Notice
Recent Posts
Recent Comments
Link
투케이2K
244. (Flutter/플러터) [Mac] : [skill] : [flutter_local_notifications] 로컬 푸시 알림 메시지 표시 수행 - Push Message 본문
Flutter
244. (Flutter/플러터) [Mac] : [skill] : [flutter_local_notifications] 로컬 푸시 알림 메시지 표시 수행 - Push Message
투케이2K 2024. 7. 2. 16:11[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Dart


[사전) 안드로이드 : AndroidManifest.xml 파일 수정 내용]



<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<!-- [SMS 문자 전송 권한 부여] -->
<uses-permission android:name="android.permission.SEND_SMS" />
<!-- [카메라 사용 권한 부여] -->
<uses-permission android:name="android.permission.CAMERA"/>
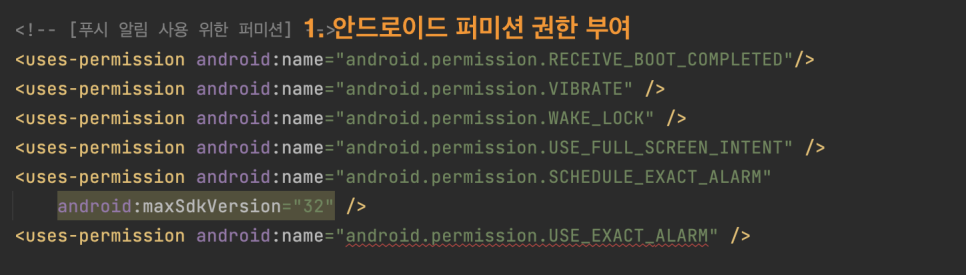
<!-- [푸시 알림 사용 위한 퍼미션] -->
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED"/>
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.USE_FULL_SCREEN_INTENT" />
<uses-permission android:name="android.permission.SCHEDULE_EXACT_ALARM"
android:maxSdkVersion="32" />
<uses-permission android:name="android.permission.USE_EXACT_ALARM" />
<application
android:label="flutter_project"
android:usesCleartextTraffic="true"
android:name="${applicationName}"
android:icon="@mipmap/ic_launcher">
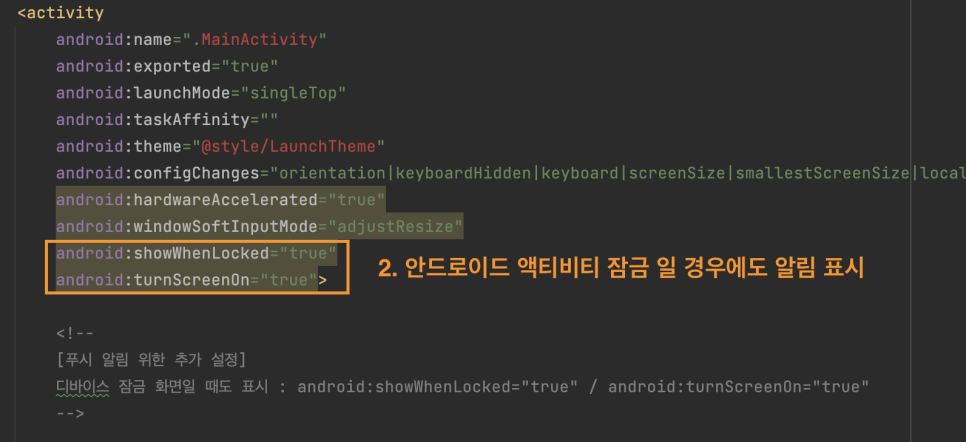
<activity
android:name=".MainActivity"
android:exported="true"
android:launchMode="singleTop"
android:taskAffinity=""
android:theme="@style/LaunchTheme"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:hardwareAccelerated="true"
android:windowSoftInputMode="adjustResize"
android:showWhenLocked="true"
android:turnScreenOn="true">
<!--
[푸시 알림 위한 추가 설정]
디바이스 잠금 화면일 때도 표시 : android:showWhenLocked="true" / android:turnScreenOn="true"
-->
<meta-data
android:name="io.flutter.embedding.android.NormalTheme"
android:resource="@style/NormalTheme" />
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
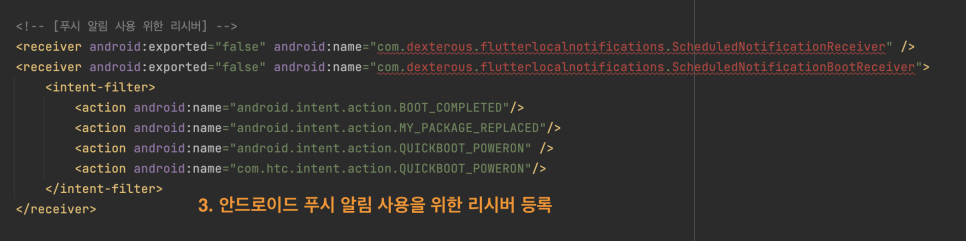
<!-- [푸시 알림 사용 위한 리시버] -->
