Notice
Recent Posts
Recent Comments
Link
투케이2K
283. (Flutter/플러터) [Mac] : [skill] : [image_picker] 갤러리 사진첩 열기 및 특정 이미지 선택 , 가져오기 본문
Flutter
283. (Flutter/플러터) [Mac] : [skill] : [image_picker] 갤러리 사진첩 열기 및 특정 이미지 선택 , 가져오기
투케이2K 2024. 7. 14. 12:00[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Dart

[소스 코드]
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
import 'package:flutter/services.dart';
import 'package:permission_handler/permission_handler.dart';
import 'dart:developer';
import 'dart:core';
import 'dart:io';
import 'dart:convert';
import 'dart:typed_data';
import 'package:url_launcher/url_launcher.dart';
// --------------------------------------
import 'package:image_picker/image_picker.dart';
// --------------------------------------
// -----------------------------------------------------------------------------------------
// TODO [main] : [application 의 진입점 역할]
// -----------------------------------------------------------------------------------------
void main() {
print("");
print("-------------------------------------------------------");
print("Application :: Start");
print("-------------------------------------------------------");
print("");
// [WidgetsFlutterBinding 초기화]
WidgetsFlutterBinding.ensureInitialized();
// [앱 호출]
runApp(MyApp());
}
// -----------------------------------------------------------------------------------------
// TODO [MyApp] : [상태가 변경 되지 않는 Widget] : [StatelessWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatelessWidget 은 상태가 없는 위젯으로 생성 시점에 모든 구성이 결정되며, 데이터 변경에 따라 다시 Rendering 되지 않습니다
// -----------------------------------------------------------------------------------------
class MyApp extends StatelessWidget {
const MyApp({super.key});
// [빌드 환경 설정]
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false, // [디버그 마크 표시 없애기]
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
// -----------------------------------------------------------------------------------------
// TODO [MyHomePage] : [상태 변경 상태 표시 Widget] : [StatefulWidget 상속 및 화면에 표시될 Widget]
// -----------------------------------------------------------------------------------------
// StatefulWidget 은 상태가 있는 위젯으로, 동적 데이터를 관리하고, 데이터가 변경될 때마다 UI가 업데이트될 수 있습니다
// -----------------------------------------------------------------------------------------
// 특징 :
// - 동적인 상호작용 지원
// - State 객체를 통해 상태 관리가 이루어지며, setState 메소드를 호출하면 build 메소드가 다시 실행되어 UI가 업데이트됩니다
