Notice
Recent Posts
Recent Comments
Link
투케이2K
811. (Android/Java) [간단 소스] 안드로이드 웹뷰 브릿지 통신 수행 시 JSONObject 전송 방법 - App To Web Send Object 본문
Android
811. (Android/Java) [간단 소스] 안드로이드 웹뷰 브릿지 통신 수행 시 JSONObject 전송 방법 - App To Web Send Object
투케이2K 2024. 7. 12. 16:16[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Java / Kotlin

[Java : 소스 코드]
// -----------------------------------------
// [안드로이드에서 자바스크립트 호출]
// -----------------------------------------
public void receiveObject(JSONObject jsonObject){
try {
S_Log._F_(A_Webview.this, S_FinalData.LOG_Webview_Aos_To_Js, new String[]{
"설 명 :: " + "JSON Object 정보 전송",
"Send Data :: " + String.valueOf(jsonObject)
});
// -----------------------------------------
// TODO [jsonObject 전송 실시]
// -----------------------------------------
main_webview.loadUrl("javascript:receiveObject("+jsonObject+")");
// -----------------------------------------
}
catch (Exception e){
S_Log._printStackTrace_(A_Webview.this, S_FinalData.LOG_BUG_STATE, null, e);
}
}
[Web : 소스 코드]
// [모바일 >> 자바스크립트 호출]
function receiveObject(inputJson){
console.log("");
console.log("=========================================");
console.log("[MOBILE >> JS] : [receiveObject] : [start]");
console.log("----------------------------------------");
console.log("[설명] : Json 함수 호출");
console.log("----------------------------------------");
console.log("[TYPE] : " + String(typeof inputJson).toLowerCase());
console.log("----------------------------------------");
console.log("[INPUT] : " + JSON.stringify(inputJson));
console.log("=========================================");
console.log("");
// [로직 처리 실시]
try {
// [사전 인풋 값 널 체크 수행 실시]
if (inputJson != null && String(typeof inputJson).toLowerCase() != "undefined" && JSON.stringify(inputJson) != "null") {
}
else {
console.log("");
console.log("=========================================");
console.log("[MOBILE >> JS] : [receiveObject] : [Error] : 인풋 값 널 데이터 에러");
console.log("=========================================");
console.log("");
alert("[receiveObject] : [ERROR] : [INPUT DATA IS NULL]");
return;
}
// [접속 한 디바이스 확인 실시]
var uagent = navigator.userAgent.toLowerCase();
var android_agent = uagent.search("android");
var iphone = uagent.search("iphone");
var ipad = uagent.search("ipad");
// [접속 디바이스 분기 처리 json 데이터 확인 실시]
if (android_agent > -1 || iphone > -1 || ipad > -1) {
console.log("");
console.log("=========================================");
console.log("[MOBILE >> JS] : [receiveObject] : [Logic] : Android");
console.log("=========================================");
console.log("");
// [전달 받은 데이터 확인]
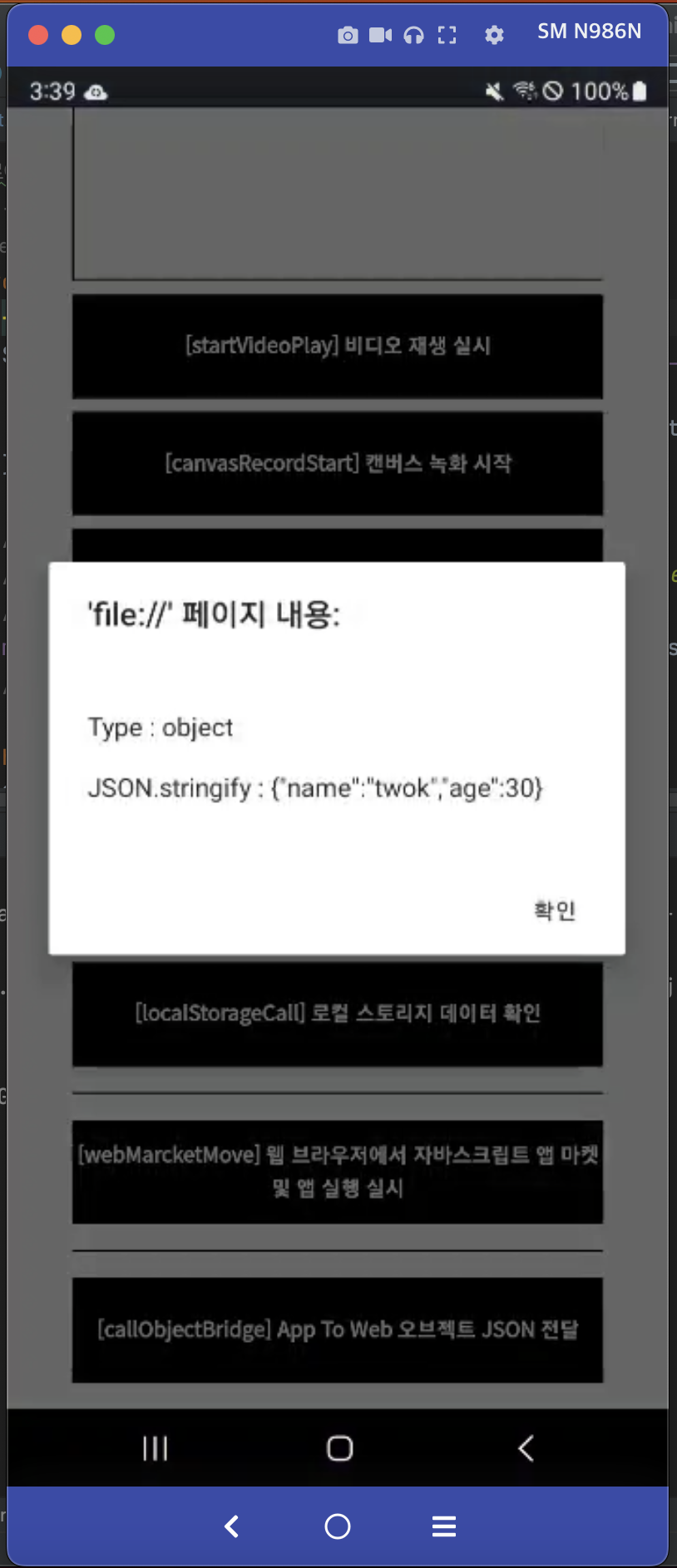
var result = "\n\n";
result += "Type : " + String(typeof inputJson).toLowerCase() + "\n\n";
result += "JSON.stringify : " + JSON.stringify(inputJson) + "\n\n";
// [팝업창 표시]
alert(result);
}
else {
console.log("");
console.log("=========================================");
console.log("[MOBILE >> JS] : [receiveObject] : [Logic] : PC");
console.log("=========================================");
console.log("");
alert('[PC] 환경에서는 자바스크립트 통신 테스트 확인 할 수 없습니다.');
return;
}
}
catch (error){
// [에러 발생 내용 확인]
console.error("");
console.error("=========================================");
console.error("[MOBILE >> JS] : [receiveObject] : [Exception]");
console.error("--------------------------------------");
console.error("[all error] : " + error);
console.error("--------------------------------------");
console.error("[error stack] : " + error.stack);
console.error("=========================================");
console.error("");
// [에러 팝업창 표시]
alert("[MOBILE >> JS] : [receiveObject] :: [Exception] :: " + error);
}
};[결과 출력]

반응형
'Android' 카테고리의 다른 글
Comments