<receiver android:exported="false" android:name="com.dexterous.flutterlocalnotifications.ScheduledNotificationReceiver" />
<receiver android:exported="false" android:name="com.dexterous.flutterlocalnotifications.ScheduledNotificationBootReceiver">
<intent-filter>
<action android:name="android.intent.action.BOOT_COMPLETED"/>
<action android:name="android.intent.action.MY_PACKAGE_REPLACED"/>
<action android:name="android.intent.action.QUICKBOOT_POWERON" />
<action android:name="com.htc.intent.action.QUICKBOOT_POWERON"/>
</intent-filter>
</receiver>
<!-- Don't delete the meta-data below. This is used by the Flutter tool to generate GeneratedPluginRegistrant.java -->
<meta-data
android:name="flutterEmbedding"
android:value="2" />
</application>
<queries>
<intent>
<action android:name="android.intent.action.PROCESS_TEXT"/>
<data android:mimeType="text/plain"/>
</intent>
</queries>
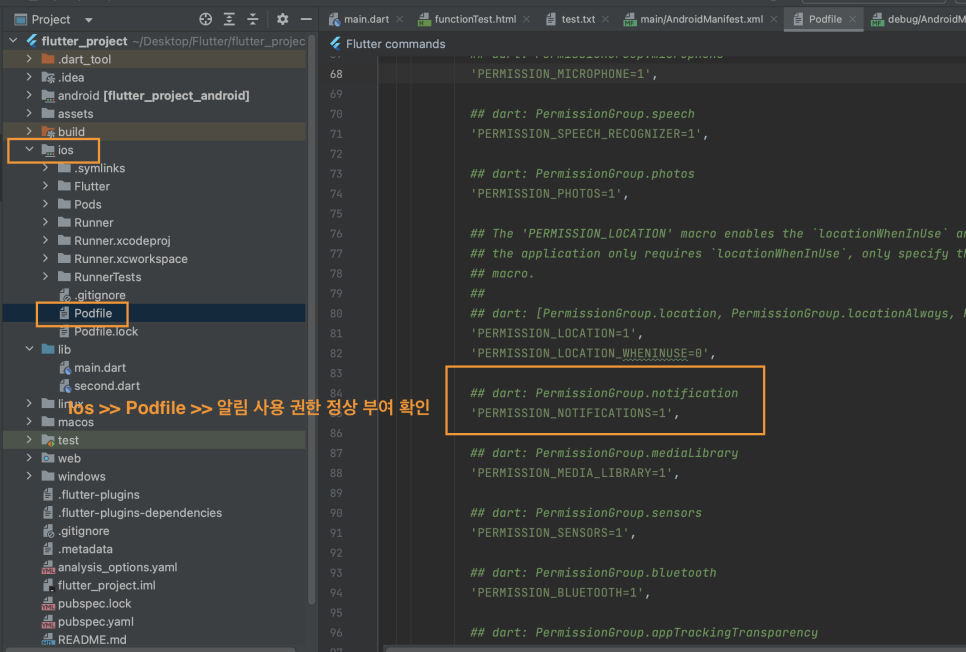
</manifest>[사전) Ios : AppDelegate 파일 수정 내용]

import Flutter
import UIKit
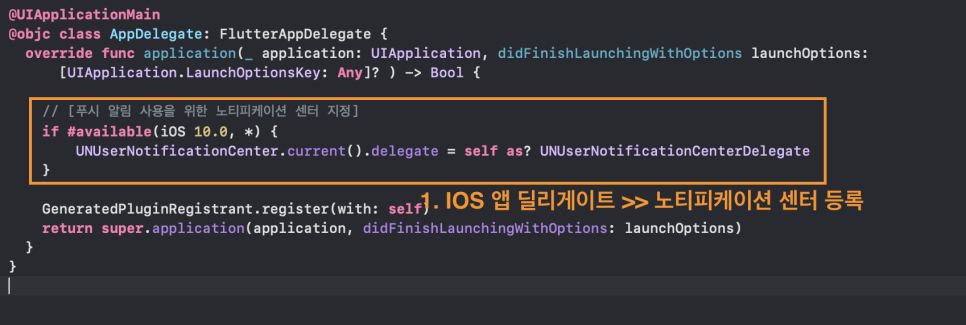
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]? ) -> Bool {
// [푸시 알림 사용을 위한 노티피케이션 센터 지정]
if #available(iOS 10.0, *) {
UNUserNotificationCenter.current().delegate = self as? UNUserNotificationCenterDelegate
}
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}[소스 코드]
// -----------------------------------------------------------------------------------------
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
import 'package:flutter/services.dart';
import 'dart:developer';
import 'dart:core';
import 'dart:io';
import 'dart:convert';
import 'dart:typed_data';
import 'package:url_launcher/url_launcher.dart';
// -----------------------------------------------------------------------------------------
import 'package:permission_handler/permission_handler.dart';
// -----------------------------------------------------------------------------------------