// -----------------------------------------------------------------------------------------
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
// [createState] : [새로운 Stateful 위젯을 만들 때 호출]
@override
State<MyHomePage> createState() => _MyHomePageState();
}
// -----------------------------------------------------------------------------------------
// TODO [_MyHomePageState] : [State 객체를 통해 동적 상태 관리 및 UI 업데이트] : [State<MyHomePage> 상속]
// -----------------------------------------------------------------------------------------
class _MyHomePageState extends State<MyHomePage> {
/**
* ----------------------------------------
* [요약 설명]
* ----------------------------------------
* 1. initState : 위젯이 생성될때 처음으로 호출되는 메소드입니다
* ----------------------------------------
* 2. dispose : State객체가 영구히 제거 될 때 의 상태입니다
* ----------------------------------------
* 3. Body : 앱의 주요 콘텐츠가 표시되는 부분으로, 다양한 위젯들을 이곳에 배치할 수 있습니다
* ----------------------------------------
* */
// [전역 변수 선언]
XFile? xfile;
Image? img;
// [initState] : [위젯이 생성될때 처음으로 호출되는 메소드]
@override
void initState(){
super.initState();
}
// [dispose] : [State객체가 영구히 제거 될 때 의 상태]
@override
void dispose(){
super.dispose();
}
// [build] : [빌드 설정]
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white, // [배경 색상 지정 : 상태바 및 하단바 적용]
body: Center( // [중앙 정렬]
child: Column(
mainAxisAlignment: MainAxisAlignment.center, // [컬럼 기준 : 수직 중앙 정렬]
children: [
OutlinedButton(
child: Text('버튼 클릭'),
onPressed: () async { // [버튼 클릭 이벤트]
// [갤러리 이미지 사진 가져오기]
xfile = await ImagePicker().pickImage(source: ImageSource.gallery);
// [파일 To 이미지 변환]
img = await Image.file(File(xfile!.path), fit: BoxFit.fill);
// [팝업창 활성]
showAlertDialog(context, img!);
},
),
],
),
),
);
}
// [팝업창 활성 메소드]
Future<dynamic> showAlertDialog(BuildContext context, Image image) {
return showDialog(
context: context,
builder: (BuildContext context) => AlertDialog(
title: Text("알림",
style: TextStyle( // [텍스트 스타일 설정]
fontFamily: "Open Sans", // [텍스트 스타일]
fontWeight: FontWeight.bold, // [텍스트 굵기]
fontSize: 22, // [텍스트 사이즈]
color: Colors.white, // [텍스트 색상]
),
),
content: image, // [이미지 파일 지정]
actions: [
ElevatedButton(
onPressed: () {
Navigator.pop(context);
},
child: Text("확인")),
],
elevation: 10.0, // [음영 설정]
backgroundColor: Colors.black, // [배경 색상 설정]
shape: RoundedRectangleBorder( // [그림자 설정]
borderRadius: BorderRadius.all(Radius.circular(32)),
),
),
);
}
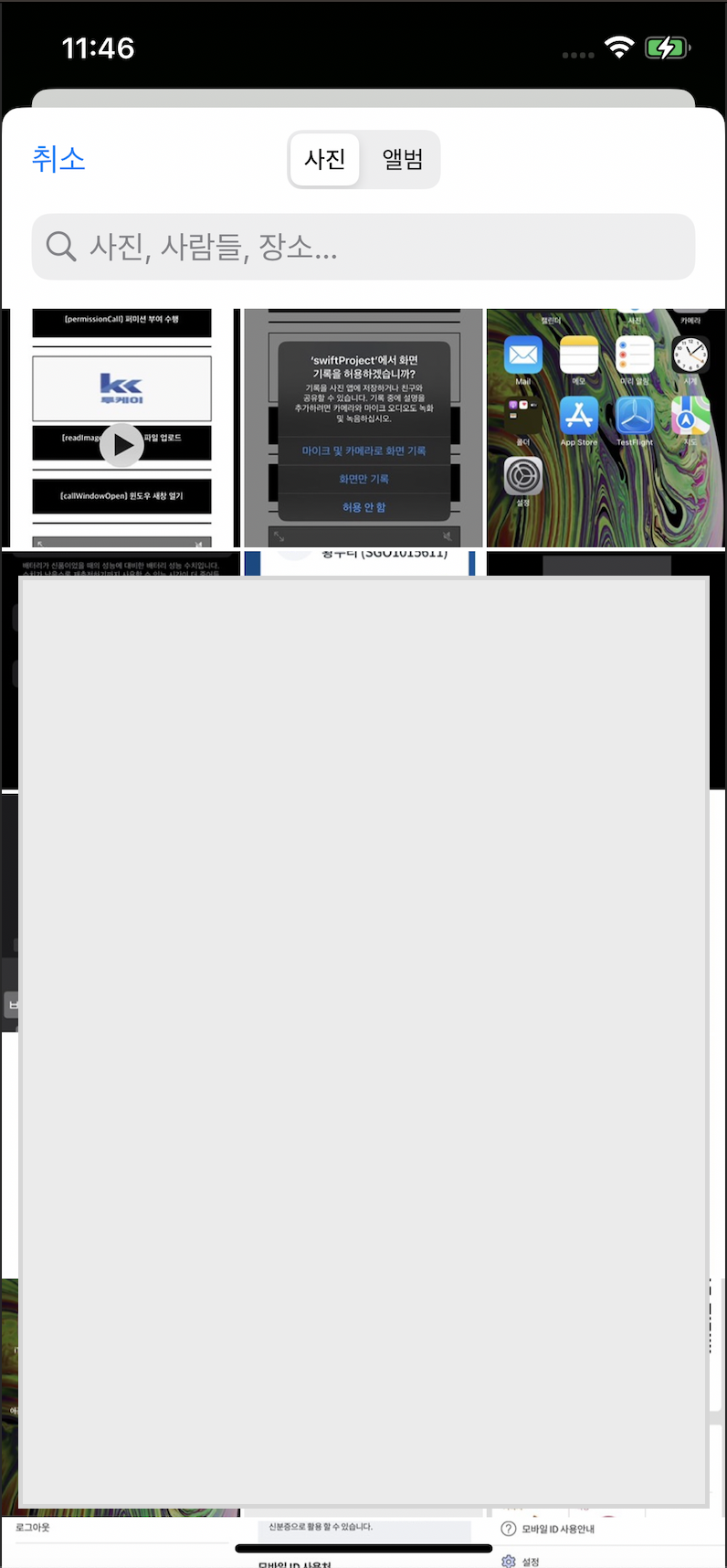
} // [클래스 종료][결과 출력]




반응형
'Flutter' 카테고리의 다른 글
Comments





