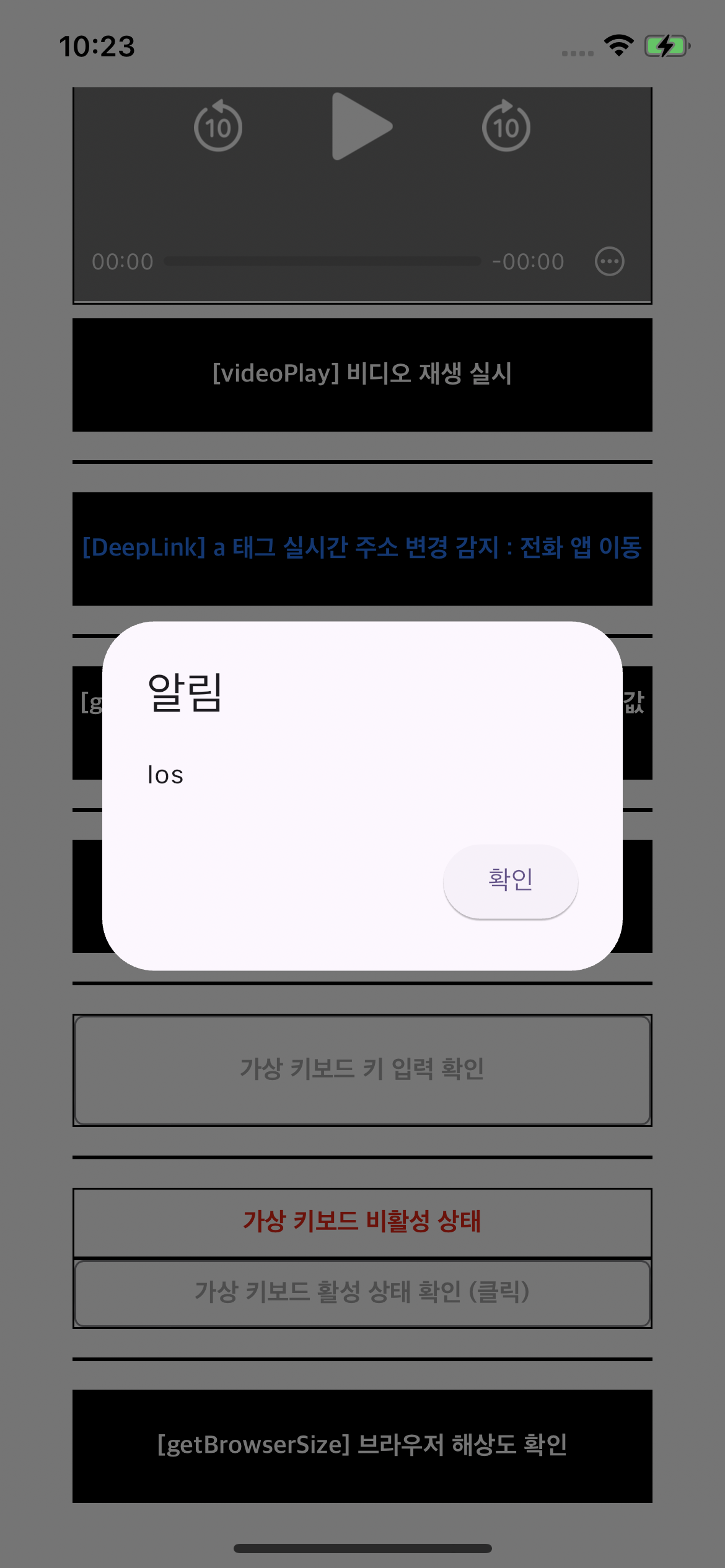
// TODO Web >> IOS : [window.webkit.messageHandlers.onMessages.postMessage("Ios");]
'onMessages',
onMessageReceived: (JavaScriptMessage message) {
showAlertDialog(context, message.message);
},
)
..setBackgroundColor(const Color(0x00000000)) // [배경 색상]
..setNavigationDelegate(
NavigationDelegate(
onProgress: (int progress) { // [웹 로딩 상태 확인]
print("");
print("-------------------------------------------------------");
print("progress :: ${progress}");
print("-------------------------------------------------------");
print("");
},
onPageStarted: (String url) { // [웹 로딩 시작]
print("");
print("-------------------------------------------------------");
print("onPageStarted :: ${url}");
print("-------------------------------------------------------");
print("");
},
onPageFinished: (String url) { // [웹 로딩 완료]
print("");
print("-------------------------------------------------------");
print("onPageFinished :: ${url}");
print("-------------------------------------------------------");
print("");
},
onWebResourceError: (WebResourceError error) { // [웹 로딩 리소스 에러 발생]
print("");
print("-------------------------------------------------------");
print("WebResourceError :: ${error.description}");
print("-------------------------------------------------------");
print("");
},
onNavigationRequest: (NavigationRequest request) { // [웹 URL 요청 상태 확인]
if (request.url.startsWith('https://www.youtube.com/')) {
return NavigationDecision.prevent; // [특정 URL 막기]
}
return NavigationDecision.navigate; // [URL 요청 허용]
},
),
)
..loadRequest(Uri.parse(webLoadUrl)); // [웹뷰 로딩 주소 정의 및 로드 수행]
}
// [dispose] : [State객체가 영구히 제거 될 때 의 상태]
@override
void dispose(){
super.dispose();
}
// [build] : [빌드 설정]
@override
Widget build(BuildContext context) {
// [미디어 쿼리 사이즈 값 확인]
final Size size = MediaQuery.of(context).size;
return Scaffold(
backgroundColor: Colors.white, // [배경 색상 지정 : 상태바 및 하단바 적용]
body: SafeArea( // [상태바 및 하단바 레이아웃 침범 방지]
child:Container( // [상태바 및 하단바 제외 미디어 쿼리 사용해 전체 화면 설정]
width: size.width,
height: size.height,
color: Colors.white70,
child: WebViewWidget(controller: controller),
),
)
);
}
// [팝업창 활성 메소드]
Future<dynamic> showAlertDialog(BuildContext context, String message) {
return showDialog(
context: context,
builder: (BuildContext context) => AlertDialog(
title: Text("알림"),
content: Text(message),
actions: [
ElevatedButton(
onPressed: () => Navigator.of(context).pop(),
child: Text("확인")),
],
),
);
}
} // [클래스 종료][참고 사이트]

반응형
'Flutter' 카테고리의 다른 글
Comments