import 'package:flutter_local_notifications/flutter_local_notifications.dart';
// -----------------------------------------------------------------------------------------
// -----------------------------------------------------------------------------------------
// TODO [main] : [application 의 진입점 역할]
// -----------------------------------------------------------------------------------------
void main() async {
print("");
print("-------------------------------------------------------");
print("Application :: Start");
print("-------------------------------------------------------");
print("");
// [WidgetsFlutterBinding 초기화]
WidgetsFlutterBinding.ensureInitialized();
// [앱 호출]
runApp(MyApp());
}
// -----------------------------------------------------------------------------------------
// TODO [MyApp] : [상태가 변경 되지 않는 Widget] : [StatelessWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatelessWidget 은 상태가 없는 위젯으로 생성 시점에 모든 구성이 결정되며, 데이터 변경에 따라 다시 Rendering 되지 않습니다
// -----------------------------------------------------------------------------------------
class MyApp extends StatelessWidget {
const MyApp({super.key});
// [빌드 환경 설정]
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false, // [디버그 마크 표시 없애기]
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
// -----------------------------------------------------------------------------------------
// TODO [MyHomePage] : [상태 변경 상태 표시 Widget] : [StatefulWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatefulWidget 은 상태가 있는 위젯으로, 동적 데이터를 관리하고, 데이터가 변경될 때마다 UI가 업데이트될 수 있습니다
// -----------------------------------------------------------------------------------------
// 특징 :
// - 동적인 상호작용 지원
// - State 객체를 통해 상태 관리가 이루어지며, setState 메소드를 호출하면 build 메소드가 다시 실행되어 UI가 업데이트됩니다
// -----------------------------------------------------------------------------------------
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
// [createState] : [새로운 Stateful 위젯을 만들 때 호출]
@override
State<MyHomePage> createState() => _MyHomePageState();
}
// -----------------------------------------------------------------------------------------
// TODO [_MyHomePageState] : [State 객체를 통해 동적 상태 관리 및 UI 업데이트] : [State<MyHomePage> 상속]
// -----------------------------------------------------------------------------------------
class _MyHomePageState extends State<MyHomePage> with WidgetsBindingObserver {
/**
* ----------------------------------------
* [요약 설명]
* ----------------------------------------
* 1. initState : 위젯이 생성될때 처음으로 호출되는 메소드입니다
* ----------------------------------------
* 2. dispose : State객체가 영구히 제거 될 때 의 상태입니다
* ----------------------------------------
* 3. Body : 앱의 주요 콘텐츠가 표시되는 부분으로, 다양한 위젯들을 이곳에 배치할 수 있습니다
* ----------------------------------------
* 4. WidgetsBindingObserver : FlutterLocalNotificationsPlugin 플러그인을 사용하기 위한 옵져버입니다
* ----------------------------------------
* */
// [변수 선언 실시]
final FlutterLocalNotificationsPlugin _flutterLocalNotificationsPlugin = FlutterLocalNotificationsPlugin();
// [initState] : [위젯이 생성될때 처음으로 호출되는 메소드]
@override
void initState(){
super.initState();
// -----------------------------------------------
// TODO [1] : 푸시 알림에 필요한 초기화 설정
// -----------------------------------------------
_initializeNotification();
}
// [dispose] : [State객체가 영구히 제거 될 때 의 상태]
@override
void dispose(){
super.dispose();
}
// [build] : [빌드 설정]
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white, // [배경 색상 지정 : 상태바 및 하단바 적용]
body: Center( // [중앙 정렬]
child: Column(
mainAxisAlignment: MainAxisAlignment.center, // [컬럼 기준 : 수직 중앙 정렬]
children: [
OutlinedButton(
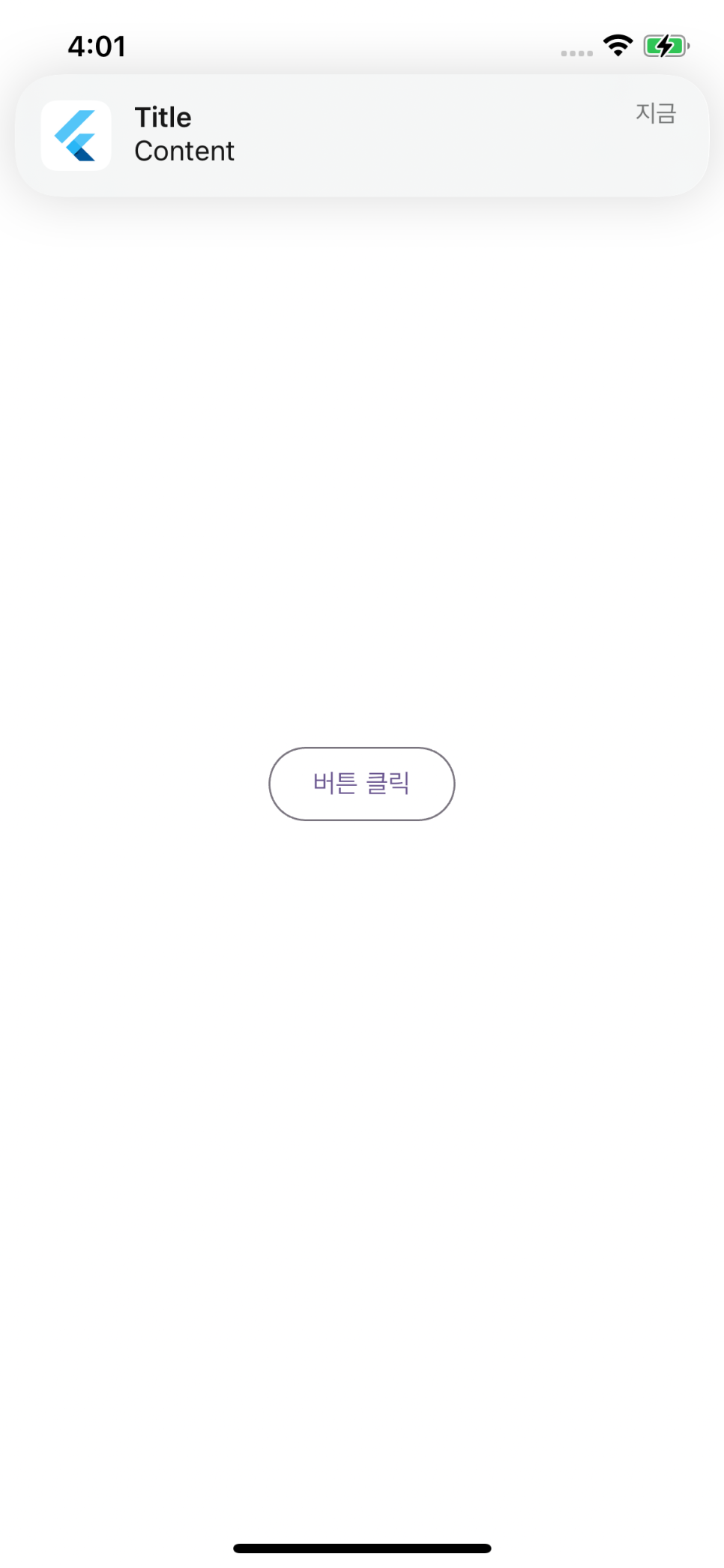
child: Text('버튼 클릭'),
onPressed: () async { // [버튼 클릭 이벤트]
// -----------------------------------------------
// TODO [2] : 로컬 알림에 필요한 권한 체크 수행
// -----------------------------------------------
await _permissionWithNotification();
// -----------------------------------------------
// TODO [3] : 로컬 알림에 필요한 권한 정상 부여 상태 확인
// -----------------------------------------------
var permissionResult = await _permissionIsGrant();
if (permissionResult == true){
// -----------------------------------------------
// TODO [4] : 로컬 푸시 알림 발송 수행
// -----------------------------------------------
await _showNotification();
}
else {
showAlertDialog(context, "알림 권한 부여 상태 확인이 필요합니다 ..");
}
},
),
],
),
),
);
}
// -----------------------------------------------------------------------------------------
// [푸시 알림 사용시 필요한 초기화 설정]
// -----------------------------------------------------------------------------------------
Future<void> _initializeNotification() async {
// [안드로이드 초기화]
const AndroidInitializationSettings initializationSettingsAndroid = AndroidInitializationSettings('@mipmap/ic_launcher');
// [IOS 초기화]
const DarwinInitializationSettings initializationSettingsIOS =
DarwinInitializationSettings(
requestAlertPermission: false,
requestBadgePermission: false,
requestSoundPermission: false,
);
// [각 플랫폼 초기화 지정]
const InitializationSettings initializationSettings =
InitializationSettings(
android: initializationSettingsAndroid,
iOS: initializationSettingsIOS,
);
await _flutterLocalNotificationsPlugin.initialize(initializationSettings);
}
// -----------------------------------------------------------------------------------------
// [푸시 알림 권한 요청 수행]
// -----------------------------------------------------------------------------------------
Future<void> _permissionWithNotification() async {
if (await Permission.notification.isDenied &&
!await Permission.notification.isPermanentlyDenied) {
await [Permission.notification].request();
}
}
// -----------------------------------------------------------------------------------------
// [푸시 알림 권한 수락 및 거부 상태 확인]
// -----------------------------------------------------------------------------------------
Future<bool> _permissionIsGrant() async {
if (await Permission.notification.isGranted
|| await Permission.notification.isLimited
|| await Permission.notification.isProvisional) {
return true;
}
else {
return false;
}
}
// -----------------------------------------------------------------------------------------
// [푸시 알림 메시지 표시 수행]
// -----------------------------------------------------------------------------------------
Future<void> _showNotification() async {
// [푸시 알림 전송을 위한 세부 설정]
NotificationDetails details = const NotificationDetails(
iOS: DarwinNotificationDetails( // [IOS]
presentAlert: true,
presentBadge: true,
presentSound: true,
badgeNumber: 1, // [뱃지 카운트 지정]
),
android: AndroidNotificationDetails( // [Android]
"aos_channelId", // [오레오 이상 채널 아이디 필요]
"aos_channelName", // [오레오 이상 채널 명칭 필요]
channelDescription: "Aos Local notications", // [채널에 대한 설명]
importance: Importance.max,
priority: Priority.high,
),
);
// [푸시 알림 show 표시]
await _flutterLocalNotificationsPlugin.show(
0, // [타입 아이디]
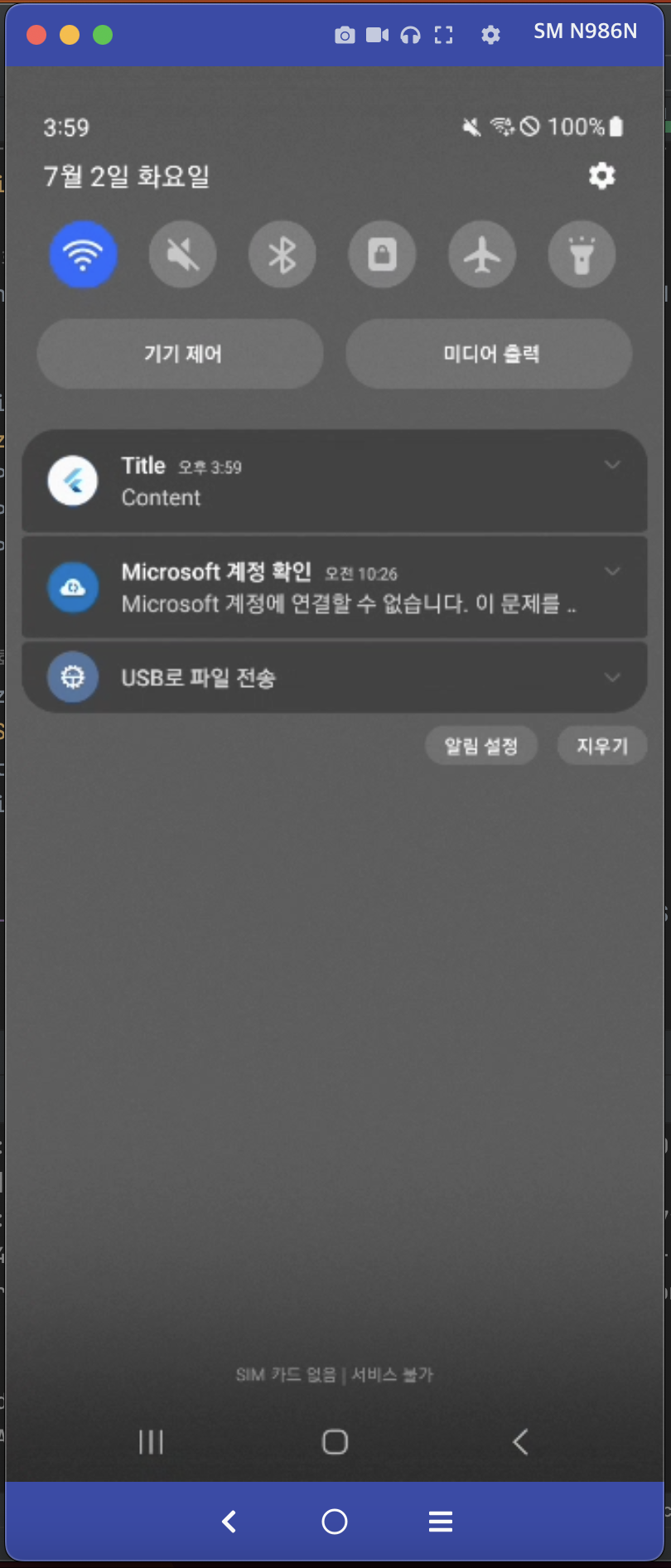
"Title", // [제목]
"Content", // [내용]
details, // [세부 설정 적용]
);
}
// -----------------------------------------------------------------------------------------
// [팝업창 활성 메소드]
// -----------------------------------------------------------------------------------------
Future<dynamic> showAlertDialog(BuildContext context, String message) {
return showDialog(
context: context,
builder: (BuildContext context) => AlertDialog(
title: Text("알림"),
content: Text(message),
actions: [
ElevatedButton(
onPressed: () => Navigator.of(context).pop(),
child: Text("확인")),
],
),
);
}
} // [클래스 종료][결과 출력]


반응형
'Flutter' 카테고리의 다른 글
Comments





